HTML คือ ภาษาที่ใช้ในการแสดงผลต่างๆ ผ่าน Browser เบื้องหลังรูปภาพสวยๆ ข้อความยาวๆ Layout ต่างๆ ที่เราเห็นนั้นข้างหลังคือ HTML ทั้งนั้น ซึ่งการเขียนบทความบนเว็บไซต์นอกจากจะเขียนบทความให้คมแล้ว เรายังต้องทำตามข้อกำหนดของมาตรฐาน HTML อีกด้วย
ว่ากันว่าเรื่อง Code ยกให้เป็นหน้าที่โปรแกรมเมอร์ แต่รู้ไหมว่านักเขียนเองก็วนเวียนอยู่กับ Code แทบทุกลมหายใจ ทุกอย่างที่อยู่บนเว็บไซต์เบื้องหลังของมันคือ HTML ทั้งนั้น ครั้งนี้จะมาแนะนำ HTML Tag ที่คนทำคอนเทนต์ควรรู้ ไม่ใช่เพื่อให้คุณไปทำเว็บ แต่เพื่อที่จะได้ใช้งานเครื่องมืออย่างเข้าใจและถูกต้อง
** ในส่วนของ HTML นั้น เครื่องมือที่เราใช้เขียนบทความจะอำนวยความสะดวกเราให้ระดับหนึ่งอยู่แล้ว บทความนี้จะไม่ได้กล่าวถึงรูปแบบ Code แต่ถ้าสนใจว่ามีอะไรบ้าง ก็เข้าไปอ่านเล่นกันได้ที่ www.w3schools.com
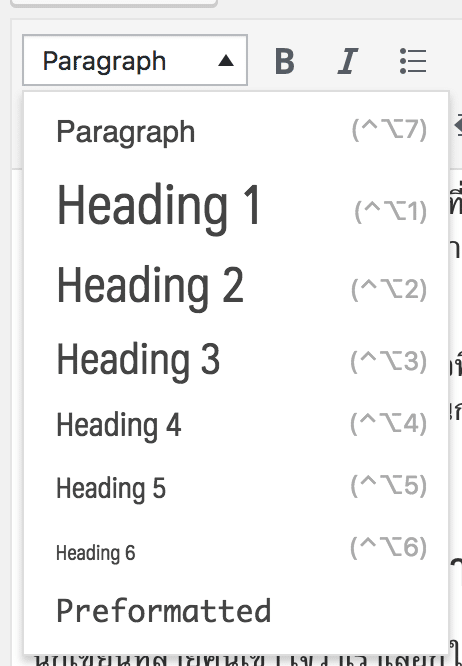
1. heading – ไม่ใช่เพื่อขนาดตัวอักษร แต่ดีต่อใจกับ SEO

นักเขียนหลายคนเข้าใจว่าเราเลือกใช้ heading เพื่อที่จะปรับเปลี่ยนขนาดตัวอักษรให้ใหญ่ขึ้นเท่านั้น ซึ่งความจริงแล้วขนาดของตัวอักษรนั้นเป็นหน้าที่ท้ายๆ ของ heading ด้วยซ้ำ

หน้าที่ของมันมีเอาไว้เพื่อบ่งบอกความสำคัญของคำหรือประโยค โดยลำดับความสำคัญตั้งแต่ h1-h6 มากไปน้อยตามลำดับ เรามักจะถูกห้ามใช้ h1 อย่างเด็ดขาด เนื่องจากในหนึ่งหน้า h1 จะมีได้เพียง tag เดียว เพื่อที่จะให้ประโยคนั้นสำคัญที่สุด
ทีนี้ถ้าพอเห็นภาพแล้ว เราก็ควรจะหย่อน Keyword ที่เราต้องการให้ได้ผลการค้นหาบน google ลงไปใน h1 อย่างแน่นอน และถ้าในบทความมี h2, h3 เราก็ควรหาโอกาสหย่อนลงไปเช่นกัน แต่ก็ให้พอเหมาะสม ไม่เช่นนั้นอาจถูกมองว่าเป็น spam เอาได้
heading มีให้เลือกใช้ตั้งแต่ h1-h6 ซึ่งในการเขียนคอนเทนต์นั้นเราก็ใช้กันเพียง h2, h3 เท่านั้นแหละ
2. paragraph – โปรแกรมจะรู้ทันทีว่าตรงนี้คือย่อหน้าใหม่

