ทำอินโฟกราฟิกยังไงให้ดูดี ? แน่นอนว่าทุกวันนี้อินโฟกราฟิกนับเป็นรูปแบบในการใช้นำเสนอข้อมูลกันอย่างแพร่หลาย เนื่องจากเป็นรูปภาพที่มาพร้อมข้อมูลที่เห็นภาพชัด และอ่านง่ายนั่นเอง
แต่ใช่ว่าจะนำข้อมูลมาจับยัด แปะภาพแล้วจบ เพราะหัวใจสำคัญของอินโฟกราฟิก คือ ข้อมูลที่ย่อยง่าย จากการลดทอนรายละเอียด รวมถึงมีการใช้ภาพและสัญลักษณ์ในการดึงดูดผู้คนให้อ่าน เพราะฉะนั้นการทำอินโฟกราฟิกจึงไม่ใช่แค่เรื่องของภาพและตัวหนังสือ แต่ยังมีอีกหลายจุดที่ควรรู้มากมาย เพื่อให้การออกแบบออกมาเป็นมิตรกับผู้อ่านมากที่สุด
วันนี้ RAiNMaker เลยรวบรวม 10 ทิปส์พื้นฐานรู้ไว้ก่อนเริ่มทำอินโฟกราฟิก เพื่อให้ผลลัพธ์ที่ออกมาสามารถนำไปใช้งานได้จริง ไปดูกันเลยค่ะว่าทิปส์ที่ว่านี้มีอะไรบ้าง
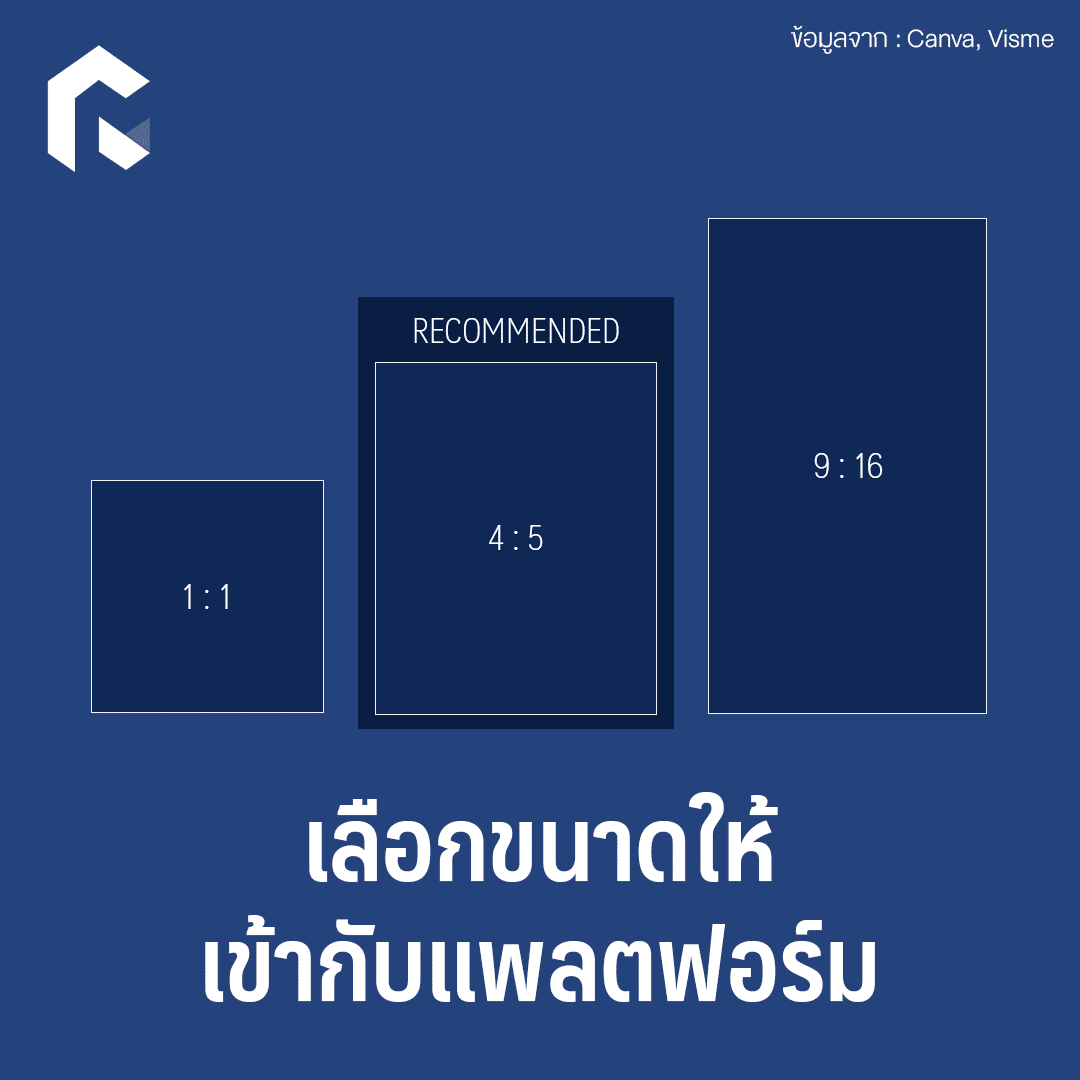
