
Gutenberg เครื่องมือที่ใช้เขียนบทความตัวล่าสุดของ WordPress 5.0 มาแทน TinyMCE ที่เราใช้กันมาตั้งแต่ปี 2005 เรียกว่าเป็น editor ที่มีความสามารถหลากหลายที่จะทำให้คอนเทนต์เราดูโดดเด่นมากขึ้นกว่าเดิม
ในบทความนี้เราได้ทดลองใช้งานพร้อมกับหยิบฟีเจอร์ที่น่าสนใจที่จะทำให้นักเขียนสามารถสร้างบทความที่โดดเด่นขึ้นมาจากเดิมได้มานำเสนอกัน
1. จัดบทความหลาย Column

บน editor ตัวเดิม เราทำได้เพียงวางภาพสลับกับบทความ แต่สำหรับบน Gutenberg สามารถใช้ block ที่ชื่อว่า Column หรือ Media & Text เพื่อเลือกการจัดวางของภาพและข้อความ เช่นให้ภาพอยู่ด้านซ้าย ข้อความอยู่ด้านขวาคล้ายกับเป็นการเรียงภาพบนนิตยสาร
เหมาะสำหรับบทความที่ค่อนข้างยาว การสลับ layout หลายแบบ ทำให้เป็นการพักสายตาของผู้อ่าน และทำให้บทความที่ยาวดูน่าสนใจเพิ่มขึ้นได้
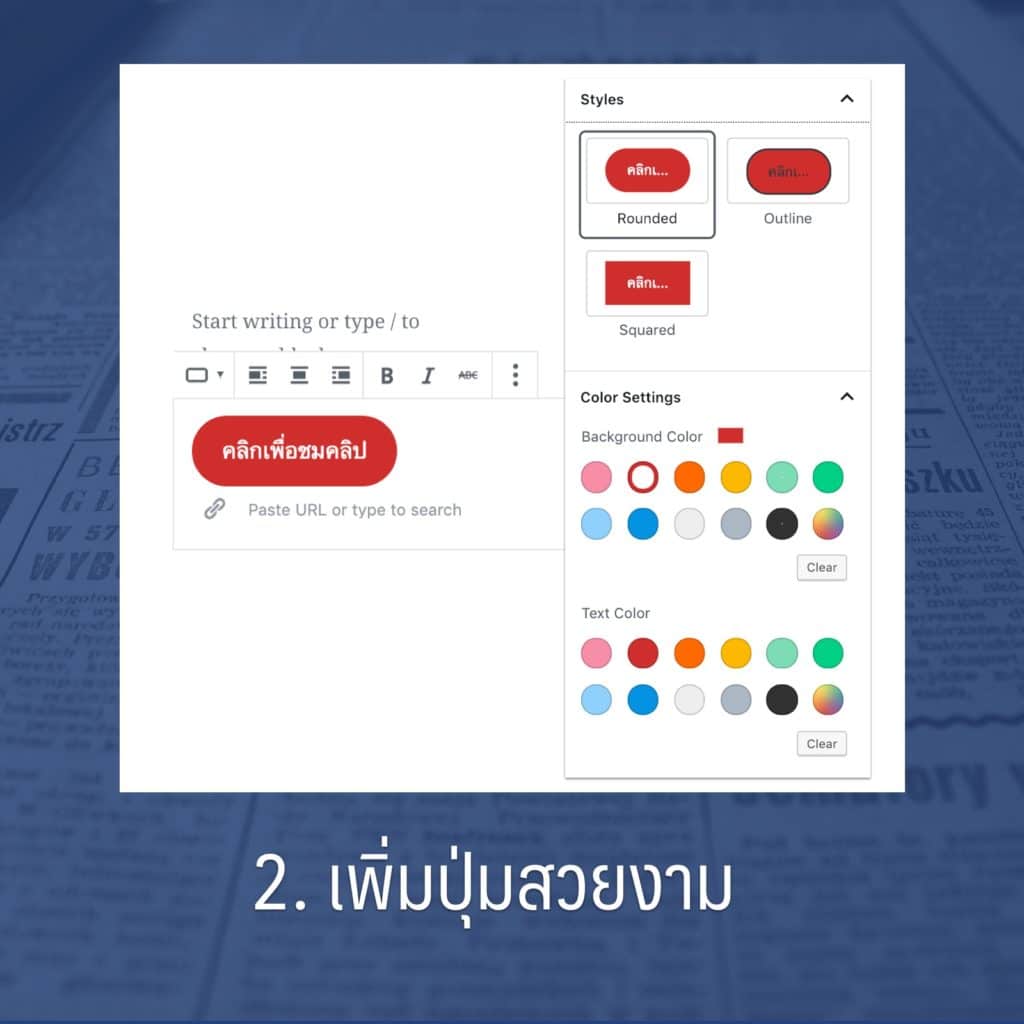
2. เพิ่มปุ่มสวยงาม

สามารถเพิ่มปุ่มโดยใช้ block Button เพื่อทำ Call to Action แบบสวยงามมากกว่าลิงก์ข้อความธรรมดา บนปุ่มสามารถใส่ style ได้ง่ายมากด้วยการจิ้มๆ สี ลองดูตัวอย่างได้จากปุ่มด้านล่าง
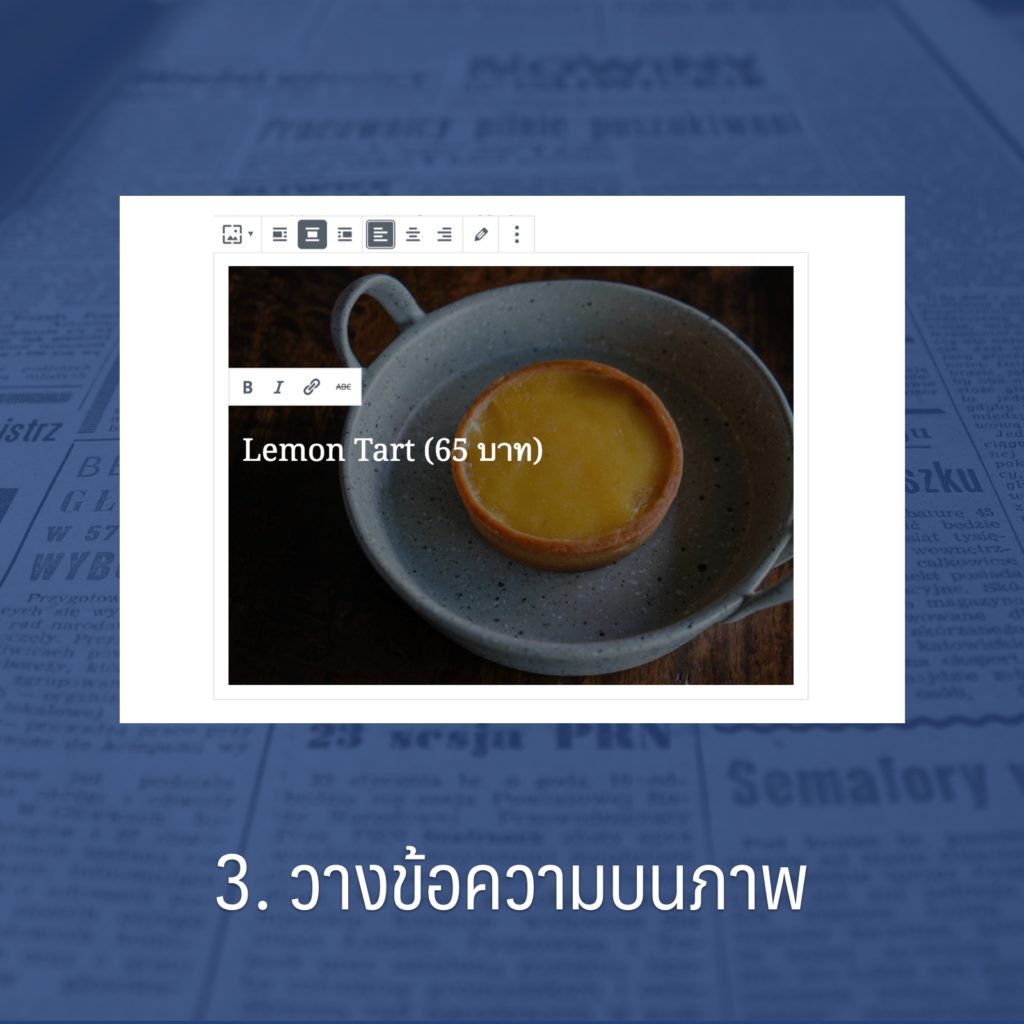
3. วางข้อความบนภาพ

เป็นฟีเจอร์ของ block ที่ชื่อว่า Cover เราสามารถนำภาพจาก Media Library มาวาง จากนั้นสามารถใส่ข้อความลงในภาพได้ และจัดเรียงตำแหน่งของข้อความได้ นอกจากนี้ตัวภาพจะมี filter สีดำจางๆ เพิ่มเข้ามาเพื่อให้ข้อความสีขาวดูโดดเด่นมากขึ้น
ในส่วนนี้ทำให้เราวางข้อความบนภาพได้โดยไม่ต้องนำภาพไปเข้าโปรแกรม และข้อความบนภาพก็มีผลกับเรื่อง SEO เล็กน้อย
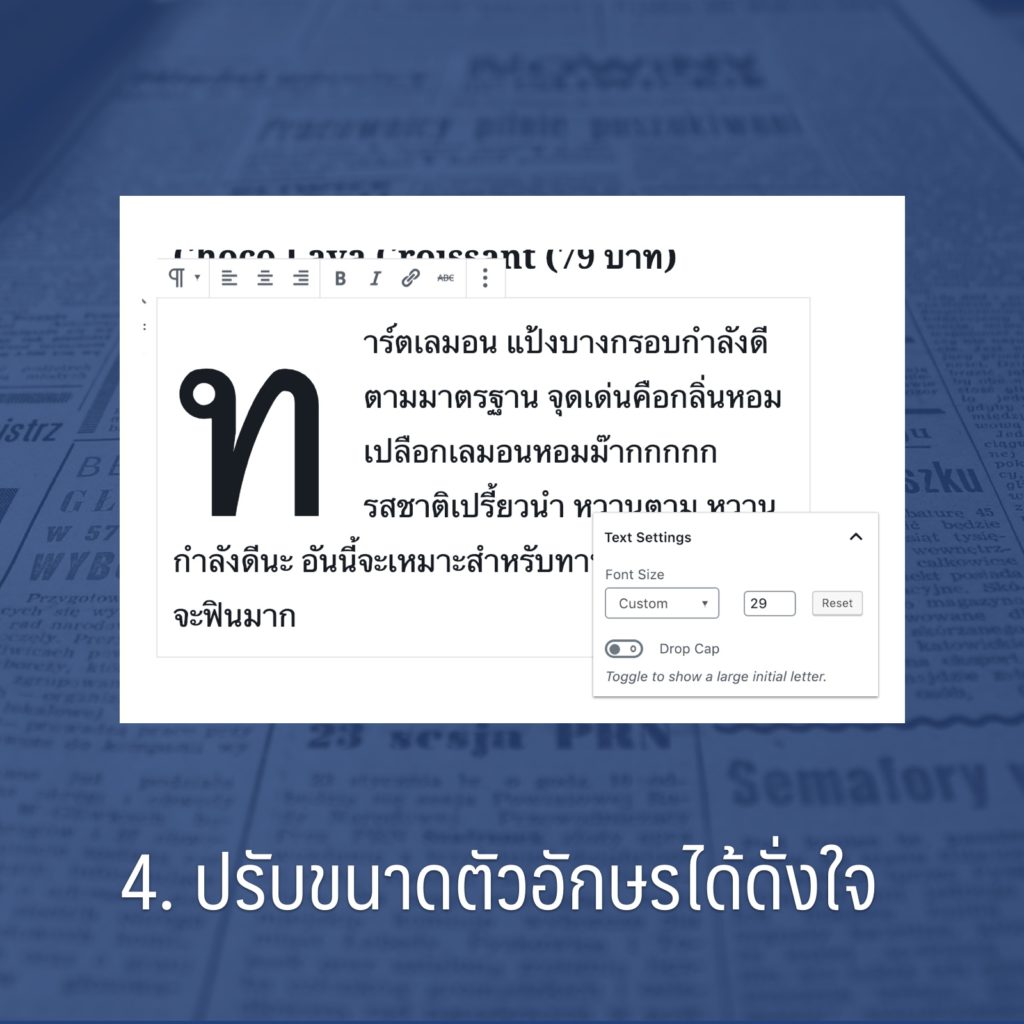
4. ปรับขนาดอักษรได้ดั่งใจ

จากเดิมนักเขียนไม่สามารถปรับรูปแบบตัวอักษรได้อย่างลื่นไหลมากนัก ทั้งข้อความปกติและหัวข้อจะ fixed ตามที่เว็บไซต์นั้นทำมาให้ แต่สำหรับบน Gutenberg นั้นทุกคนสามารถใส่ตัวเลขหรือให้แถบเลื่อนเพื่อปรับขนาดของข้อความได้อย่างอิสระ
นอกจากนี้ยังสามารถทำ Drop Cap ที่ทำให้ตัวอักษรตัวแรกของ paragraph ใหญ่ขึ้นมาเพียงตัวเดียว สำหรับใช้เปิดบทความได้เก๋ๆ
