ปัจจุบันหลายคนหันไปโฟกัส Social Media เป็นช่องทางหลักในการสื่อสารกับกลุ่มเป้าหมายมากขึ้น แต่อาจหลงลืมไปว่าเว็บไซต์ถือเป็นอีกช่องทางดั้งเดิมที่สำคัญในการเข้าถึงกลุ่มเป้าหมายได้เช่นกัน
หากเราจัดการหน้า Landing Page บนเว็บไซต์ให้ออกมาตอบโจทย์การใช้งาน ผลที่ได้จะมากกว่ายอด Traffic การเข้าชมแน่นอน เพราะมันอาจนำไปสู่การช่วยเพิ่มยอด Conversion ได้ด้วยนั่นเอง
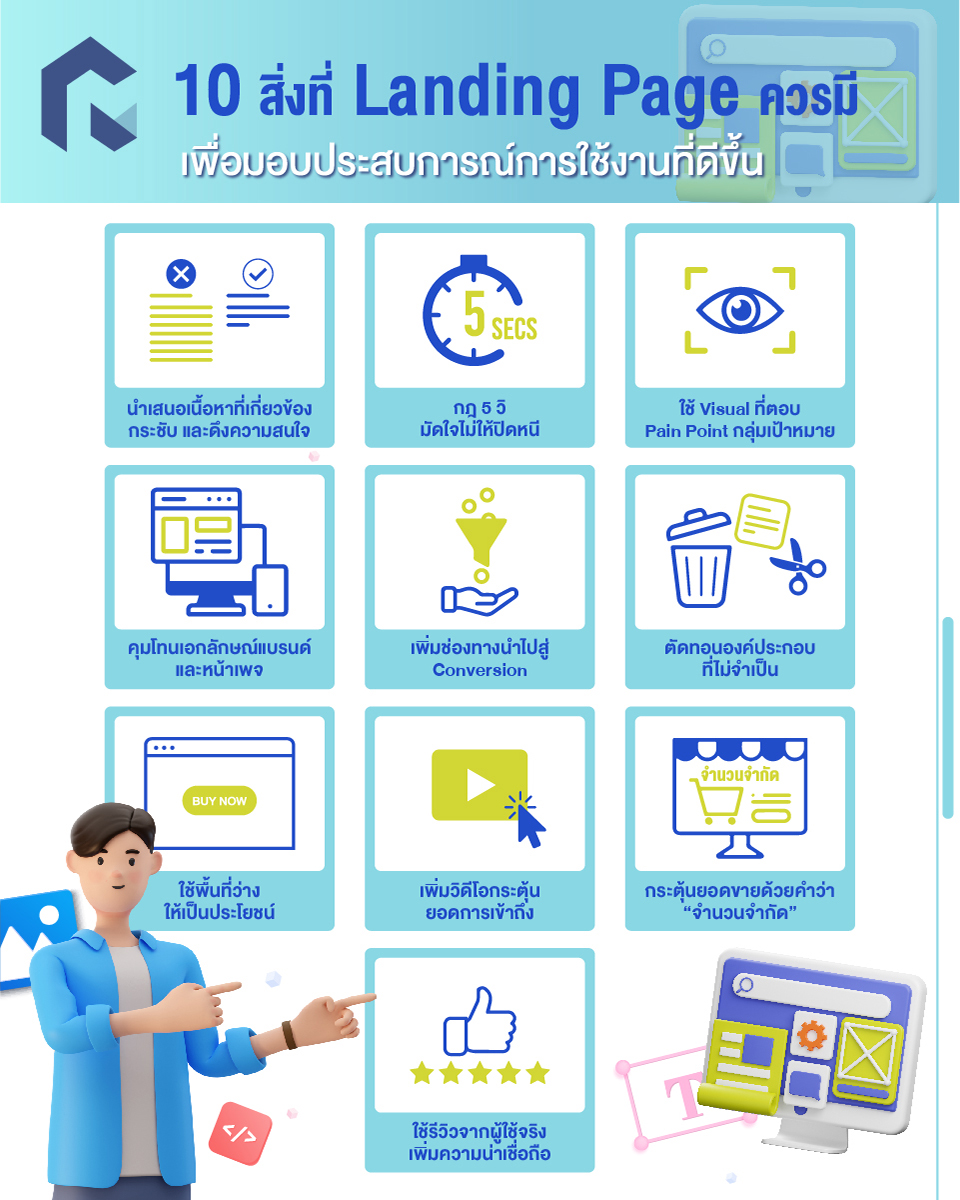
วันนี้ RAiNMaker เลยสรุป 10 ทิปส์ปัง ๆ สำหรับการทำ Landing Page ให้มีประสิทธิภาพจาก Toptal มาฝากกันค่ะ รับรองว่าถ้านำไปปรับใช้แล้ว จะทำให้ผู้เข้าชมเว็บไซต์ได้รับประสบการณ์การใช้งานที่ดีขึ้นแน่นอน

นำเสนอเนื้อหาที่เกี่ยวข้อง กระชับ และดึงความสนใจ
อย่างแรกเลยคือ เนื้อหาที่นำเสนอบนเว็บไซต์จะต้องเกี่ยวข้องกับตัวโปรดักต์ที่เราต้องการจะขาย เพื่อที่จะได้ตอบโจทย์กลุ่มเป้าหมายที่ต้องการเข้ามาค้นหาข้อมูลของโปรดักต์นั้น ๆ นั่นเอง หรือนำคำตอบที่ผู้บริโภคอยากรู้ และมีแนวโน้มจะค้นหามาเป็นข้อมูลบนหน้า Landing Page เพื่อให้ผู้อ่านเข้ามาแล้วพบกับคำตอบที่ตามหาทันที
แต่ที่สำคัญต้องคำนึงถึงปริมาณข้อมูลที่ต้องไม่อัดแน่นเกินไป จนทำให้ผู้อ่านรู้สึกเหมือนเข้ามาอ่านบทความที่มีแต่ตัวหนังสือแบบไร้ซึ่งสิ่งดึงดูดความสนใจ เพราะจะทำให้ผู้อ่านปิดหนีแน่นอน! และต้องจัดวางให้หน้าเพจมีลูกเล่นดึงความสนใจ ทั้งการจัด Lay out ตัวหนังสือ ภาพประกอบ หรือแม้กระทั่งปุ่มสำคัญต่าง ๆ เช่น แถบเมนู เป็นต้น เพื่อให้สะดวกต่อการใช้งาน และดึงดูดให้คนอยากเลื่อนหน้าเว็บไปเรื่อย ๆ นั่นเอง
กฎ 5 วิ มัดใจไม่ให้ปิดหนี