เลือกขนาดให้เข้ากับแพลตฟอร์ม

ก่อนที่จะทำอินโฟกราฟิกก็ต้องเลือกขนาดให้เหมาะสมกับแพลตฟอร์มที่จะลงก่อน ดูว่าแพลตฟอร์มที่จะโพสต์เหมาะกับภาพอัตราส่วนเท่าไหร่ 1:1, 4:5 หรือ 9:16 เพื่อจะได้ออกแบบอินโฟกราฟิกได้เหมาะสม
ซึ่งเราแนะนำสำหรับคนที่อยากโพสต์แบบข้ามแพลตฟอร์มว่าให้ใช้อัตราส่วน 4:5 จะสามารถนำไปใช้ต่อได้มากที่สุด
สร้าง Wireframe ทุกครั้งก่อนทำ

ออกแบบโครงร่างคร่าว ๆ เพื่อให้เห็นภาพรวมว่าอินโฟกราฟิกจะออกมาเป็นแบบไหน จะได้จัดการกับทั้งข้อมูล รูปภาพได้อย่างเหมาะสมและออกมาสวยงามที่สุด ทั้งนี้ยังช่วยประหยัดเวลาในการทำงาน และป้องกันความสับสน หรือไอเดียตันระหว่างทำอินโฟกราฟิกได้อีกด้วย
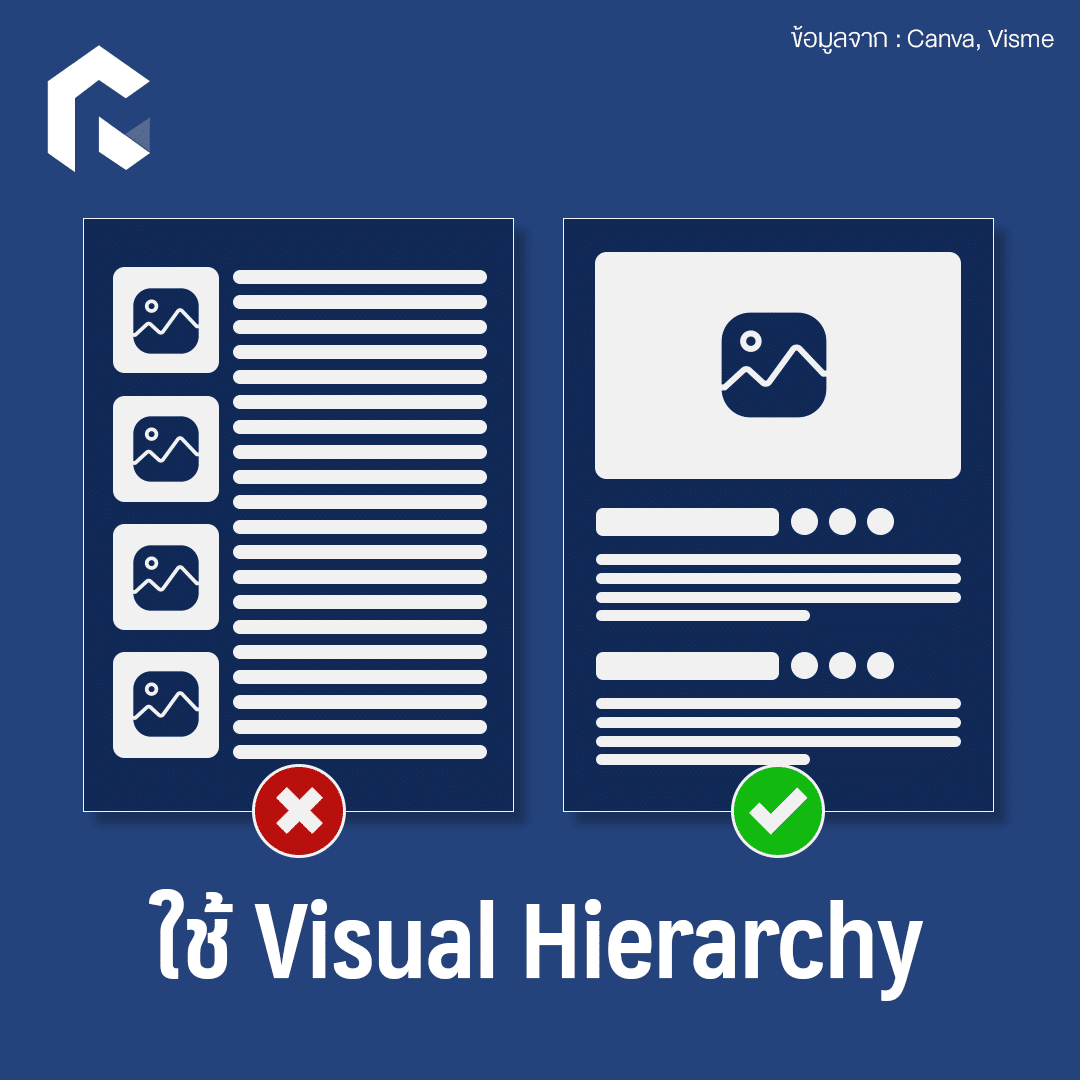
ใช้ Visual Hierarchy

