
Gutenberg คือ editor ตัวใหม่ของ WordPress ที่ยกเครื่องใหม่ทั้งหมดจาก TinyMCE ตัวเดิมที่ใช้กันมาเกือบ 20 ปี จุดเด่นของ Gutenberg คือการที่นักเขียนจะมองบทความเป็นเป็น block ซึ่งเป็นแนวคิดเดียวกันกับหลักการออกแบบเว็บไซต์สมัยใหม่ ต่างจากเดิมที่เราจะมองบทความเป็นหน้ากระดาษ
หากใครยังไม่เคยใช้ หรือไม่รู้จักมาก่อน อาจจะมองไม่เห็นภาพ สามารถอ่านบทความเก่าเพื่อรู้จักกับ Gutenberg มากขึ้น
- รู้จักกับ Gutenberg สุดยอด editor ตัวใหม่ของ WordPress มาแทน TinyMCE
- 10 ฟีเจอร์บน Gutenberg ที่จะเสกให้คอนเทนต์บน WordPress เจ๋งมากขึ้น
รู้จักกับ Gutenberg Blocks

Gutenberg เป็นเครื่องมือจัดการหน้าเว็บไซต์และบทความ ที่เบื้องต้น WordPress เค้าจะมีเครื่องมือพื้นฐานในการเขียนบทความมาให้ ทั้ง Paragraph, Images, Heading และทุกตัวที่เราเห็น นับว่าเป็น blocks ที่อยู่บน Gutenberg ทั้งหมด
แนวคิดที่น่าสนใจของ Gutenberg คือเค้าตั้งใจออกแบบมาให้ใครก็ได้ สามารถสร้าง blocks ใส่เข้าไปใน Gutenberg ได้ โดยเชิงลึกแล้ว Gutenberg เป็น framework ที่ให้นักพัฒนาสามารถเพิ่มฟีเจอร์เข้าไปได้เองโดยง่าย

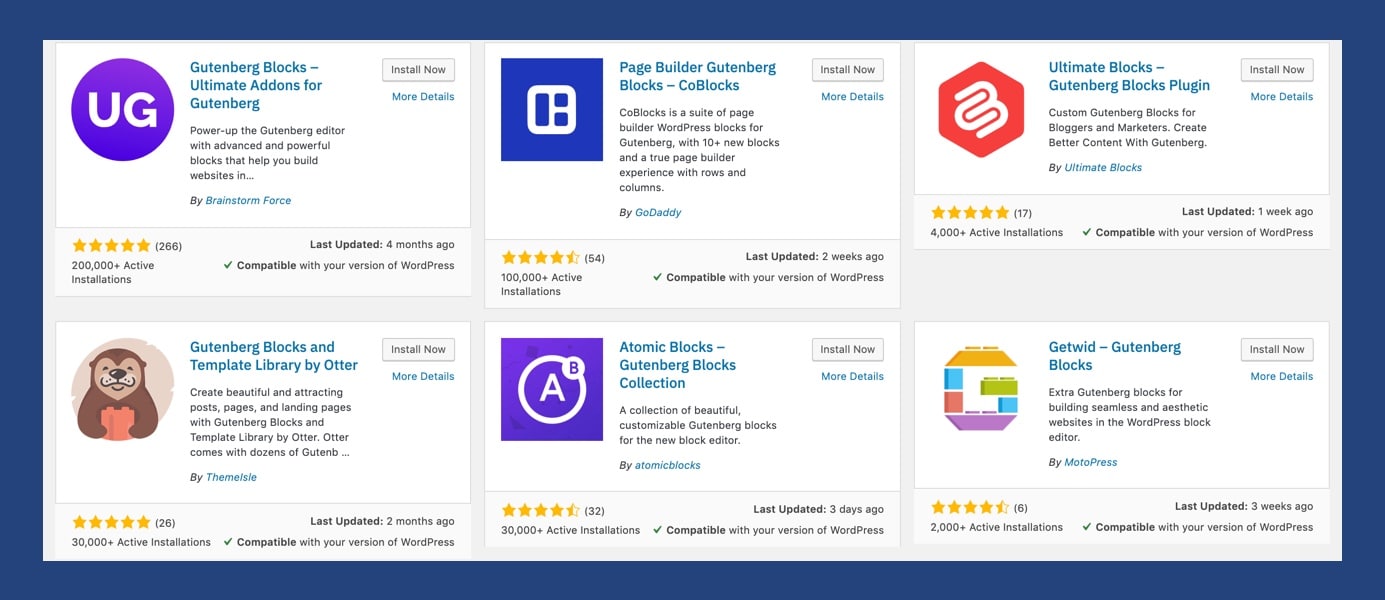
และด้วยแนวคิดนี้เอง ทำให้ Gutenberg กลายเป็นพื้นที่ที่ให้นักพัฒนาสามารถสร้าง plugin ที่เป็น blocks เพื่อใช้งานร่วมกับ Gutenberg ได้อีกมาก ซึ่งหลังจากที่ Gutenberg ได้ออกเวอร์ชั่นเต็มสำหรับใช้งานมาเกือบหนึ่งปี ตอนนี้มีนักพัฒนาหลายเจ้าได้สร้าง blocks เจ๋งๆ ออกมามากมายให้เลือกใช้กัน
รวมไปถึงหลายคนที่จำเป็นต้องสร้าง blocks เฉพาะกิจมาเพื่อแก้ปัญหาบางอย่างให้ลูกค้า แล้วมีความคิดว่าหลายคนก็น่าจะพบปัญหาแบบเดียวกับเค้า จึงนำ blocks ที่ตัวเองได้พัฒนา นำมาปล่อยให้ดาวน์โหลดกันได้ฟรีๆ อีกด้วย สมกับเป็นผู้ใช้ WordPress มากๆ
แนะนำ Kadence Blocks เครื่องมือสร้าง Page ที่ดีและฟรี!

