
ช่วงปีที่ผ่านมาหลายคนน่าจะเคยเห็นคนทำเว็บหลายท่าน พูดถึง Progressive Web Apps กันบ่อยมาก แต่ถ้าคุณฟังนักพัฒนาคุยกันจะได้ยินแต่ศัพท์ Technical เต็มไปหมด แล้วคอนทำคนเทนต์อย่างเราควรจับตามองไหม? วันนี้จะพาทุกท่านมารู้จักกับเจ้า PWA กัน

Progressive Web Apps (PWA) คือ มาตรฐานการทำเว็บจาก Google ที่นำจุดเด่นของ Website และ Application มารวมกัน ผู้ใช้สามารถเข้าเว็บไซต์และใช้งานประหนึ่งว่าเป็น Application เลย ทั้งหน้าตาและฟีเจอร์ แต่โดยเบื้องหลังแล้วยังเป็นเทคโนโลยีของเว็บไซต์อยู่ (ใช้ HTML, รันด้วย Web Browser) ตรงนี้อาจจะยังไม่เห็นภาพ เดี๋ยวค่อยๆ ดูไปพร้อมกันครับ
ที่มาที่ไปของ Progressive Web Apps

มาตรฐานนี้ผู้เริ่มต้นคือ Google นั่นเองครับ เค้ามองว่าทุกวันนี้ผู้ใช้โทรศัพท์ติดตั้งแอพใหม่น้อยมากถึงมากที่สุด รวมไปถึงถ้าเว็บคอนเทนต์สักเว็บหนึ่งต้องการที่จะทำ Application เพื่อให้ผู้ติดตามอ่าน ก็ดูเหมือนจะเป็นการลงทุนที่มากเกินไป
จึงมีแนวคิดทำแอพที่รันด้วย Web Browser ซึ่งเบื้องหลังคือเว็บไซต์เดิมที่ทำไว้อยู่แล้ว โดยนำ Logo ของเว็บนั้นมาอยู่ที่หน้า Homescreen เมื่อกดเข้าไปจะพบกับเว็บไซต์ที่มีหน้าตาและฟีเจอร์แบบแอพเลย
นึกภาพว่าจากเดิมที่เราจะต้อง เข้า Store > ค้นหาแอพ > รอดาวน์โหลด > ติดตั้ง > กดรับ Permission > เริ่มใช้งาน ซึ่งขั้นตอนจะถูกลดลงเหลือเพียงเข้าเว็บ > กด Add to Homescreen แล้วใช้งานได้เลย
รู้จักกับ Native App และ Mobile Web App
Native App คือ Mobile Application ที่สร้างมาจากภาษาที่ออกแบบมาสำหรับ Platform นั้นๆ โดยเฉพาะ สามารถรีดประสิทธิภาพของเครื่องมือต่างๆ บน Platform นั้นมาใช้ได้อย่างเต็มที่ เช่น ภาษา Swift บน iOS
Mobile Web App คือ Mobile Application ที่สร้างมาจากภาษาที่ใช้ทำเว็บไซต์ ข้อดีคือเขียนครั้งเดียวสามารถนำไปสร้างแอพเพื่อรันบน iOS และ Android แต่อาจจะมีข้อจำกัดในบางฟีเจอร์ ซึ่งปัจจุบันก็พัฒนามาค่อนข้างมากแล้ว