ทางที่ดีควรมีการจัดลำดับภาพให้เหมาะสม แบ่งเป็นประเภทของข้อมูลออกเป็นสัดส่วน หรือหมวดหมู่ที่ชัดเจน เพื่อทำให้ข้อมูลที่ซับซ้อนดูง่ายขึ้น ผู้อ่านจะได้รู้ว่าควรอ่านจากตรงไหนก่อนหลัง
นอกจากนี้ควรจัดวางองค์ประกอบต่าง ๆ ให้สมดุลกัน ทั้งการเว้นขอบซ้ายขวา หรือบนล่าง เพื่อไม่ให้หนักด้านใดด้านหนึ่งมากเกินไป
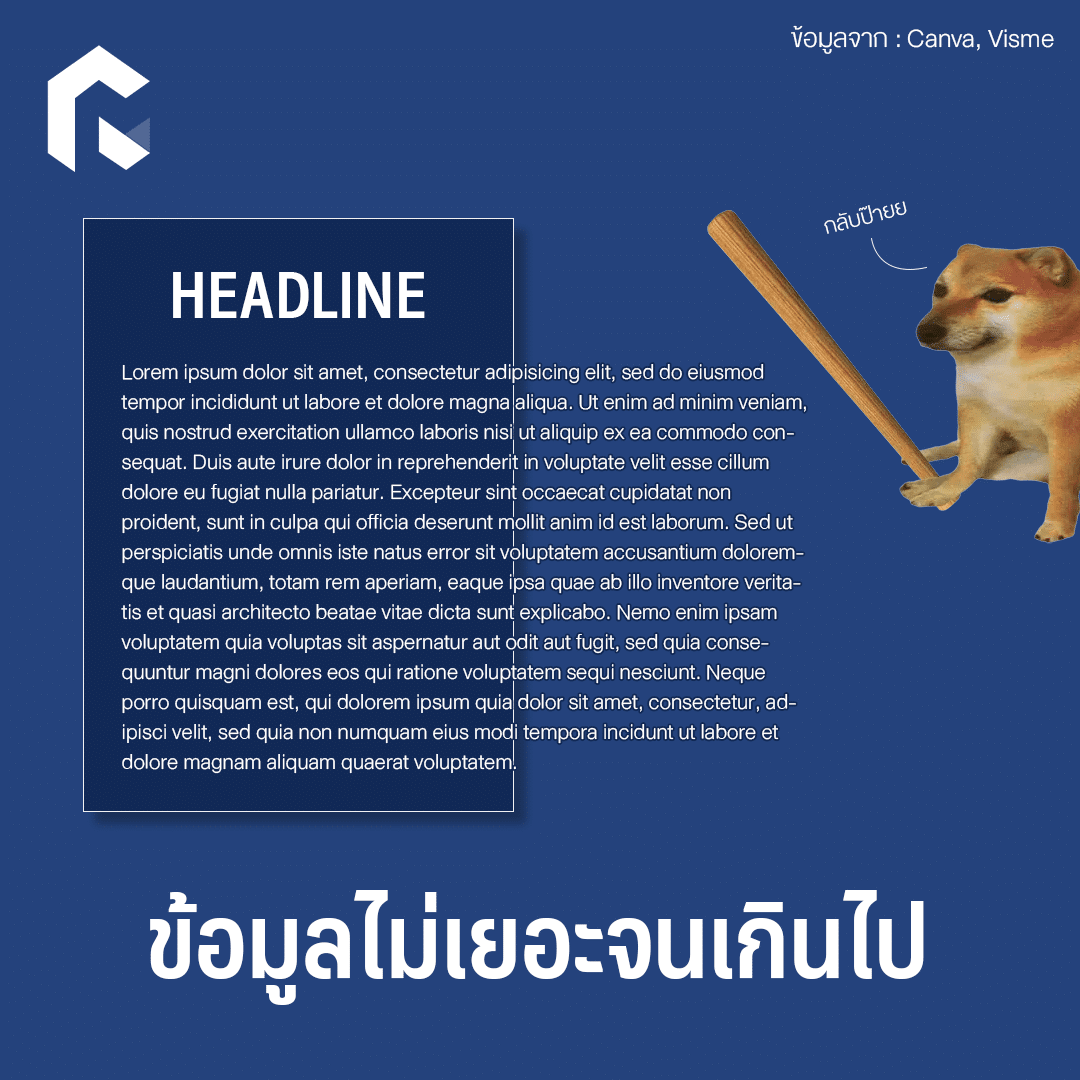
ข้อมูลไม่เยอะจนเกินไป

ข้อมูลถือเป็นหัวใจสำคัญของอินโฟกราฟิกก็จริง แต่สิ่งที่ใส่ไปในอินโฟกราฟิกต้องไม่เยอะจนเกินไป ไม่อย่างนั้นผู้อ่านจะรู้สึกว่าได้รับข้อมูลท้วมท้นเกินความจำเป็น และไม่รู้ว่าสิ่งใดสำคัญที่สุด
ฟอนต์อ่านง่าย แต่ต้องสะดุดตา

เนื่องจากอินโฟกราฟิกมีจุดประสงค์คือการให้ข้อมูล ตัวหนังสือที่ใช้ควรจะอ่านง่าย โดยแนะนำใช้ไม่เกิน 2 ฟอนต์ สำหรับแยกความแตกต่างให้หัวข้อกับตัวข้อมูล เพื่อเน้นความสำคัญ