สิ่งที่ควรทำอีกอย่างคือ การใช้กฎ 5 วิ ในการทำอย่างไรก็ได้ให้คนที่เข้ามาในเว็บรู้ภายใน 5 วินาทีว่าเว็บไซต์เกี่ยวกับอะไร เพราะหากเกิน 5 วินาทีแล้วคนยังงงว่าเว็บไซต์เราต้องการนำเสนออะไรกันแน่ คนได้ปิดหน้าเว็บหนีเราแน่นอน เพราะเขาไม่ได้คำตอบในสิ่งที่เขาหา
ดังนั้น ควรจะสร้างหน้า Landing Page ที่สื่อสารให้ชัดเจนไปเลยว่าเว็บไซต์เกี่ยวกับอะไร และต้องทำให้น่าดึงดูดในแง่ของการจัดวาง และการออกแบบหน้าเว็บไซต์ให้เป็นมิตรกับผู้อ่าน รวมถึงต้องจัดการเนื้อหาให้สั้น ไม่ทำเว็บไซต์ที่ทำให้คนคิดว่าเมื่อไหร่จะเลื่อนลงไปสุด หรือกดเข้าไปเท่าไหร่ก็ไม่เจอคำตอบที่ค้นหาสักที
เสริมอีกอย่างคือการใช้ Copy หรือคำสั้น ๆ ที่สะกดให้คนอยากอ่านต่อ หรือสนใจสิ่งนั้น ๆ ได้จะดีมาก ให้ลองนึกถึงการคิด Copy หรือสโลแกนโฆษณาที่ถึงแม้จะสั้น แต่ได้ใจความ แถมยังจดจำได้ง่ายอีกด้วย
ใช้ Visual ที่ตอบ Pain Point กลุ่มเป้าหมาย
ใช้รูปภาพช่วยทำให้การนำเสนอมีคุณค่า และน่าสนใจมากขึ้น แน่นอนว่าหน้าเว็บไซต์ที่มีแต่ตัวหนังสือคงไม่เป็นมิตรกับผู้อ่านมากนัก การมีภาพประกอบไม่ว่าจะเป็น ภาพถ่ายจริง หรือภาพกราฟิกก็ตาม จะช่วยเสริมให้เนื้อหาน่าสนใจ และทำให้เห็นภาพชัดมากขึ้น
ทางที่ดีภาพที่ใช้ประกอบหน้าเว็บไซต์ควรจะเป็นภาพที่เกี่ยวข้องกับโปรดักต์ที่จะนำเสนอ หรือสามารถตอบโจทย์ปัญหาหรือความต้องการของผู้อ่านได้ เพื่อที่จะให้ผู้อ่านได้รับการเติมเต็มกับการรับชมเว็บไซต์มากขึ้น
คุมโทนเอกลักษณ์แบรนด์ และหน้าเพจ
เนื่องจากเป็นเว็บไซต์ของเราเอง ก็อย่าลืมที่จะใส่ความเป็นแบรนด์ลงไปในหน้าเพจ เพื่อให้คนจดจำแบรนด์ได้มากขึ้น หลีกเลี่ยงการหลุดธีมจากเอกลักษณ์ของแบรนด์ เช่น บน Facebook ใช้สี หรือดีไซน์ที่แตกต่างจากบนเว็บไซต์อย่างสิ้นเชิง เพราะนั่นจะทำให้คนสับสน และจดจำ CI ที่แท้จริงของแบรนด์ไม่ได้