เล่าย้อนกลับไปเมื่อประมาณ 6-7 ปีก่อน ที่นักพัฒนาเริ่มสนใจการเขียนโปรแกรมบนโทรศัพท์ใหม่ๆ Platform ที่นักพัฒนาต้องจับตามองไม่ได้มีแค่ iOS และ Android แต่ยังมีพวก Windows Phone, Black Berry และอีกหลายเจ้าที่เล็งจะมาทำตลาด ทำให้เกิดปัญหา Distribution Platforms ทำหนึ่งแอพ แต่ต้องลงทุนเขียนรองรับทุกเจ้า และนักพัฒนาหนึ่งคนจะต้องเขียนเป็นหลายภาษา ปวดหัวกันไป
ตั้งแต่ตอนนั้นเองจึงมีคอนเซปต์การ Cross Platform เกิดขึ้น โดยการสร้างโปรแกรมขึ้นมาหนึ่งตัวด้วยภาษาโปรแกรมที่ใช้ทำเว็บไซต์ แล้วสามารถนำโปรแกรมไปใช้ได้กับทุก Platform ซึ่งตอนนั้นก็มีเจ้าดังๆ อย่าง PhoneGap หรือ Ionic ออกมา
แต่ด้วยความที่มันสร้างจากเทคโนโลยีเว็บและยังไม่ได้เป็น Native ของภาษาโปรแกรมที่ออกแบบมาเฉพาะทาง จึงมีข้อจำกัดหลายอย่างที่ทำให้พัฒนาได้ไม่สะดวกนัก ซึ่งก็พัฒนากันมาเรื่อยๆ ตามกาลเวลา และเมื่อ Platform อื่นมันตายไปจนเหลือแค่สองเจ้าก็ง่ายขึ้นมาหน่อย
ที่ปูมาขนาดนี้เพื่อที่จะบอกว่า PWA นั้น ไม่ใช่ทั้ง Mobile Web, Native App หรือ Web Responsive (ถึงแม้จะคล้ายกันพอสมควร) แต่เรียกว่าเป็นมาตรฐานใหม่ของการทำเว็บที่รวมจุดเด่นของทุกรูปแบบมาใช้ก็แล้วกัน
ฟีเจอร์หลักโดยทั่วไปของ Progressive Web Apps
- ใช้งานได้ทุก Browser และทุก Mobile Platform
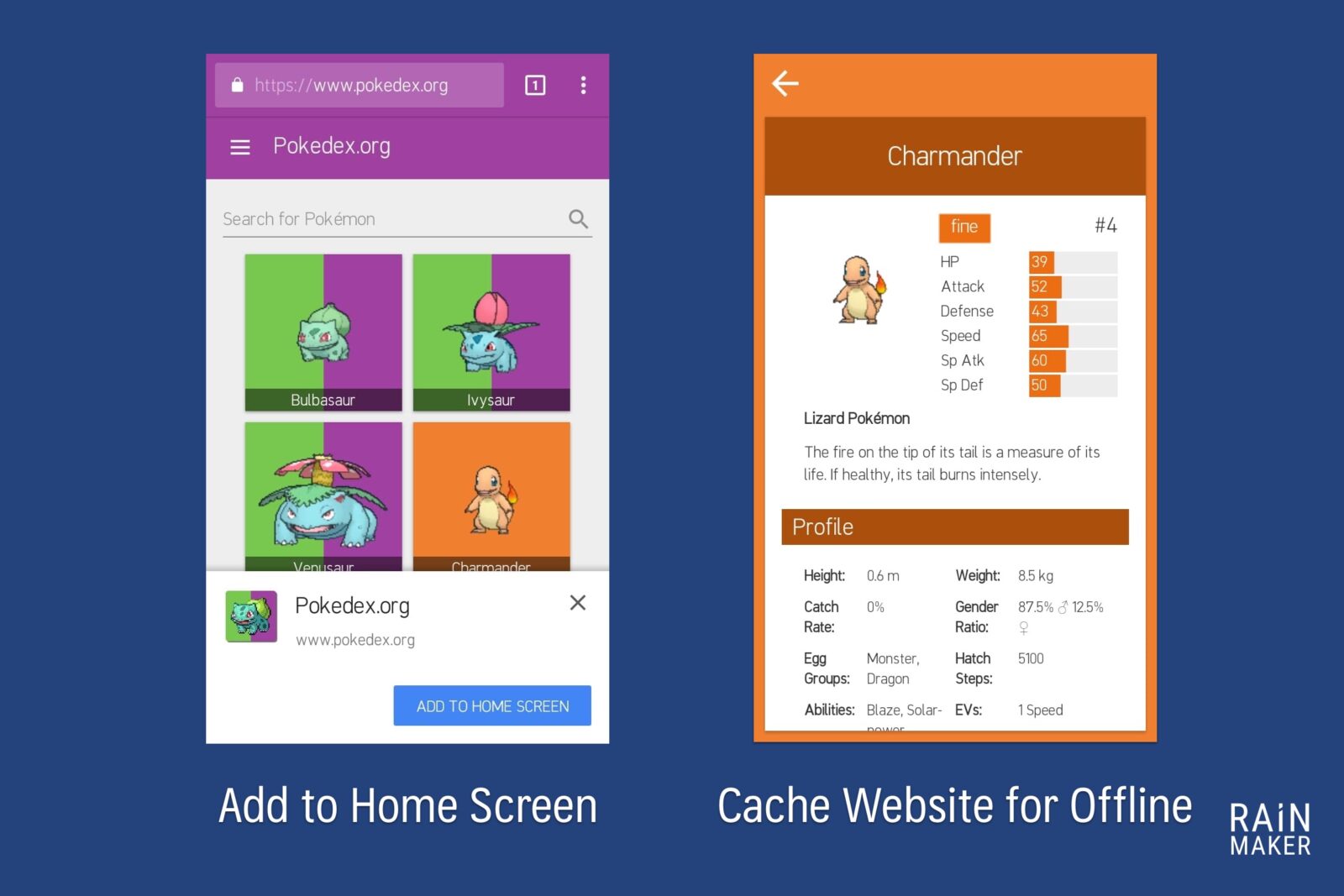
- ทำ Cache เก็บไว้ในตัว นักพัฒนาจะเป็นคนกำหนดว่าจะ Cache สิ่งใดไว้บ้าง ทำให้สามารถใช้งานได้ทั้ง Online และ Offline
- มีการอัปเดตข้อมูลทันทีเมื่อ Online
- Layout เหมือนกับ Application ผู้ใช้ไม่ต้องเรียนรู้ใหม่
- สามารถ Push Notification ได้ โดยที่ไม่ต้องเปิดเว็บหรือแอพทิ้งไว้

