หากเราออกแบบไม่เป็นการเข้าใจพื้นฐานและหลักการของงานออกแบบนั้นก็จะสามารถช่วยให้เราพัฒนาและต่อยอดได้ง่าย การข้ามขั้นตอนไปออกแบบโดยไม่เข้าใจหลักพื้นฐานจะทำให้การทำงานทำได้ยาก
พื้นฐานงานออกแบบนั้นอาจจะมีเยอะมากเพราะในสายงานของนักออกแบบล้วนแล้วแต่มีการทำงานที่แตกต่างกันออกไป เช่น ออกแบบเว็บ ออกแบบโปสเตอร์ ฯลฯ แต่วันนี้เราจะมาพูดถึงความรู้พื้นฐานที่ควรรู้สำหรับงานออกแบบ Artwork ลงบน Facebook Page เพียงแค่อย่างเดียว
สำหรับ Facebook Page นั้นเราจะเรียกงานออกแบบลักษณะนี้ว่า Digital Design เพราะทุกสิ่งที่ได้ทำนั้นจะไปแสดงผลบนหน้าจอโทรศัพท์ คอมพิวเตอร์ และสื่อออนไลน์ต่างๆ โดยหลักการและความรู้พื้นฐานของการออกแบบ Digital Design จะมีดังนี้
1. โหมดสี RGB & CMYK
เรื่องของโหมดสีสำหรับงานออกแบบคือความรู้พื้นฐานของทั้งงาน Offline และ Online ไม่ว่าคุณจะเป็น Designer หรือ Non-Designer ถ้าไม่เข้าใจเรื่องจองโหมดสีจะทำงานออกแบบได้ยากมาก
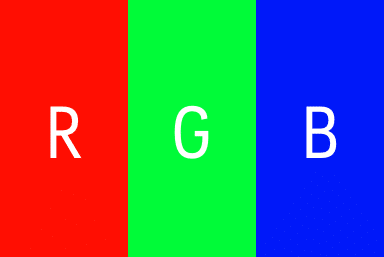
