เหล่า Content Creator คงจะคุ้นชินกับการทำ Artwork ลงสื่อ Social ต่างๆด้วยโปรแกรม Photoshop กันมาตลอด เพราะด้วย Photoshop นั้นเป็นโปรแกรมยอดฮิตที่ใช้งานกันมาอย่างยาวนานแถมด้วยตัวโปรแกรมเองก็มีราคาไม่แพงเท่าในอดีต

แต่เคยสงสัยหรือถามตัวเองกันไหมว่าเวลาเราจะทำ Artwork ลงสื่อ Social อะไรสักอย่าง เราจะต้องมานั่งตั้งค่าของไฟล์กันใหม่ตลอดเวลา ทั้งขนาด ค่าสี หน่วยวัด ความละเอียด ฯลฯ หรือในบางครั้งเราก็งานเยอะจนรีบไปหมดทำให้ตั้งค่าไฟล์ผิดพลาดไป จนสุดท้ายต้องกลับมานั่งทำใหม่ทั้งหมด
จะดีกว่าไหมถ้าเราทำSocial Template ไว้ใช้งานบน Photoshop แบบทีเดียวจบไม่ต้องมานั่งตั้งค่าใหม่ตลอดเวลาประหยัดเวลาและกันความผิดพลาดของตัวเราเองได้ด้วย ส่วนใครที่อยากรู้ขนาด Social Size ทั้งหมดเราเปิด ว๊าป ให้ไปดาวน์โหลดมาดูกันได้
มาเริ่มสร้าง Template กัน
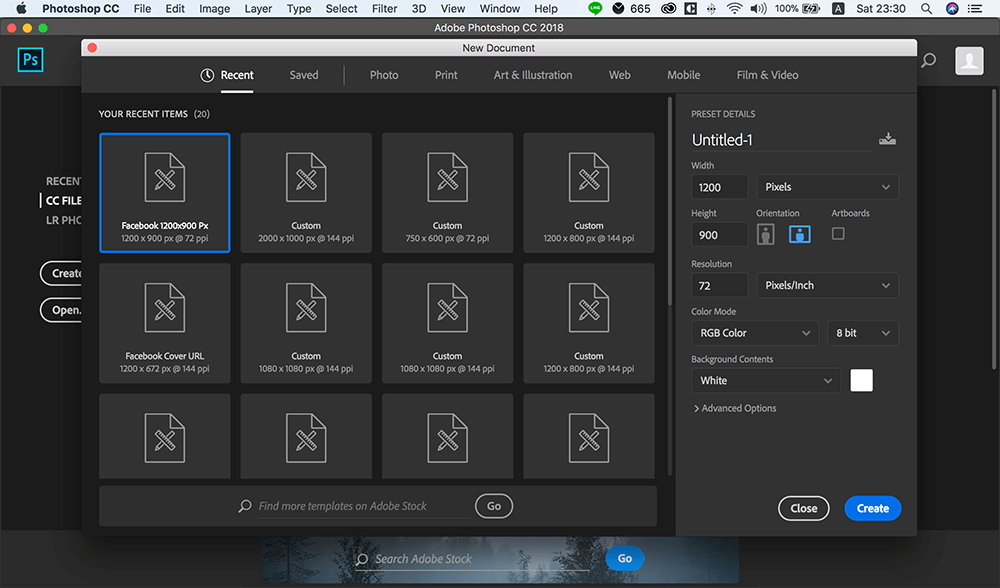
ในส่วนของเวอร์ชั่นได้ใช้ Photoshop CC 2018 ในการอธิบายและสำหรับการตั้งค่าไฟล์เราก็ใช้วิธีการเดียวกับการสร้าง Artwork ใหม่โดยไปกดที่ File > New ระบบจะทำการเปิดหน้า New Document ขึ้นมาตามภาพด้านล่าง

โดยจุดที่เราอยากให้โฟกัสคือส่วนของด้านขวาที่มีตัวเลขให้ใส่หลากหลายช่อง โดย Template ที่เราจะสร้างจะขอใช้เป็น Page Cover ที่มีขนาด 820 x 312 Pixels