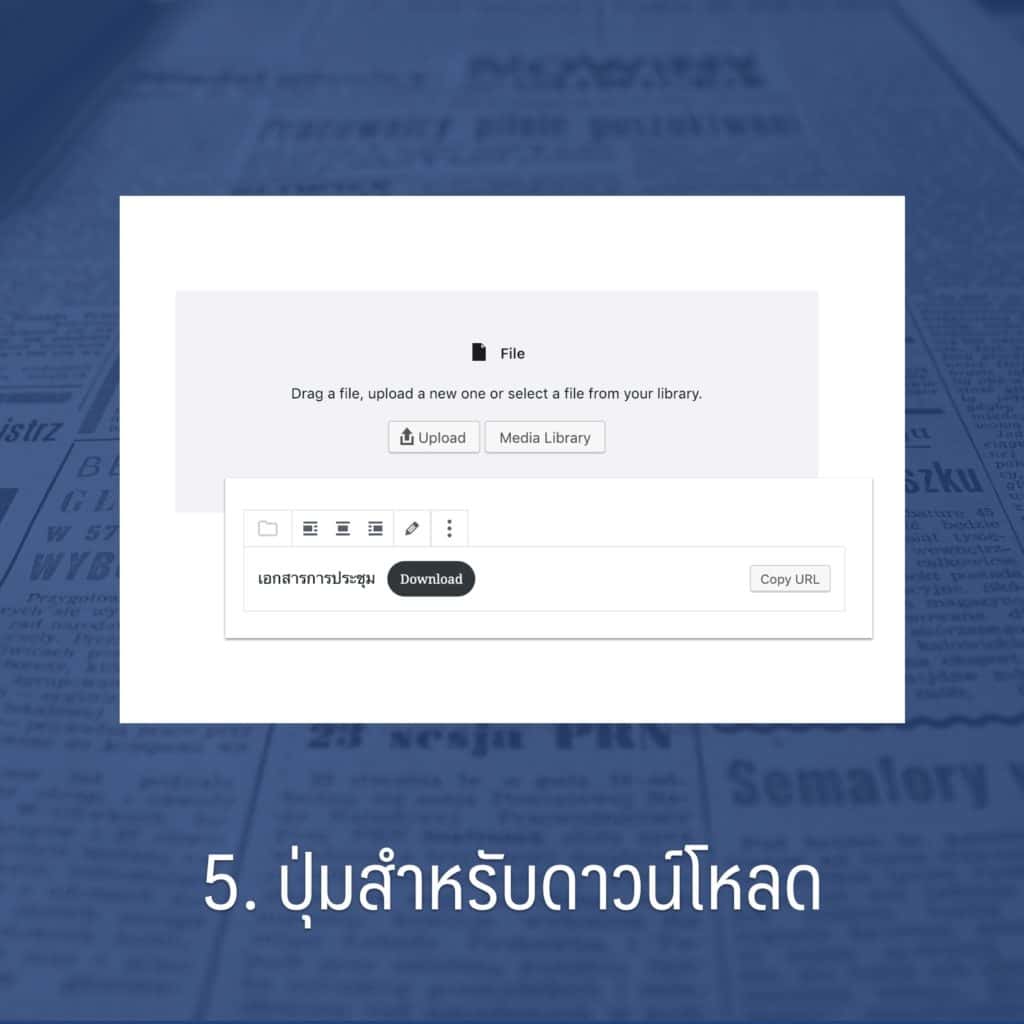
5. เพิ่มปุ่มสำหรับดาวน์โหลด

block ที่ชื่อว่า File สามารถทำปุ่มดาวน์โหลดแบบสวยงามได้ โดยการที่เราอัปไฟล์ขึ้นไปที่ Media Library เหมือนกับการอัปโหลดรูปภาพ จากนั้นก็เลือกไฟล์มาอยู่บนปุ่ม สะดวกและสวยงามกว่าการทำเป็นข้อความแล้วแปะลิงก์
6. Spacer เพิ่มช่องว่างระหว่าง block

สามารถเพิ่มช่องหว่างระหว่าง block เพื่อจัดบทความให้สวยงามขึ้น โดยใช้ block ที่ชื่อว่า Spacer เมื่อวางลงไปจะมีช่องว่างแทรกเข้ามา สามารถปรับความยาวได้
บางคนมีคำถามว่า ถ้าเราเคาะ enter หลายครั้งก็แสดงผลเหมือนกัน ทำไมต้องมี Spacer ด้วย?