โหมด RGB คือ แม่สีทางแสง
R = Red (แดง)
G = Green (เขียว)
B = Blue (น้ำเงิน)

เป็นสีที่เหมาะกับการแสดงผลบนหน้าจอคอมพิวเตอร์ หรือหน้าจอโทรศัพท์มือถือ ข้อดีจะมีความสดใสมากกว่าโหมดสี CMYK เพราะว่ามีจำนวนเม็ดสีถึง 16 ล้านสี ถ้าทำงานสำหรับ Facebook Page โหมดสี RGB จะตอบโจทย์มากที่สุด
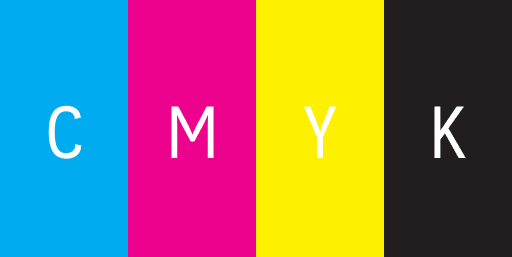
โหมด CMYK คือ แม่สีสำหรับการพิพม์
C = Cyan (ฟ้า)
M = Magenta (แดงอมม่วง)
Y = Yellow (เหลือง)
K = Key (สีดำ)

เป็นโหมดสีที่เหมาะกับงานพิพม์ โดยการผสมสีจาก 4 แม่สีที่ได้กล่าวมาเพื่อให้ได้สีอื่นๆออกมา แต่ความสดใสและความจัดจ้านจะน้อยกว่าโหมดสี RGB
2. ฟ้อนต์
งานออกแบบจะสวยฟ้อนต์คือส่วนประกอบสำคัญ การเลือกฟ้อนต์มาประกอบงานออกแบบนั้นควรเข้าใจสไตล์ของฟ้อนต์แต่ละประเภทเสียก่อน
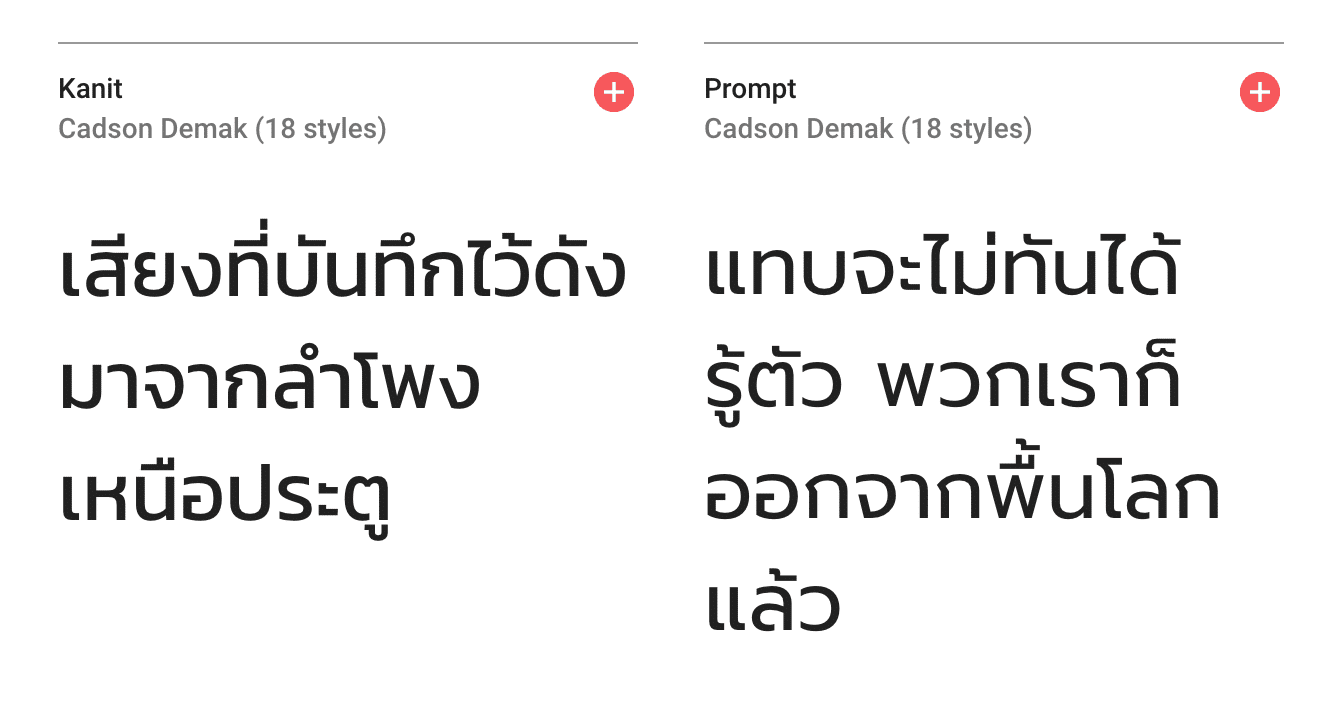
ฟ้อนต์แบบไม่มีหัวหรือแบบไม่มีเชิง (Sans Serif)

ฟ้อนต์มีความโมเดิร์นเหมาะกับการใช้พาดหัวหรือประกอบภาพกราฟิกที่มีข้อความสั้นๆ รูปแบบฟ้อนต์สวยงามแต่ไม่เหมาะกับการใช้เขียนเนื้อหาแบบยาวๆ