เพราะหากใช้ฟอนต์หลายแบบในงานเดียวผู้อ่านจะสับสน และไม่รู้ว่าส่วนไหนที่เน้นเป็นส่วนสำคัญกันแน่ ซ้ำยังอาจทำให้อ่านยากอีกต่างหาก
ใช้ไอคอนหรือภาพประกอบ

การใช้ภาพเล่าหรือใช้สัญลักษณ์ต่าง ๆ แทนจะช่วยให้เข้าใจง่ายขึ้น ไม่ว่าจะเป็นไอคอน กราฟ หรือภาพประกอบ เป็นต้น เพื่อช่วยในการลดตัวหนังสือ ลดความซับซ้อน แถมยังช่วยดึงดูด เมื่อคนเห็นปุ๊บก็เข้าใจปั๊บโดยที่ไม่ต้องอธิบายเป็นตัวหนังสือ
โดยเฉพาะส่วนที่อธิบายข้อมูลสถิติที่มีตัวเลขมาเกี่ยวข้อง การใช้ภาพ เช่น ชาร์ต กราฟ แผนภูมิ หรือแผนที่ จะเป็นการย่อยข้อมูลให้เข้าใจง่าย และเห็นภาพได้ชัดเจนมากขึ้น ควรใช้สีในการแบ่งแต่ละส่วนของข้อมูล เพื่อให้ง่ายต่อการแยกประเภทข้อมูล และอาจมีคำอธิบายเล็กน้อยอยู่ข้าง ๆ ภาพ