สำหรับการเคาะ enter หลายครั้งทำให้เกิดพื้นที่ว่างขึ้นก็จริง แต่ code HTML ข้างหลังมันจะดูไม่สวยงาม เหมือนเด็กหัดเขียนเว็บ ซึ่งถ้าเราเคาะหลายครั้งอาจจะถูก Google มองว่าเว็บเราจงใจทำอะไรแปลกๆ แต่ Spacer นั้นจะวางโดยใช้ tag ที่ชื่อว่า div เพียงหนึ่งอันแล้วระบบจะเขียน css เพื่อใส่ค่าความยาวของพื้นที่ว่างให้อัตโนมัติ
7. จัดวาง Table ง่ายขึ้น

จากเดิมการใส่ table เป็นเรื่องที่ยุ่งยากมาก มีสองทางเลือกคือต้องเขียน HTML หรือติดตั้ง plugin เพิ่มเพื่อที่จะให้วางตารางได้ ซึ่งเป็นเรื่องที่อาจจะยากไปสำหรับนักเขียน
ในส่วนนี้จะมี block ที่ชื่อว่า table สำหรับวางตารางโดยเฉพาะ สามารถใส่จำนวน row และ column หรือเพิ่มลดทีหลังได้ ในตารางจะปรับแต่งความสวยงามได้เล็กน้อย
8. ใส่ Widget ลงในบทความ

นักเขียนสามารถนำ widget บนเว็บไซต์ยัดเข้าไปในบทความได้เลย ตั้งแต่ widget พื้นฐานของ WordPress เอง และ widget ที่มาจาก plugin ตัวอื่นๆ เช่น slider, form, Google Maps เป็นต้น ทำให้บทความมีลูกเล่นมากขึ้น
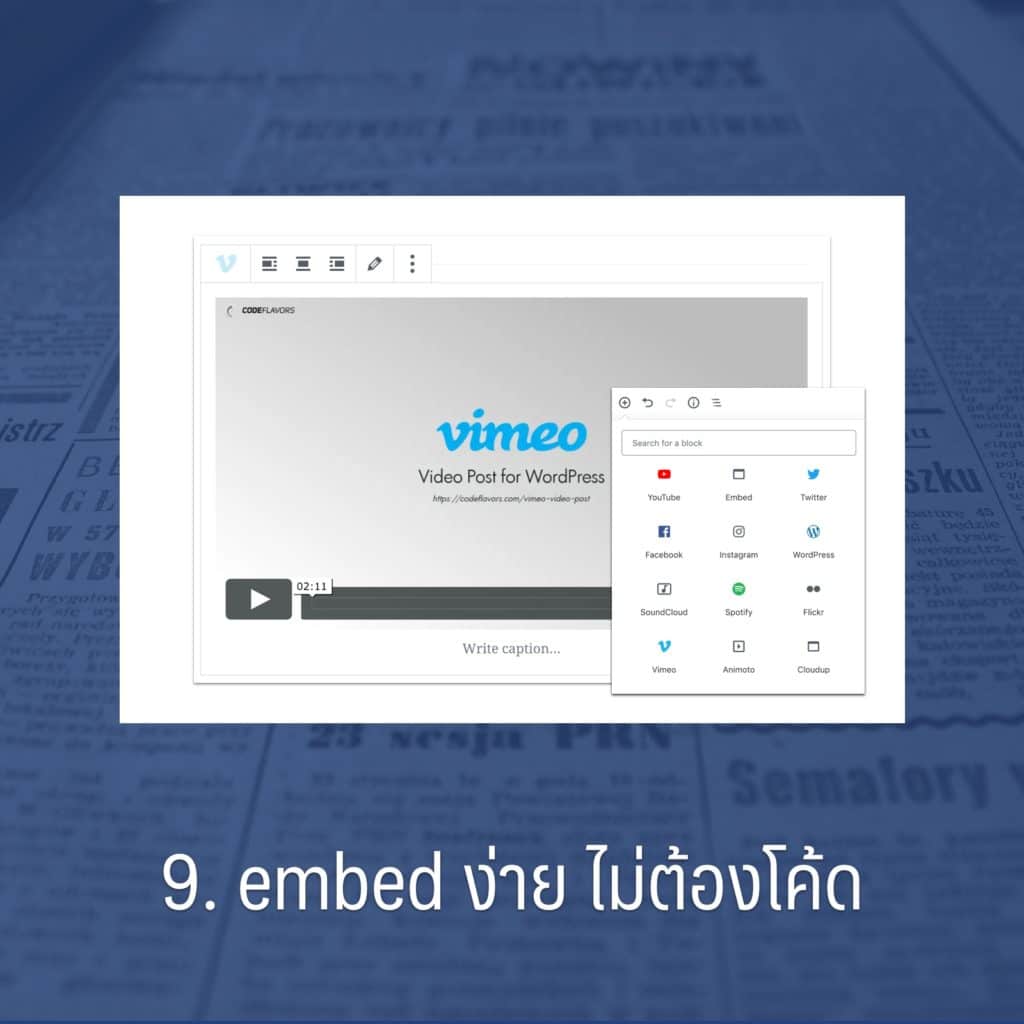
9. embed ง่าย ไม่ต้องโค้ด

การ embed media ต่างๆ จากเว็บไซต์อื่นลงในบทความ ปกติแล้วเราต้องนำ code มาแปะลงในหน้า HTML ตรงนี้อาจจะยากเกินไปสำหรับนักเขียน และเลือกตำแหน่งจัดวางยาก แต่บน block ของ Embed เราสามารถนำ URL จากเว็บที่ต้องการมาแปะได้เลย ซึ่งเค้าก็ทำออกมารองรับหลายเว็บด้วยกัน