ใครที่สนใจตัวอย่างด้านบนสามารถเข้าไปเล่นได้ที่ www.pokedex.org หรืออีกเว็บไซต์หนึ่งที่ใหญ่หน่อยก็ www.aliexpress.com ลองกด Add to Home Screen แล้วปิดอินเตอร์เน็ตเลยครับ จะเข้าใจความแจ่มในทันที (ตอนนี้เฉพาะบน Android เท่านั้น)
รวมเว็บไซต์อื่นๆ ที่เป็น PWA : pwa.rocks
อนาคตของ Progressive Web Apps
ในส่วนอนาคตของ PWA นั้น คุณวรัทธน์ วงศ์มณีกิจ Google Developers Expert ด้าน Web Technologies ที่ใกล้ชิดกับเทคโนโลยีในฝั่งเว็บของ Google ได้ให้ความเห็นเอาไว้ว่า
PWA นั้นเป็นสิ่งที่สามารถเสิร์ฟ experience ให้ผู้ใช้ได้เหมือนกับแอพ แต่ทำงานอยู่บน Browser ซึ่งจะลดขั้นตอนความยุ่งยากบน Store และในส่วนของนักพัฒนานั้นสามารถทำได้ในต้นทุนที่ถูกกว่าทำแอพหลายเท่าตัว
ทิศทางในอนาคตนั้น PWA จะถูกนำมาใช้เป็นแอพเล็กๆ ไม่ได้มี Interactive เยอะ รวมไปถึงทำเป็น Lite Version แยกออกมาจากแอพใหญ่ อย่างเช่น uber ที่มีแอพหลักของเค้าอยู่ แต่ก็มี PWA แยกออกมา ที่ผู้ใช้สามารถเข้าเว็บแล้วกดจองได้อย่างรวดเร็ว ไม่จำเป็นต้องผ่านกระบวนการยุ่งยากในการโหลดแอพบน Store หรือ aliexpress.com ที่สามารถดูสินค้าและเลือกซื้อได้อย่างรวดเร็ว
ในส่วนของ iOS นั้นค่อนข้างเป็นเรื่องใหญ่ เพราะถ้าทางฝั่งนั้นไม่เอาด้วยก็แจ้งเกิดยาก อย่างไรก็ตาม ต่อให้ทางฝั่งไม่ได้ Support เว็บที่เป็น PWA ก็สามารถใช้งานบนเว็บไซต์ได้ปกติไม่ติดปัญหาอะไร
ตอนนี้รายใหญ่หลายเจ้าให้ความสำคัญกับ PWA กันมาก และเริ่มดำเนินการไปแล้ว เช่น Tinder, Lyft, aliexpress, uber สำหรับ Social Network รายใหญ่อย่าง Facebook และ Twitter กำลังอยู่ในช่วงทดสอบ ส่วน Instagram ทำออกมาเรียบร้อย และฟีเจอร์ครบมาก

ที่มา : developers.google.com, addyosmani.com, medium.com/@thangman22