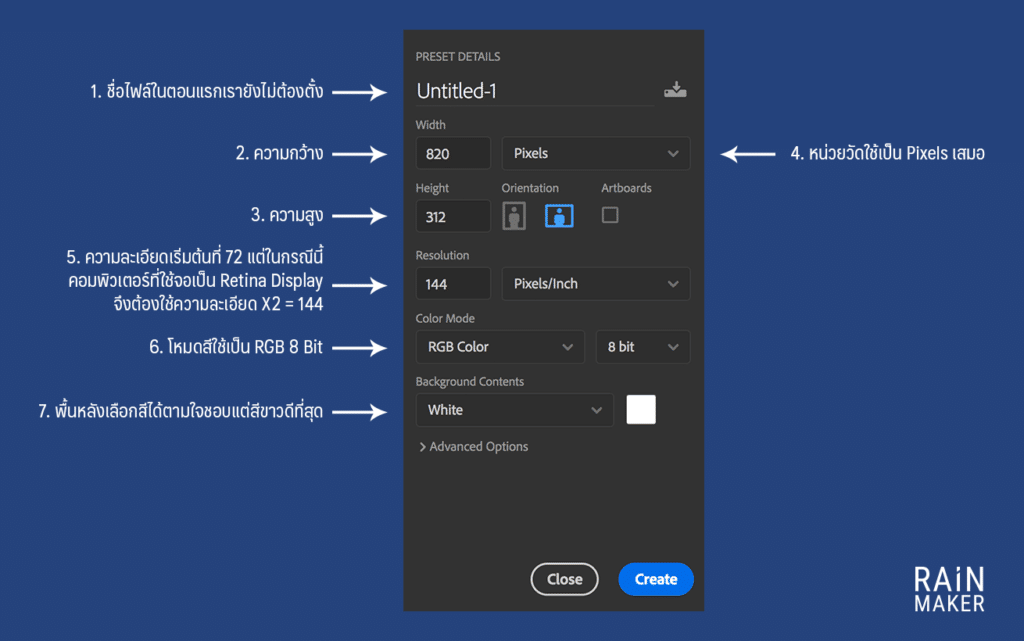
เมื่อรู้ขนาดของไฟล์แล้วให้เรามาตั้งค่าไฟล์กันต่อ โดยการกรอกรายละเอียดต่างๆนั้นจะไล่ใส่ไปทีละช่องตามภาพด้านล่าง

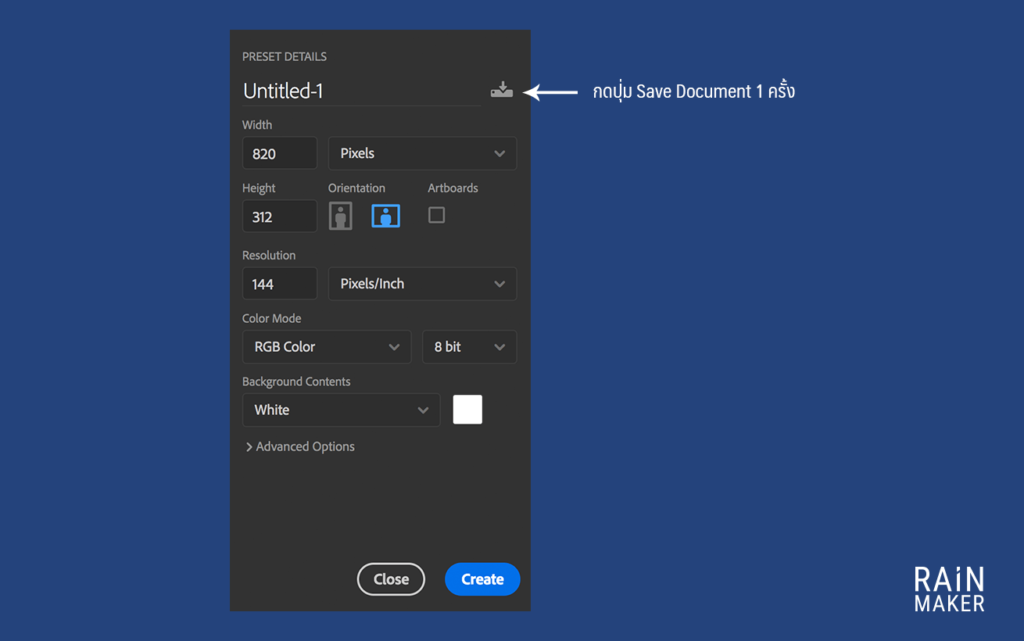
เมื่อตั้งค่าไฟล์ทั้ง 7 อย่างเสร็จเรียบร้อย อย่าพึ่งกด Create เพราะถ้ากดไปก็เหมือนกับสร้างหน้า Artwork ปกติมาใช้งาน แต่ในครั้งนี้เราจะทำ Template ไว้ใช้งานเลยต้องกด Save Template เพื่อเก็บค่าต่างๆเอาไว้ตามภาพด้านล่าง