การขึ้น paragraph หรือย่อหน้าที่มนุษย์เข้าใจคือการเว้นระยะห่างของกลุ่มประโยคอย่างชัดเจน ทว่าคอมพิวเตอร์นั้นไม่ได้ใช้ตามองแบบเรา แต่เข้าใจเมื่อมี tag <p>…ประโยค…</p> ลักษณะอย่างนี้ต่างหาก
ดังนั้นการเว้นบรรทัดที่มาจาก tag อื่น ถึงแม้เราจะมองว่ามันสวยงามแล้วก็ตาม แต่ถ้าเป็นกลุ่มประโยคที่ไม่ได้ครอบด้วย <p> ละก็ บอทของ Google ก็จะมองว่ามันเป็นบทความที่ไม่เป็นระเบียบ คะแนน Readability ก็ถูกคุณครูหักออกไป ทำให้ SEO เราแย่กว่าที่ควรจะเป็นอยู่หน่อยนึง
ตรงนี้ถ้าเราใช้ WordPress ในการเขียนบทความ เครื่องมือตอนที่เราเขียนจะแสดงชื่อ tag ที่เรากำลังทำงานอยู่ด้านล่าง ซึ่งในขณะที่คุณรัวคีย์บอร์ดอยู่บน tag p ก็สบายใจได้เลย คุณทำถูกต้องแล้ว!
3. a href – ใส่ลิงก์ในข้อความ ทำได้มากกว่าที่คิด

การใส่ลิงก์ในข้อความน่าจะเป็นพื้นฐานที่หลายคนใช้เป็นกันอยู่แล้ว อันนี้ไม่ต้องเล่าเยอะ แต่ก็มีส่วนที่ให้ระวังดังนี้ครับ

ในส่วนของ Link Text นั้น ผมอยากให้ทุกคนใส่ทุกครั้ง ถ้า URL ที่เราลิงก์ไปนั้นมีความยาวจนน่ารำคาญ ก็ควรปรับให้สั้นลง และในส่วนของ Open Link a new tab นั้นถ้าไม่จำเป็นก็ไม่ต้องติ๊กครับ เข้าใจว่ามันสะดวก ผมก็อยากใช้ แต่ผมเองเคยใช้ tool ของ Google Check มันฟ้องว่าไม่ควรครับ
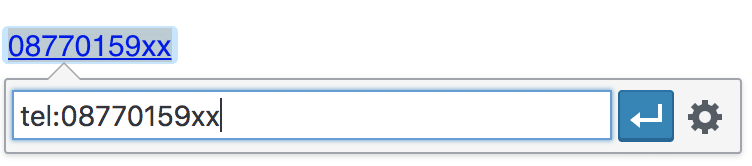
แนะนำเทคนิคเพิ่มเติมเผื่อได้ใช้ เราสามารถใส่เบอร์โทรศัพท์ที่เมื่อผู้ใช้กดในขณะอ่านบทความบนโทรศัพท์แล้วจะโทรไปยังเบอร์นั้นทันที ไม่ต้อง copy – paste ให้ยุ่งยาก อันนี้คือการใช้ลิงก์เช่นกัน โดยรูปแบบ Code จะเป็นลักษณะนี้ <a href=”tel:0877015925″>0877015925</a>
ตัวอย่าง ลองกดบนโทรศัพท์ดูครับ : 0877015925

หรือใครใช้ WordPress ก็ใส่แบบในภาพด้านบนครับ
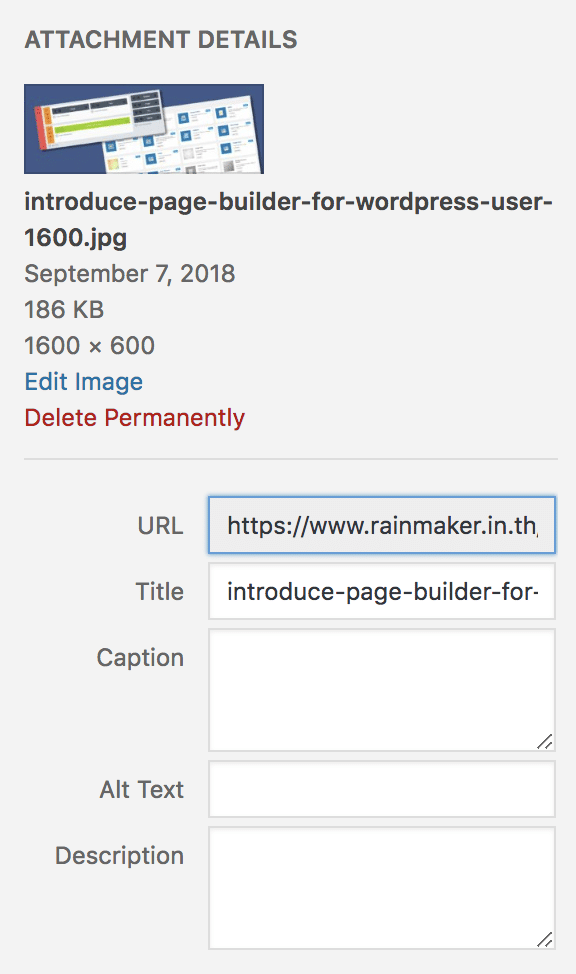
4. img – รูปภาพสื่อความหมาย ใช้ข้อความอธิบายได้ด้วย