ยกตัวอย่างให้เห็นภาพด้วย Gutenberg blocks ที่ผู้เขียนใช้งานอยู่ โดยเจ้า Kadence Blocks เป็น plugin ที่จะเพิ่ม blocks เข้ามาบน Gutenberg ที่ทำให้ผู้ใช้สามารถสร้าง layout ในหน้า post และ page ได้อย่างยืดหยุ่นมากยิ่งขึ้น เมื่อใช้คล่องแล้วสามารถสร้างเว็บไซต์ดีๆ ได้ โดยที่ไม่ต้องเขียนโค้ดเลย
ลูกเล่นจะไม่ถึงกับแพรวพราวมากอย่างที่ Page Builder เสียเงินหลายตัวทำได้ แต่ในแง่ของความฟรีมันคุ้มค่ามากกก
Blocks ใช้งานง่าย ยืดหยุ่นมาก

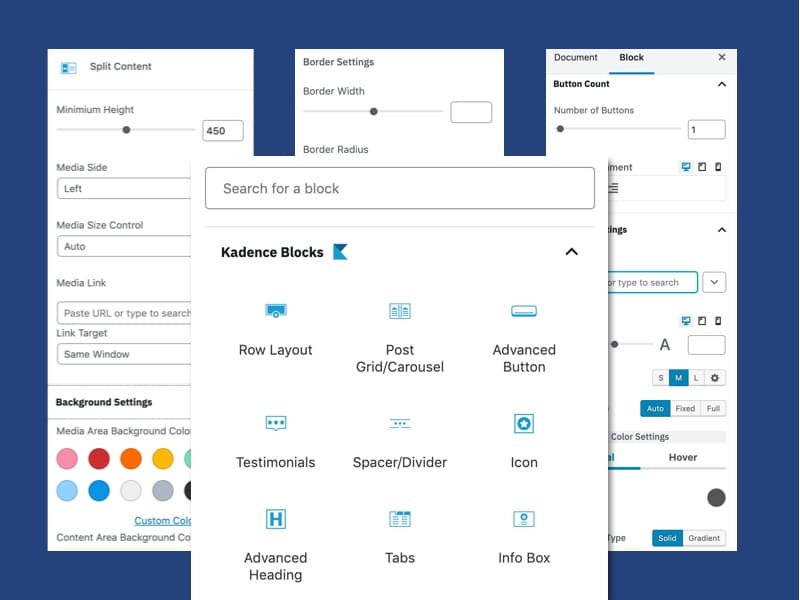
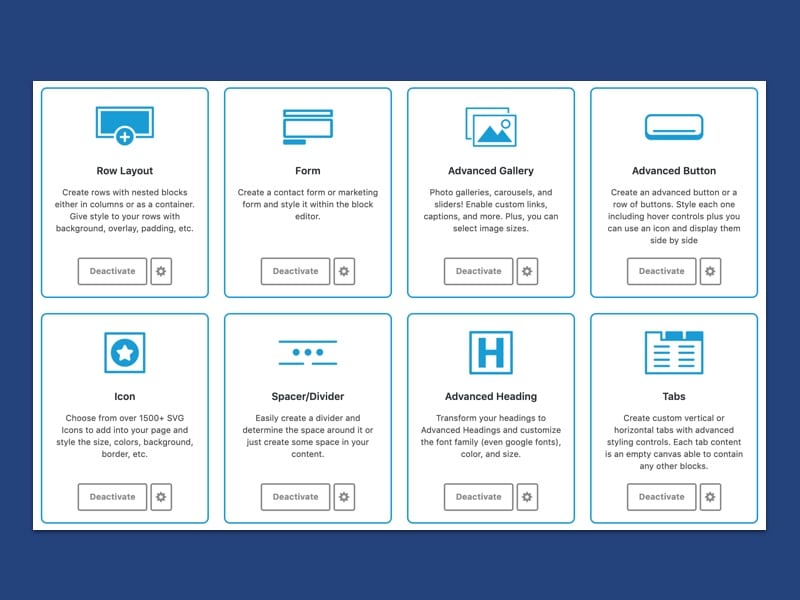
Blocks ที่ plugin ตัวนี้เตรียมมาให้ ใช้งานค่อนข้างง่ายและมีความยืดหยุ่นสูง ถ้าเรากดไปที่ blocks ต่างๆ ของเค้า จะเห็น option ในการปรับแต่งเยอะมาก ทั้ง font ที่นำมาจาก google fonts, icon font, สี, ขนาด เรียกว่านึกอยากปรับอะไรก็ทำได้เกือบหมด
รูปแบบ Blocks ต่างๆ ที่เค้าเตรียมไว้ให้ สามารถกด demo เพื่อเข้าไปดูได้เลยครับ
- Row Layout – demo
- Advanced Gallery – demo
- Form – demo
- Advanced Heading – demo