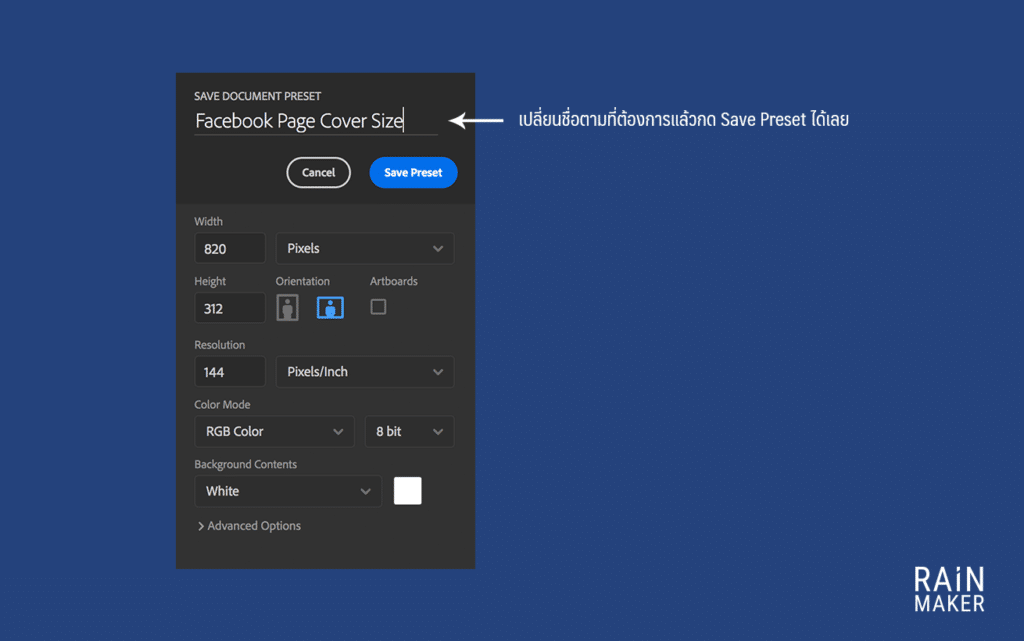
หลังจากกดปุ่ม Save Document หน้าตาของการตั้งค่าไฟล์จะเปลี่ยนไป แต่ตัวเลขและหน่วยวัดต่างๆที่ได้ตั้งค่าเอาไว้ตอนแรกยังเป็นเหมือนเดิม ในขั้นตอนนี้ให้เราใส่ชื่อ Template ลงไปแล้วกด Save Preset ได้

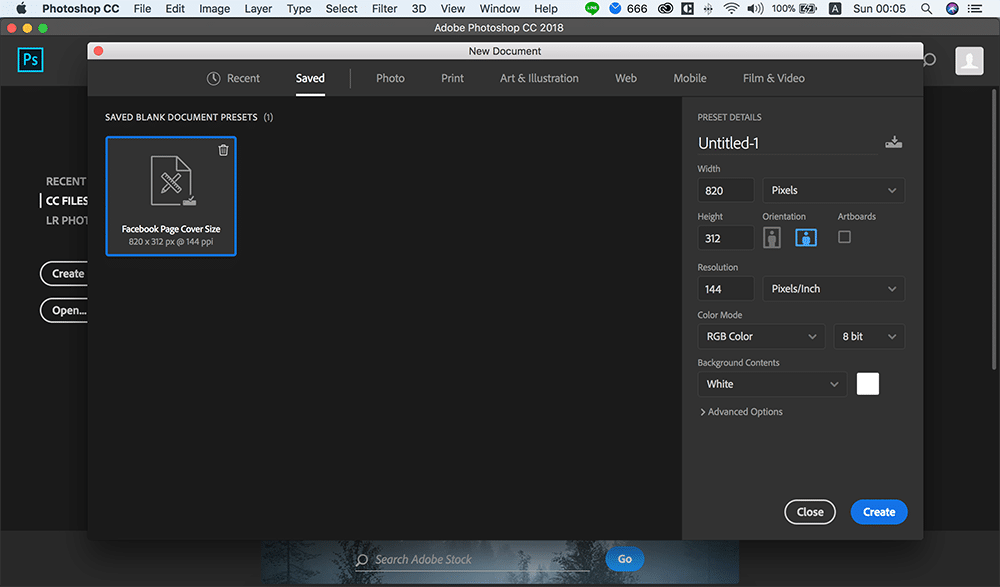
เท่านี้ Social Template ที่ได้สร้างก็สามารถหยิบมาใช้งานได้แบบรวดเร็วไม่ต้องเสียเวลาตั้งค่าไฟล์ใหม่ทุกครั้งและยังป้องกันความผิดพลาดในการตั้งค่าได้อีกด้วย และสำหรับการเปิดใช้ Template ก็เหมือนกับการสร้างไฟล์ใหม่เพียงแต่ให้เลือก Catagory ใน New Document เป็น Saved ก็จะเห็น Template ที่เราสร้างเอาไว้ตามภาพด้านล่าง

การสร้าง Social Template เอาไว้ใช้งานบน Photoshop ถ้าสร้างได้ครบทุกประเภทที่ทำงานด้วยบ่อยๆรับรองเลยว่าจะช่วยลดเวลาการทำงานไปได้บ้างพอสมควร
ถ้าชอบบทความของเราอย่าลืมกด Like กด Share บทความเป็นกำลังใจให้พวกเรา RainMaker ด้วยหรือหากต้องการเรียนรู้เทคนิคอะไรเพิ่มเติมสามารถ Comment บอกกันได้ที่ด้านล่างเลย