สำหรับไอคอนก็ควรใช้แนวเดียวกันทั้งหมด ไม่เช่นนั้นจะทำให้ภาพไปคนละทาง เช่น ใช้ไอคอนแบบมีสีก็ใช้แบบมีสีทั้งหมด หากใช้แบบขาวดำก็ควรจะใช้ขาวดำให้เหมือนกันทั้งหมด เป็นต้น
ในการเลือกภาพ สัญลักษณ์ หรือไอคอนต่าง ๆ ควรเลือกให้เหมาะสมกับข้อมูล เกี่ยวข้องกับเรื่องที่จะเล่า และที่สำคัญคือ คุณภาพของภาพต้องดี ชัดเจน ไม่เบลอและไม่แตก
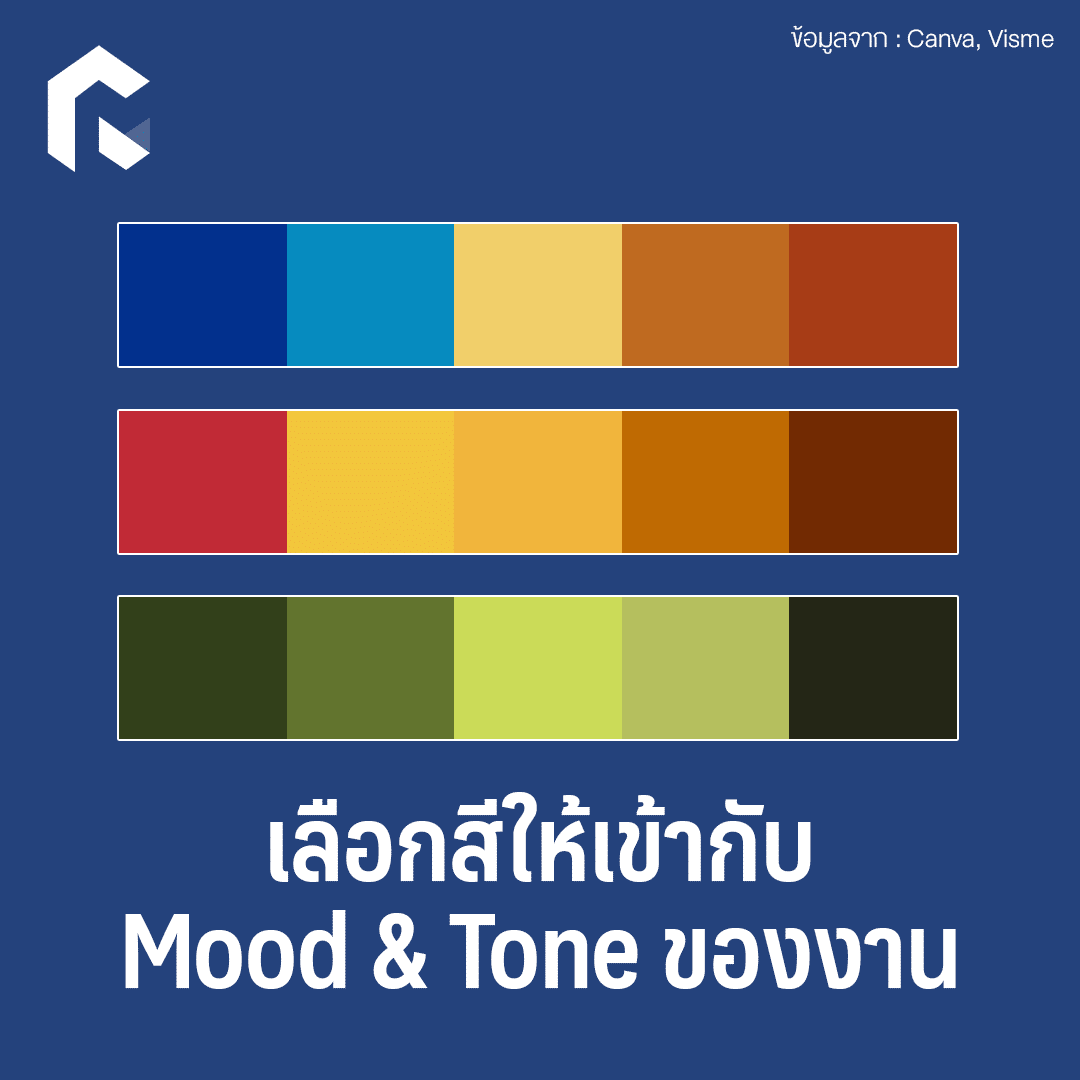
เลือกสีให้เข้ากับ Mood & Tone ของงาน

ถ้าเลือกใช้สีไม่เหมาะกับเรื่อง หรือโทนเสียงที่สื่อออกไป อาจทำให้ผู้อ่านรู้สึกขัดอารมณ์เมื่ออ่านข้อมูลได้ ที่สำคัญคือ ควรควบคุมสีให้อยู่ในพาเลตเดียวกัน และไม่ควรใช้สีเยอะมากจนเกินไป