- Advanced Button – demo
- Tabs – demo
- Accordion – demo
- Testimonials – demo
- Icon – demo
- Spacer / Divider – demo
- Info Box – demo
- Icon List – demo
ส่วนไหนไม่ใช้งานก็ปิดได้

ปัจจัยหนึ่งที่ทำให้ plugin ประเภท builder ทำให้เว็บหนัก นั่นคือการที่ตัว plugin มันจะนำ script ทุกอย่างมารอไว้ ถึงแม้คุณจะใช้ฟีเจอร์ของมันแค่ 10% แต่ถ้านักพัฒนาไม่ได้เขียนให้ดี script ทุกตัวจะถูกโหลดออกมาเพื่อเตรียมการใช้งาน layout
ในส่วนนี้ Kadence Blocks มีให้เลือกเปิด/ปิดเฉพาะส่วนที่ต้องการใช้หรือไม่ใช้ได้ ทำให้ตัว plugin ไม่ต้องพ่น script เพื่อรอโหลด ทำให้มันเบาเท่าที่มันควรจะเป็น
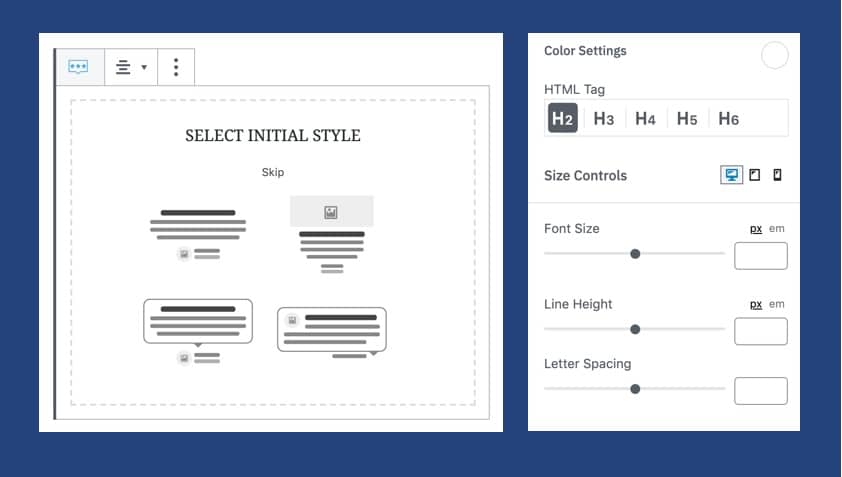
ปรับแต่งรูปแบบในแต่ละขนาดหน้าจอ

รองรับการปรับแต่ง web responsive เลือกให้แต่ละขนาดของอุปกรณ์แสดงผลแตกต่างกันได้ ทั้งความกว้าง, ความสูง, จำนวนคอลัมน์ หรือซ่อนไปเลยก็ได้ตรงนี้จะ preview ให้ดูหน้าตาที่เราปรับแต่งทันทีบน Gutenberg โดยไม่ต้องกด preview
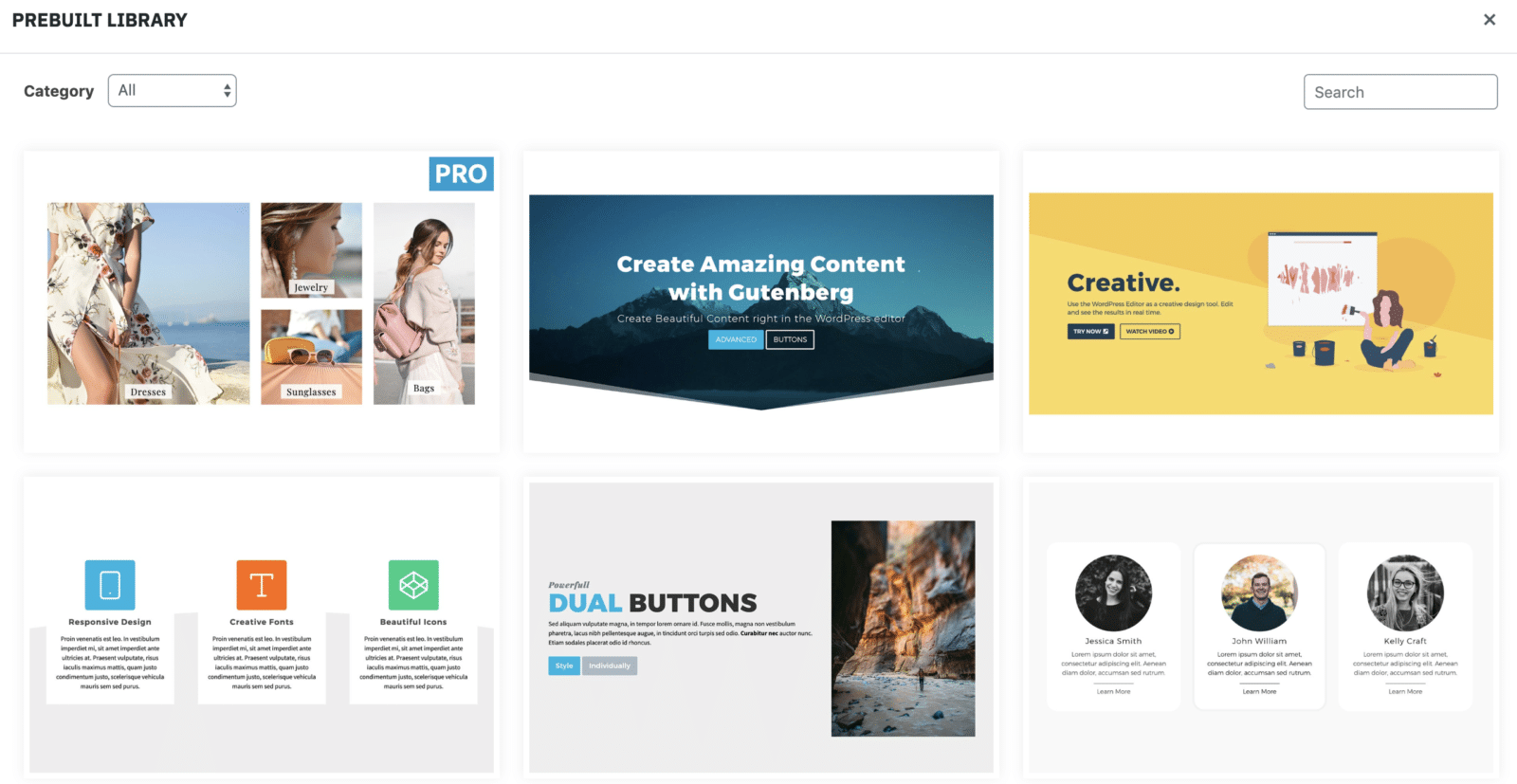
มี Library สำเร็จรูปให้เลือกใช้