10. plugin เจ้าดัง ทำงานบน block

ตอนนี้ plugin หลายเจ้าได้ทำฟีเจอร์เจ๋งๆ ออกมา support Gutenberg กันแล้ว โดยส่วนใหญ่จะเป็นการทำให้ฟีเจอร์ให้มาอยู่บน block พร้อมสำหรับนำไปวางบนบทความ คล้ายกับการใช้ shortcode นั่นแหละ แต่ก็ง่ายสำหรับนักเขียนขึ้นมาหน่อย
สามารถดู block ทั้งหมดได้ที่ : https://wordpress.org/plugins/browse/blocks/
พร้อมหรือยังกับ Gutenberg?
Gutenberg ทำให้เราสามารถสร้างคอนเทนต์ที่มีลูกเล่นมากขึ้นกว่าเดิมก็จริง แต่ก็ต้องแลกกับ learning curve สำหรับนักเขียนที่ต้องเพิ่มทักษะการจัดวาง layout เข้ามาอีก ซึ่งจะค่อนข้างยากสำหรับเว็บไซต์ที่มีนักเขียนหลายคน
เพราะ Gutenberg เองก็เปรียบเสมือนกับ Page Builder ที่ผู้เขียนต้องมองบทความเป็น block หลายชิ้นนำมาประกอบกันเป็นคอนเทนต์หนึ่งหน้า เป็นมุมมองที่คล้ายกับการที่ต้องออกแบบหน้าเว็บใหม่ทุกครั้งที่สร้างคอนเทนต์ ซึ่งจะแตกต่างกับการเขียนในรูปแบบเดิมกับเครื่องมือตัวเดิมอย่างสิ้นเชิง
การอัปเดต WordPress ให้เป็นเวอร์ชั่นล่าสุดเป็นสิ่งที่จำเป็นต้องทำ หลายเว็บจึงต้องติดตั้ง Classic Editor เพื่อกลับมาใช้เหมือนเดิม จนกลายเป็น plugin ที่มียอดดาวน์โหลดหลักล้านอย่างรวดเร็ว
แต่สุดท้ายในเมื่อเทคโนโลยีมาทางนี้ เราก็อาจจะหลีกเลี่ยงได้ยากที่จะปฎิเสธมันไปตลอด เอาเป็นว่าถ้ามีโอกาสก็ลองเล่นไว้ก็ดีครับ