โดยสีที่แนะนำต่อหนึ่งชิ้นงานควรมีประมาณ 3 สีหลัก หากต้องการสีอื่น ๆ เพิ่มเติม สามารถใช้เป็นพาเลตสีรองที่ช่วยเสริมเติมแต่งองค์ประกอบเล็ก ๆ น้อย ๆ ได้ แต่ไม่ควรจะเด่นจนแย่งสีหลัก
ข้อควรระวัง คือ หลีกเลี่ยงสีโทนนีออนที่อาจไม่เป็นมิตรกับสายตาผู้อ่าน และควรคำนึงถึงอินโฟกราฟิกที่จะไปแสดงอยู่บนพื้นหลังสีขาว บนโซเชียลมีเดียช่องทางต่าง ๆ เพราะฉะนั้นพยายามเลือกสีที่ไม่กลืนกับสีขาวที่เป็นพื้นหลังจะดีกว่า
ใช้พื้นที่ว่างให้เป็นประโยชน์

การเหลือที่ว่างให้ผู้อ่านได้พักสายตาหรือพักหายใจในการอ่านบ้างเป็นเรื่องที่ดี เนื่องจากจะไม่ทำให้ผู้อ่านรู้สึกว่าได้รับข้อมูลท่วมท้นจนเกินไป หรือมองเข้ามาแล้วรู้สึกอึดอัดเนื่องจากไม่มีช่องไฟของตัวหนังสือและรูปภาพ
