ใครที่ติดตามเว็บไซต์และแอพของ Wall Street Journal คงจะทราบดีว่าไม่นานก่อนหน้านี้ ทาง WSJ เพิ่งทำการปรับดีไซน์ใหม่ในหลาย ๆ จุดทั้งในส่วนหน้าเว็บและแอพพลิเคชั่นที่ออกแบบใหม่ เพื่อให้ดูทันสมัยและส่งเสริม User Experience หรือประสบการณ์การใช้งานที่ดียิ่งขึ้น ซึ่งทาง WSJ ก็ได้เปิดหน้าเว็บใหม่ที่ชื่อว่า WSJ Design เพื่อบอกเล่าเบื้องหลัง วิธีการคิดงาน และที่มาที่ไปของการออกแบบต่าง ๆ ในหลาย ๆ หมวดหมู่
สำหรับหมวดหมู่ที่ WSJ Design ได้แบ่งเอาไว้ก็มีตั้งแต่
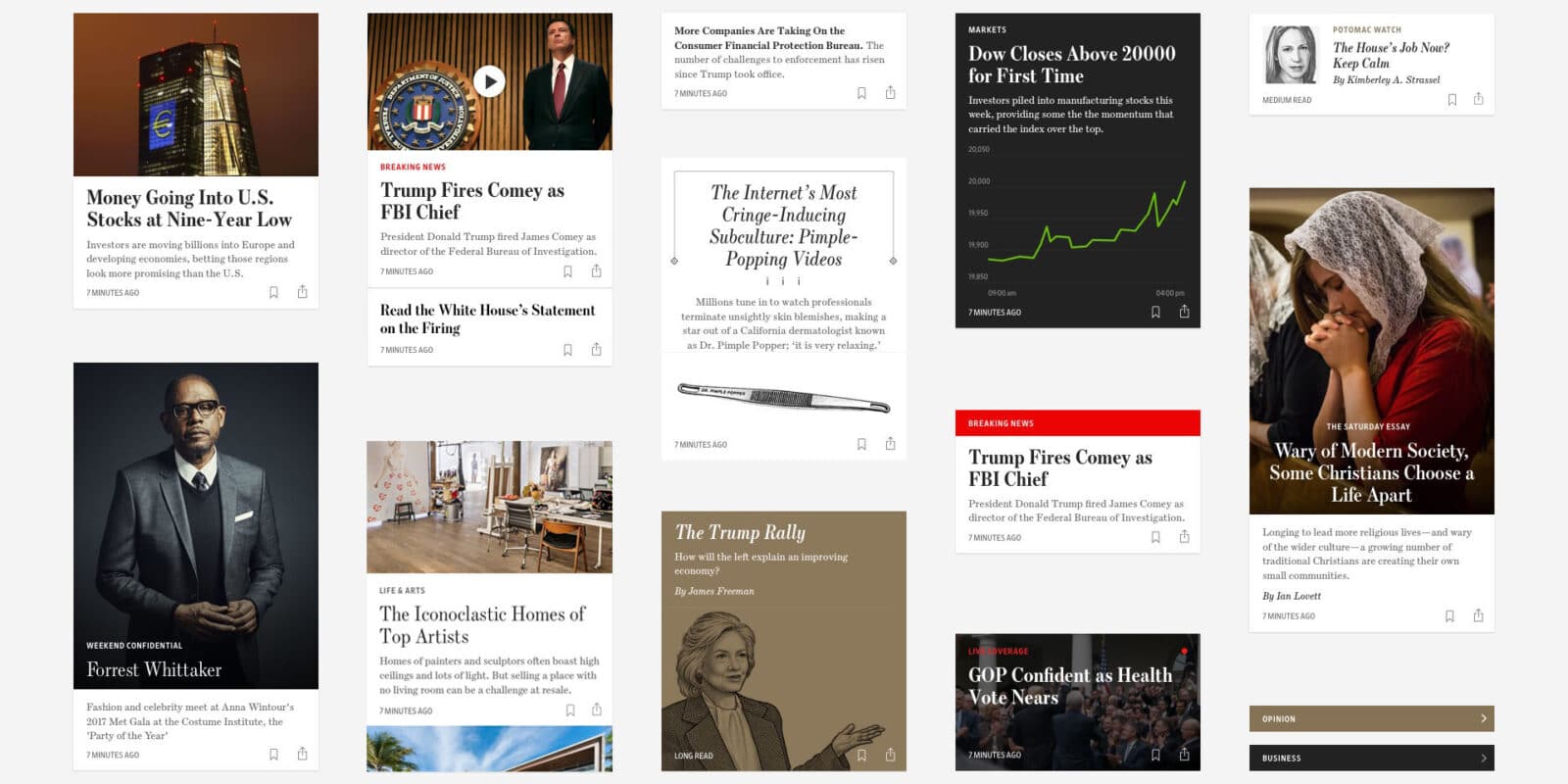
- เบื้องหลังการออกแบบแอพบน iPhone ออกแบบยังไงให้คนอ่านข่าวได้สะดวกที่สุด
- วิธีการทำ Visual Langauge สำหรับวิดีโอ ที่ทำให้พอดูแล้วรู้ว่าเป็นวิดีโอจาก WSJ
- เบื้องหลังการออกแบบหน้าตาของอีเมลข่าว หรือ Email Newsletter
และหัวข้ออื่น ๆ อีกนับสิบหัวข้อให้เราได้เข้าไปศึกษากันเลยทีเดียว นอกจากนี้ยังมีการอัพโหลดตัวอย่างงานไว้ใน WSJ Blueprint เป็นวิดีโอให้เราได้เข้าไปศึกษากันเพิ่มเติมแบบไม่หวงความรู้ด้วย

อีกหนึ่ง Resource ที่สำคัญที่เราแนะนำให้ดูก็คือวิดีโอของคุณ Che Douglas และ Hannu Oksa ที่พูดในงาน Reaktor Breakpoint 2018 เล่าเบื้องหลังการออกแบบ Element ต่าง ๆ ของ WSJ ว่าส่งผลต่อภาพรวมของธุรกิจอย่างไร และมีวิธีการคิดงานอย่างไรบ้าง ซึ่งก็สามารถดูได้ในวิดีโอด้านล่าง ความยาวเกือบชั่วโมงนึง
เรื่องที่พูดถึงนั้นจะค่อนข้างกว้าง ตั้งแต่ประสบการณ์การใช้งาน การวาง Layout การใช้ตัวอักษรแบบ Serif และ Sans-serif และรายละเอียดยิบย่อยอื่น ๆ ที่สาย Design ห้ามพลาด
จะเห็นว่า WSJ นั้นให้ความสำคัญกับงานออกแบบที่เป็นออนไลน์เป็นอย่างมาก และไม่ใช่แค่ความสวยงามหรือ Branding ด้วย แต่ WSJ ถึงกับมีทีม UX Research เพื่อมาทำงานด้านการออกแบบโดยเฉพาะหวังมอบประสบการณ์การใช้งานที่ดีที่สุดให้กับผู้อ่าน และที่ดีที่สุดเลยก็คือได้มีการรวบรวม Resource ต่าง ๆ ไว้ให้เราเข้าไปศึกษาต่อเพื่อออกแบบหน้าเว็บหรือแอพของเราให้ UX ดีขึ้น