รวมถึงควรคุมโทนดีไซน์ Visual ทั้งเว็บไซต์ ตั้งแต่แบนเนอร์ บทความ ยันเลื่อนลงมาสุดหน้าเว็บให้เป็นไปในทิศทางเดียวกัน เพื่อป้องกันไม่ให้หลุดธีม และส่งผลกระทบต่อประสบการณ์การใช้งานเว็บไซต์ นึกภาพง่าย ๆ คือทำให้หน้าเว็บไซต์ออกมาสวยเป็นอันหนึ่งอันเดียวกัน นอกจากจะทำให้ดูง่าย เป็นระเบียบแล้ว ยังแสดงถึงดีไซน์ที่สวยงามออกมาได้อีกด้วย
เพิ่มช่องทางนำไปสู่ Conversion
การเพิ่มปุ่ม Call-to-action ไม่ว่าจะเป็น ปุ่มสมัครสมาชิก ดาวน์โหลด หรือปุ่มซื้อ ก็เป็นอีกทางในการเพิ่ม Conversion ได้เป็นอย่างดี การจัดวางปุ่มหรือช่องทางเหล่านี้ไว้ในที่ที่เห็นชัด จะช่วยให้ง่ายต่อการใช้งาน โดยที่ผู้ใช้งานไม่จำเป็นต้องไปเสิร์ช หรือหาเพิ่มเติมตามแถบเมนู และเมื่อเห็นปุ่มเหล่านี้ยิ่งเป็นการตอกย้ำให้เกิดการตัดสินใจในการลงมือกระทำบางอย่าง ซึ่งอาจนำไปสู่ Conversion นั่นเอง
ตัดทอนองค์ประกอบที่ไม่จำเป็น
หากใส่องค์ประกอบที่ไม่จำเป็นบนหน้าเว็บไซต์เยอะเกินไป อาจก่อให้เกิดความสับสน และไม่มีประสิทธิภาพ ควรตัดทอนให้เหลือแค่องค์ประกอบที่จำเป็น และไม่ซับซ้อนจนเกินไป เพื่อให้ง่ายต่อการใช้งาน หากไม่รู้ว่าควรจะตัดอะไรออกไปดี ให้ลองมองตัวเองในฐานะผู้ใช้งาน และลองคิดว่าหากสิ่งนี้ไม่มีแล้วจะส่งผลอย่างไรต่อผู้ใช้งานบ้าง
ใช้พื้นที่ว่างให้เป็นประโยชน์
อย่าคิดว่าพื้นที่ว่างไม่มีประโยชน์ และรีบหาอะไรมาเติมเต็มพื้นที่ว่างจนหมด! เพราะเราสามารถใช้พื้นที่ว่างให้เกิดประโยชน์ได้ โดยการใช้พื้นที่เหล่านั้นวางเนื้อหาสำคัญที่ต้องการเน้น เช่น ปุ่ม Call-to-action เนื่องจากพื้นที่ว่างจะช่วยส่งให้ปุ่มเด่น เพราะไม่มีองค์ประกอบอื่น ๆ มาดึงความสนใจ ดังนั้นหากมีพื้นที่ว่างก็ลองจัดสรรนำนื้อหาที่สำคัญมาวางดูได้
เพิ่มวิดีโอกระตุ้นยอดการเข้าถึง