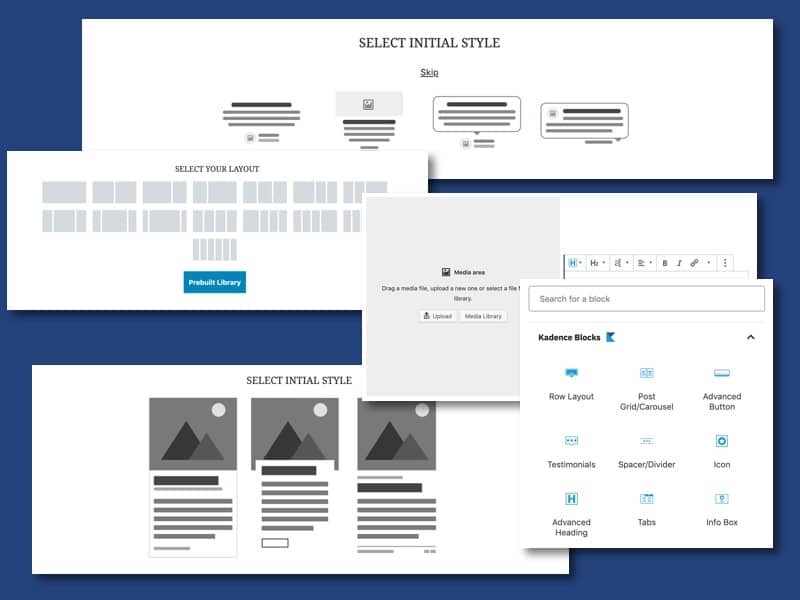
library เป็น layout สำเร็จรูปที่ Kadence Blocks เตรียมไว้ให้ มีหน้าตาสวยงามโดยไม่ต้องจัดเองเยอะ แค่เลือกรูปแบบที่อยากได้ จากนั้นเปลี่ยนภาพ เปลี่ยนข้อความ ก็ได้ layout section ที่สวยงามมาหนึ่งอันด้วยความรวดเร็ว
สังเกตว่าฟีเจอร์ต่างๆ จะคล้ายพวก Page Builder มากๆ แต่การใช้ การปรับแต่งค่าต่างๆ จะอยู่บน Gutenberg ทำให้ผู้ใช้ที่คล่องมือกับ Gutenberg มาแล้ว สามารถเรียนรู้เพื่อใช้งานได้ทันที
Kadence Blocks โดยเบื้องต้นสามารถใช้งานได้ฟรี มีตัว Pro ขายในราคา 45$ ต่อปี (ประมาณ 1,300 บาท) ซึ่งตัวฟรีก็ค่อนข้างครอบคลุมการใช้งานแล้วครับ แต่ถ้าใครที่ทำเว็บ blog ตัว Pro จะมีพวก post layout ที่สวยดีเหมือนกัน ลองดูรายละเอียดเพิ่มเติมได้ที่ www.kadenceblocks.com
ข้อดี-ข้อเสียของ Gutenberg Blocks ในเชิงเปรียบเทียบกับ Page Builder
ข้อดี
- learning curve น้อยกว่า สมมติว่าเป็น Divi, Elementor และ Page Builder by Site Origin แล้วเราจำเป็นต้องเรียนรู้การใช้งาน Page Builder