ดังนั้นจึงควรจัดวางเลย์เอาต์ให้สะอาดและเป็นระเบียบ เพื่อให้ง่ายต่อการอ่าน และต้องไม่ให้เหลือที่ว่างโล่งจนเกินไป เพราะจะทำให้ผู้อ่านรู้สึกว่าดีไซน์ไม่น่าดึงดูด หรือรู้สึกว่าข้อมูลไม่เพียงพอต่อความต้องการได้
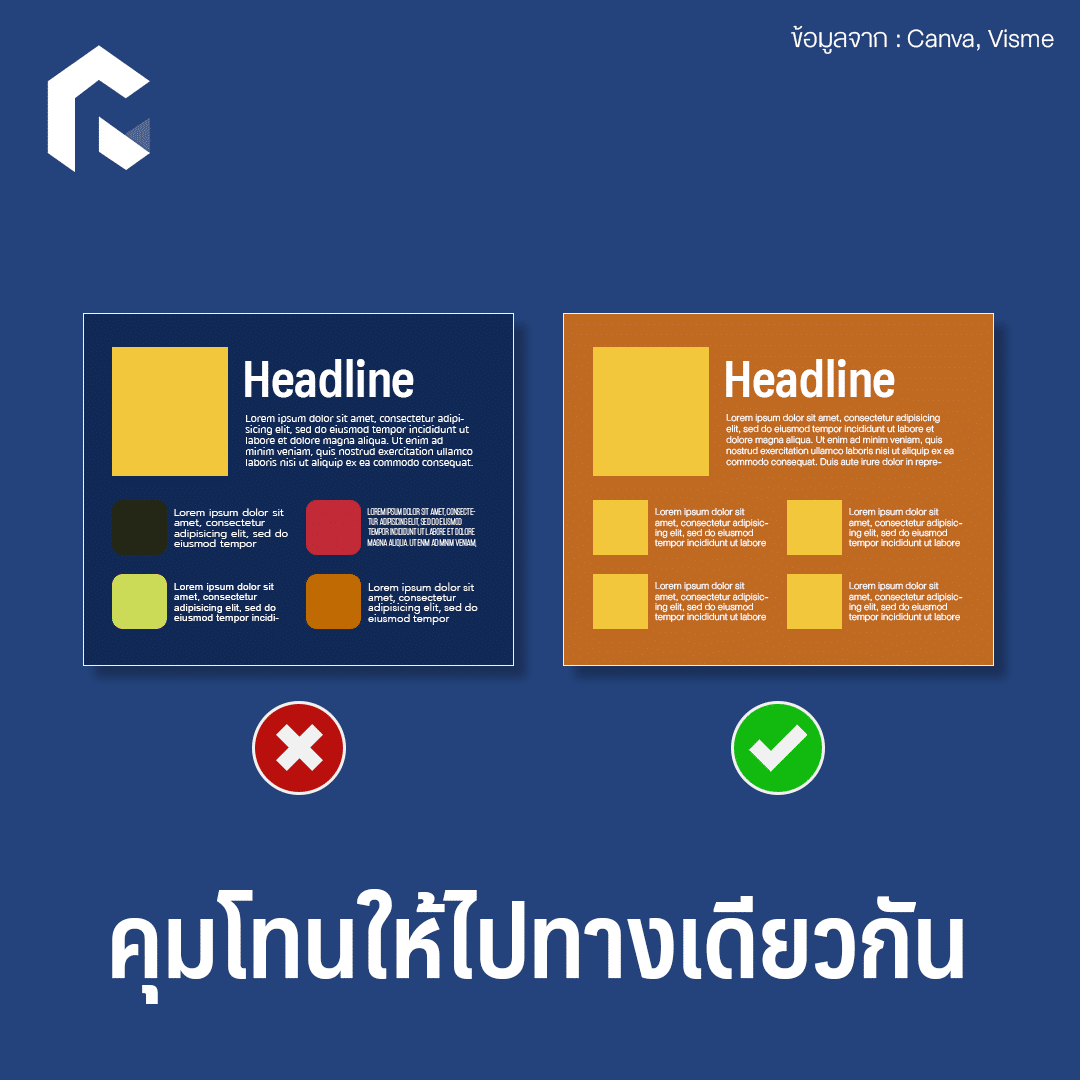
คุมโทนให้ไปทางเดียวกัน

ที่สำคัญคือการคุมโทนของงานให้ไปทางเดียวกัน ทั้งดีไซน์ สี ภาพ ฟอนต์ เพื่อให้ชิ้นงานดูเป็นอันหนึ่งอันเดียวกัน และสามารถสื่อสารสิ่งที่ต้องการสื่อได้อย่างตรงประเด็นและชัดเจนนั่นเอง
ตรวจสอบลิขสิทธิ์และให้เครดิตทุกครั้ง

ก่อนจะนำองค์ประกอบต่าง ๆ หรือภาพมาใช้ จำเป็นต้องตรวจสอบลิขสิทธิ์และให้เครดิตทุกครั้ง รวมถึงในส่วนของข้อมูล ที่มีตัวเลข หรือสถิติ ก็ต้องตรวจสอบที่มาของข้อมูลว่าถูกต้อง และให้เครดิตทุกครั้งเมื่อนำมาใช้ เพื่อหลีกเลี่ยงการเกิดปัญหาในภายหลัง และเป็นการให้เกียรติเจ้าของผลงาน