ในยุคที่เทรนด์วิดีโอกำลังมาแรงแบบนี้ โดยเฉพาะวิดีโอสั้น การเพิ่มวิดีโอบนหน้าเว็บไซต์อาจช่วยเพิ่มยอด Engagement จนอาจนำไปสู่การสร้างยอด Conversion เช่น ยอดการสั่งซื้อ ได้เช่นกัน เนื่องจากวิดีโอมีทั้งภาพเคลื่อนไหว และเสียง ที่ช่วยเพิ่มอรรถรส และสร้างประสบการณ์ในการรับสารที่แตกต่าง การเพิ่มวิดีโอจึงอาจช่วยกระตุ้นให้เกิดความต้องการโปรดักต์มากขึ้นก็ได้
หากใครที่ยังไม่มีวิดีโอบนหน้าเว็บไซต์เลย ถือว่าเป็นสิ่งที่ควรลอง แต่อย่าลืมว่าวิดีโอต้องกระชับ ให้ข้อมูลครบ และสามารถทำให้คนดูมีความรู้สึกร่วมได้ จนเกิดการกระทำอื่น ๆ ต่อไป
กระตุ้นยอดขายด้วยคำว่า “จำนวนจำกัด”
การนำสิ่งที่มีจำกัดมาเน้นย้ำให้ผู้บริโภครับรู้ จะเป็นการช่วยกระตุ้นให้ผู้บริโภคกระตือรือร้นในการรีบตัดสินใจซื้อโปรดักต์มากขึ้น เช่น การใช้คำว่า ด่วน! จำนวนจำกัด หรือการบอกตัวเลขที่เหลือ อย่าง เหลืออีก 2 ที่นั่งเท่านั้น! เหลืออีก 1 ชั่วโมง เป็นต้น
มองอีกแง่ หากมีข้อมูลตรงนี้อัปเดตบนเว็บไซต์ตลอดเวลา ก็ทำให้ง่ายต่อการติดตามการเปลี่ยนแปลงแบบเรียลไทม์สำหรับผู้บริโภคอีกด้วย
ใช้รีวิวจากผู้ใช้จริงเพิ่มความน่าเชื่อถือ
การเพิ่มส่วนที่เป็นรีวิวจากผู้ใช้จริง เรตติ้ง รวมถึง Testimonial ต่าง ๆ จะช่วยทำให้ทั้งตัวเว็บไซต์ และโปรดักต์ที่นำเสนอน่าเชื่อถือมากขึ้น ถึงขั้นอาจส่งผลต่อการตัดสินใจซื้อโปรดักต์นั้น ๆ เลยก็ได้ เนื่องจากผู้ผู้บริโภคปัจจุบันมองหาความเรียล และความเห็นจากผู้ใช้จริง มากกว่าเชื่อตามโฆษณา
แต่ข้อควรระวังคือ ไม่ควรนำรีวิวมาเยอะ หรือปรับเปลี่ยนเกินความจริง เพราะนอกจากจะทำให้ผู้คนรู้สึกว่ารับสารในส่วนนี้มากจนเกินไปแล้ว ยังอาจทำให้ผู้บริโภครู้สึกว่าเกินจริงได้อีกด้วย
อ้างอิง: Toptal