ทุกตัวเพื่อทำงาน ซึ่งแต่ละตัวมี learning curve ที่ค่อนข้างสูงมาก แค่ตัวเดียวก็เหงื่อตกแล้ว แต่หากผู้ใช้งานคล่องกับ Gutenberg มาแล้วจะมีมุมมองการสร้างหน้ารูปแบบ blocks ทันที การเพิ่ม blocks มาเพื่อใช้งาน
- เบากว่าในฟีเจอร์ที่ใกล้กัน ฟีเจอร์ส่วนใหญ่ที่ใช้งานบน Gutenberg Blocks จะสามารถทำงานได้เร็วกว่า Page Builder เนื่องจากมัน plug อยู่บน editor ของ WordPress เองเลย ที่ถูกเขียนขึ้นโดยมี standard เดียวกัน
- เนื่องจากเป็นของใหม่ ทำให้ลูกเล่นต่างๆ และการออกแบบมีความทันสมัย
ข้อเสีย
- สำหรับเว็บที่ต้องการลูกเล่น ความหวือหวา เอฟเฟคต่างๆ แต่ไม่อยากเขียนโค้ดเอง Page Builder เจ้าใหญ่ๆ ยังทำได้ดีกว่า
- ผู้ใช้ที่ไม่ชอบ Gutenberg อยู่แล้ว อาจยากที่จะเปิดใจเพื่อให้นำมาใช้งาน
- Gutenberg ยังพบการรีพอร์ตบั๊กอยู่อย่างต่อเนื่อง (แต่ก็น้อยลงมาเรื่อยๆ จากช่วงแรกที่เปิดตัว)
ผู้เขียนมองว่า Gutenberg Blocks เป็นอนาคตของ WordPress แน่นอน ใครที่กำลังขึ้นเว็บในช่วงนี้ แนะนำให้ใช้ Gutenberg Blocks แทน Page Builder ไปเลยดีกว่าครับ