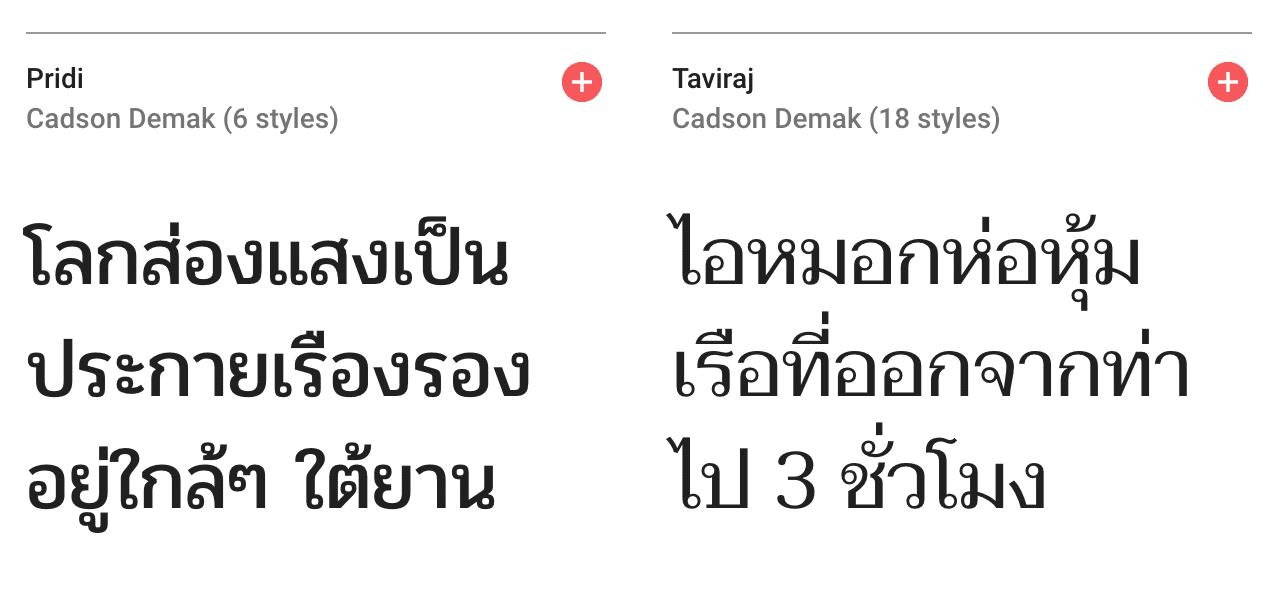
ฟ้อนต์แบบมีหัวหรือมีเชิง (Serif)

ฟ้อนต์ที่อ่านง่ายเหมาะกับการใช้เขียนเรื่องราวที่มีเนื้อหาแบบยาวๆเช่น ข่าว และ บล็อก รวมไปถึงการใช้ในหนังสือหรือนิตยสาร
ฟ้อนต์แบบศิลปะ (Display & Handwriting)

ฟ้อนต์ที่มีความสวยงามและเอกลักษณ์เฉพาะตัวที่แตกต่างกันออกไป อาจจะมีหัวหรือไม่มีก็ได้ เน้นใช้งานประกอบภาพกราฟิกที่มีความครีเอทีฟ
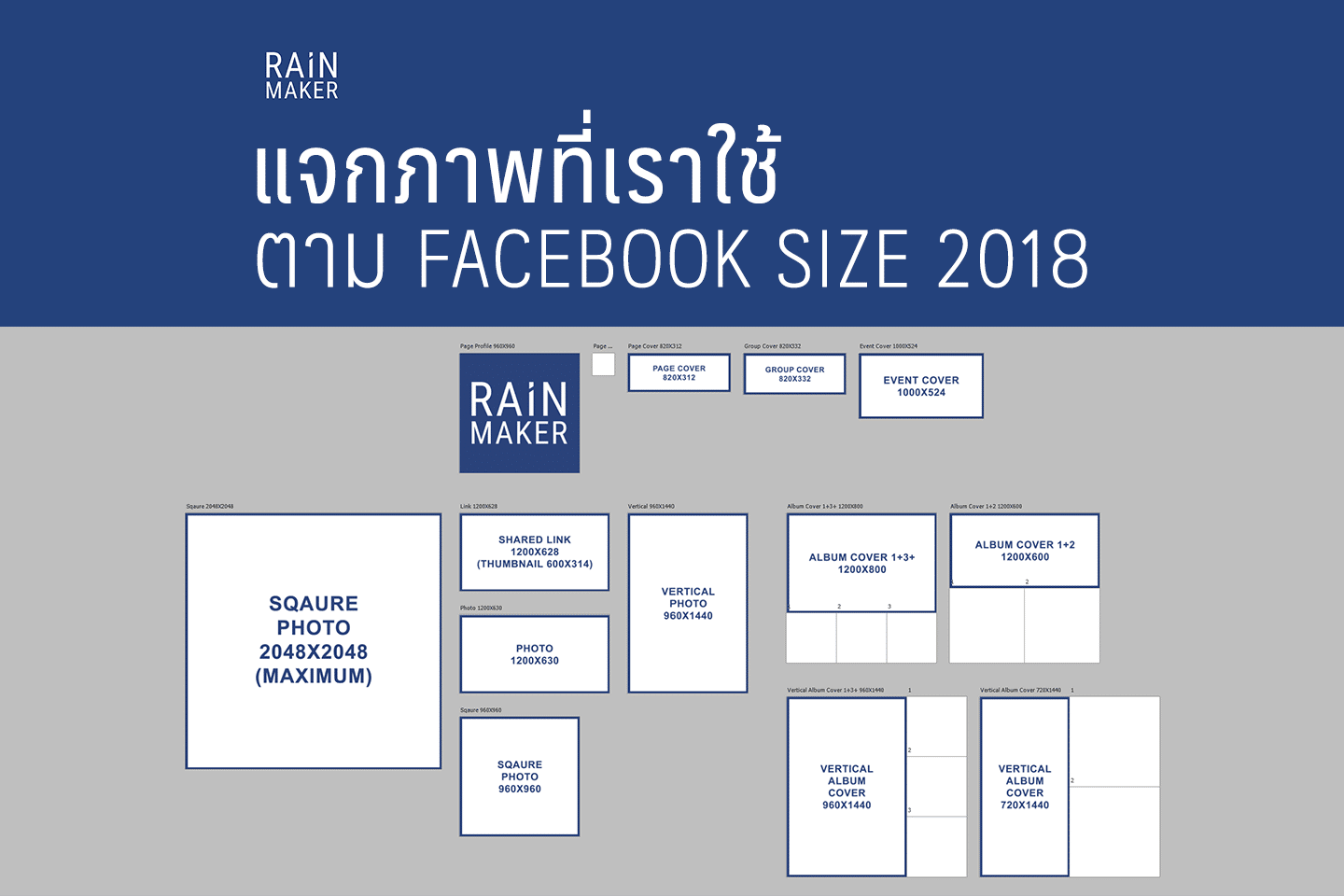
3. ขนาดภาพ Facebook Post
เรื่องของขนาดเป็นปัจจัยหลักของการออกแบบเพื่อสื่อสารให้ตรงโจทย์และกลุ่มเป้าหมายที่สุด โดย Facebook นั้นก็จะมีขนาดของการโพสต์ภาพที่เหมาะสมอยู่ โดยหน่วยวัดนั้นจะเรียกกันว่า Pixel หรือ px เช่น ภาพแบบ Square 1:1 ขนาดจะเริ่มต้นที่ 950 x 950 Pixels

แต่ก็ไม่มีมีกฎตายตัวว่าจะเราทำภาพขนาดอื่นๆไม่ได้ แต่ขนาดภาพบนรูปด้านบนนั้นจะเป็นตัวอย่างของการโพสต์ที่เหมาะสมและแสดงผลให้กับคนอื่นๆได้ดีที่สุด
4. Copyright หรือ ลิขสิทธิ์