img เป็น tag ที่ใช้ในการแสดงผลภาพโดยการใส่ลิงก์เข้าไปใน attribute ถ้าถูกมันก็จะปรากฏภาพออกมา แต่ก็ยังมีส่วนที่สำคัญรองลงมาจากภาพ และมีความสำคัญต่อ SEO พอสมควรด้วย นั่นคือชื่อของรูปภาพที่ควรตั้งให้เข้ากับบทความ

นอกจากชื่อของรูปภาพแล้วยังมีส่วนของ Alternative Text (alt) ที่เป็นข้อความใช้อธิบายภาพ ในส่วนนี้หลายคนมักจะละเลย เพราะต้องใช้เวลาในการนั่งใส่ทีละภาพ ทำให้เสียเวลา แต่ในส่วนนี้มีผลต่อ SEO ในระดับหนึ่ง
รวมไปถึงมาตรฐานเว็บไซต์เพื่อคนพิการ (web accessibility) เพราะแน่นอนว่าคนตาบอดไม่สามารถมองเห็นภาพได้ แต่ถ้าใช้โหมดคนตาบอดผ่านคอมพิวเตอร์หรือโทรศัพท์ เมื่อจิ้มที่ภาพ เว็บไซต์จะอ่านออกเสียงจาก alt นั่นเอง
เอาเป็นว่าถ้าว่างๆ หรือบทความไหนต้องการอยากให้ติดหน้าแรกบน Google แบบจริงจัง ก็มานั่งใส่ alt กันได้ครับ
5. svg – วาดภาพด้วย Code โคตรเล็ก โคตรชัด

เล่าถึงรูปภาพ เลยนึกถึง svg tag เป็น tag ที่ส่วนมากผู้ใช้จะเป็นโปรแกรมเมอร์ แต่ก็อยากจะให้นักเขียนทราบไว้บ้าง ปกติแล้วเราใช้ไฟล์ภาพที่เป็น .jpg กันใช่ไหมครับ ซึ่งเบื้องหลังของภาพนี้คือตัวอักษรจำนวนมากมาเรียงกัน ยิ่งตัวอักษรมาก ความละเอียดภาพยิ่งมาก ยิ่งทำให้ไฟล์มีขนาดใหญ่
สำหรับไฟล์ .svg เป็นไฟล์ชนิดพิเศษที่กำหนดการแสดงผลด้วย Code เพียงไม่กี่บรรทัด แปลงมาจากไฟล์ vector ที่อาจจะมาจากโปรแกรม AI หรือ Sketch แน่นอนว่าเราไม่สามารถถ่ายภาพจากกล้องแล้วให้มันออกมาเป็น svg ได้นะครับ เพราะต้องทำมาจากไฟล์ vector
ในส่วนนี้มักจะนำมาใช้เป็น Logo เว็บ จะชัดละเอียดกว่าไฟล์ทุกแบบในโลก (ก็มันเป็น vector) และขนาดไฟล์จะเล็กกว่า .jpg หลายเท่า ถ้าอยู่ในบทความก็อาจจะเป็นกราฟที่ใช้อธิบาย หรือทำเป็นแอนิเมชั่นให้บทความน่าสนใจ
นอกจากนี้เรายังใส่ลูกเล่นให้กับ .svg ได้อีกด้วย เช่นตัวอย่างใน Link เราเขียนโปรแกรมภาษา javascript มาสั่งให้ svg แสดงเป็นแอนิเมชัน เป็นตัน ตัวอย่าง : เบื้องหลัง RoV เกม MOBA มาแรงแห่งยุค พร้อมบุกสัมภาษณ์ทีมงาน Garena
HTML Tag ที่น่าสนใจยังมีอีกมากมาย ส่วนตัวรู้สึกว่ายังเขียนไม่สุดเหมือนกัน แต่ถ้ามากกว่านี้กลัวมันจะยาวไป เอาเป็นว่าถ้าผลตอบรับดีจะทำเป็นซีรีส์ออกมาให้อ่านกันนะครับ