การโดนขโมยผลงานไปหาผลประโยชน์โดย Page อื่นๆ หรือ จากพ่อค้าแม่ค้าก็มีให้เห็นอยู่ตลอดเวลา ก่อนอื่นเราต้องเข้าใจเรื่องลิขสิทธิ์เสียก่อน ผลงานที่เราได้ทำลงบน Facebook Page ของเราไม่ว่าจะใส่โลโก้หรือไม่ใส้ในงาน ผลงานนั้นก็จะเป็นลิจสิทธิ์ของเรา 100% โดยห้ามผู้อื่นนำไปใช้งานต่อหรือดัดแปลงใดๆ
แต่ในงานของเรานั้นจะต้องประกอบด้วยของที่ถูกลิขสิทธิ์ด้วยเช่นเดียวกัน ยกตัวอย่าง งานที่เราทำ 1 ชิ้น จะประกอบด้วย ภาพ, ฟ้อนต์, ลายกราฟิก ทุกสิ่งทุกอย่างจะต้องถูกลิขสิทธิ์ด้วยไม่งั้นเราก็อาจจะโดนฟ้องร้องหรือเรียกค่าหายได้
หรือถ้าหากอยากจะได้ของฟรีที่ถูกลิขสิทธิ์ก็มีให้ดาวน์โหลดไปใช้งานกันได้ (แต่อาจจะมีเงื่อนไขบ้าง)
ฟ้อนต์ฟรี: ฟ้อนต์ฟรีจาก Google, ฟ้อนต์ไทยฟรี, ฟ้อนต์ต่างประเทศฟรี
วีดีโอฟรี: PixabayVideo
5. รูปแบบไฟล์
ไฟล์ของ Artwork และรูปภาพต่างๆมีลักษณะที่แตกต่างกันออกไป ไม่ใช่ทุกสกุลไฟล์ที่จะสามารถนำมาโพสต์หรือลงบน Facebook และ Social Media ตัวอื่นๆได้ โดยไฟล์ที่ได้รับความนิยมนั้นจะมีดังนี้
JPG (Joint Photo Expert Group)
ไฟล์ที่ใช้กันมากที่สุดเพราะเป็นไฟล์ที่เราพบเห็นได้ทั่วไป ไฟล์มีขนาดเล็กเพราะได้ทำการบีบอัดมาก่อนแล้ว สำหรับการใช้งานบน Facebook Page ถือว่าเป็นไฟล์ที่สามารถใช้งานได้ดี
PNG (Portable Network Graphic)
ไฟล์ที่ใช้กันเยอะไม่แพ้ JPG เพราะด้วยลักษณะไฟล์ที่ไม่ถูกบีบอัดมากความละเอียดยังคงใกล้เคียงกับไฟล์ตันฉบับเอาไว้ จึงนิยมนำไฟล์ PNG มาโพสต์ลงใน Facebook Page เคยมีข้อสงสัยและเปรียบเทียบระหว่าง JPG กับ PNG ไฟล์ชนิดไหนเหมาะกับการโพสต์มากกว่ากัน คำตอบนี้ก็ยังคงถกเถียงกันอยู่แต่จากประสบการณ์ส่วนตัวไฟล์ PNG จะมีความคมชัดมากกว่า JPG สำหรับการโพสต์บน Facebook Page
GIF (Graphic Interchange Format)
ไฟล์ภาพที่ไม่นิ่งเพราะด้วยไฟล์แบบนี้จะทำการตัดมาจากวีดีโอและถูกทำขึ้นมาใหม่ ข้อเสียไฟล์จะมีขนาดเล็กไม่ละเอียด ความคมชัดของสีจะสู้แบบ JPG และ PNG ไม่ได้และไม่สามารถโพสต์ลง Facebook Page ได้โดยตรงจากต้องผ่านเว็บฝากไฟล์อย่าง Giphy ไว้ก่อนแล้วถึงจะนำมาลงได้








