อยากให้หน้าเว็บของเราสวยเหมือนหน้านิตยสาร นอกจากการออกแบบหรือการเลือกซื้อ Theme ที่ดีมาใช้งาน การเลือกฟอนต์เพื่อมาแสดงผลในส่วนของเนื้อหาบนเว็บไซต์ก็สำคัญไม่แพ้กัน ในปัจจุบันเว็บฟอนต์ภาษาไทยมีให้เราได้เลือกใช้เยอะมาก และยังรวมไปถึงฟอนต์ฟรีอื่นๆที่เราสามารถนำไปแปลงเพื่อให้แสดงผลบนเว็บก็สามารถทำได้
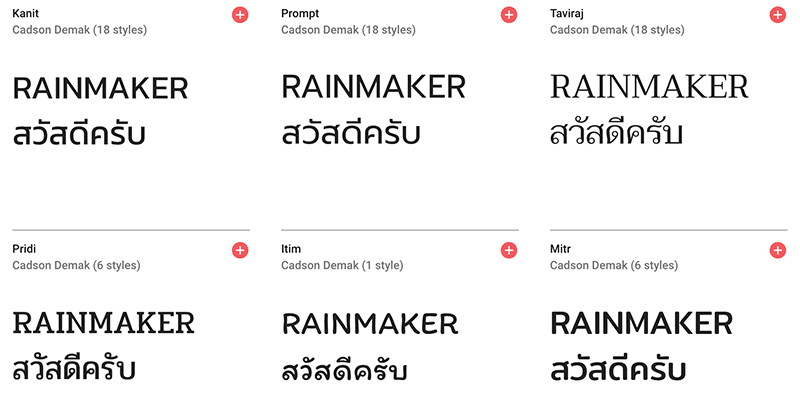
ถ้าเป็นเมื่อก่อนฟอนต์ที่ใช้บนเว็บก็คงจะหมีไม่พ้นฟอนต์ระบบอย่าง Tahoma ที่ดูโบราณและไม่เข้ากับดีไซน์ของเว็บเราเลยแม้แต่น้อย แต่ตอนนี้เรามีเว็บฟอนต์ให้ได้เลือกใช้กันเยอะมากขึ้นไม่ว่าจะเป็น Google Fonts, Noto Font และฟอนต์ไทยฟรีจาก F0nt

พอตัวเลือกเยอะขึ้น ก็กลายเป็นว่าไม่รู้จะเลือกใช้ฟอนต์ตัวไหวดี ฟอนต์นี้ก็สวย ฟอนต์นี้ก็ดูดี บางคนเลือกไม่ได้ใส่ไปหลายฟอนต์ใน 1 เว็บ ถ้าใครกำลังทำอย่างที่กล่าวมาอยู่ ขอให้หยุดทันทีเลย เพราะสิ่งที่เราต้องคำนึงถึงมากกว่าความสวยของฟอนต์ก็คือความสะดวกสบายในการอ่านเนื้อหาของ User
ฟอนต์บนเว็บไซต์จะขอแยกออกเป็น 4 ส่วนคือ
1. Navigation (การนำทาง)
2. Title หรือ Headline (พาดหัว)
3. Subtitle (รองพาดหัว)
4. Body Text (เนื้อหา)
เรามาดูไปพร้อมกันเลยดีกว่าว่าการเลือกใช้ฟอนต์ให้เหมาะสมกับเว็บไซต์ควรเลือกยังไงดี
ส่วนที่ 1 Navigation (การนำทาง)
ตำแหน่งนี้ก็คือ เมนู หรือ ปุ่มต่างๆบนเว็บไซต์ เช่น กดอ่านต่อ, กดเลือกหมวดหมู่ ซึ่งข้อความส่วนมากจะเป็นข้อความสั้นๆไม่ยาวมาก แนะนำให้ใช้ฟอนต์แบบ Sans Serif (ฟอนต์ไม่มีหัว) จะสามารถทำให้ Navigation ต่างๆบนเว็บดูทันสมัยและสะอาดตา

ส่วนที่ 2 Title หรือ Headline (พาดหัว)
ส่วนมากข้อความ Title จะเป็นข้อความที่ไม่ยาวมากนักสามารถใช้เวลา 2 – 4 วินาที ก็สามารถอ่านเสร็จ แต่จะเป็นตำแหน่งที่มีความสำคัญมาก เพราะจะเป็นตำแหน่งแรกที่ถูกอ่านก่อนเสมอ แนะนำให้ใช้ฟอนต์แบบ Sans Serif (ฟอนต์ไม่มีหัว) เหมือนกับ Navigation แต่ขนาดฟอนต์ต้องใหญ่กว่าส่วนอื่นๆเพื่อดึงดูดสายตาของผู้อ่านให้ได้


ส่วนที่ 3 Subtitle (รองพาดหัว)
รองลงมาจาก Title หรือ Headline ก็คือ Subtitle สองส่วนนี้ก็จะไม่แตกต่างกัน แต่ข้อความของในส่วนนี้จะมีมากกว่า อันนี้ก็จะอยู่ที่การออกแบบด้วยว่าให้มีข้อความในส่วนนี้มากน้อยขนาดไหน ฟอนต์ในส่วนนี้สามารถใช้ได้ทั้ง Sans Serif (ฟอนต์ไม่มีหัว) และ Serif (ฟอนต์มีหัว)
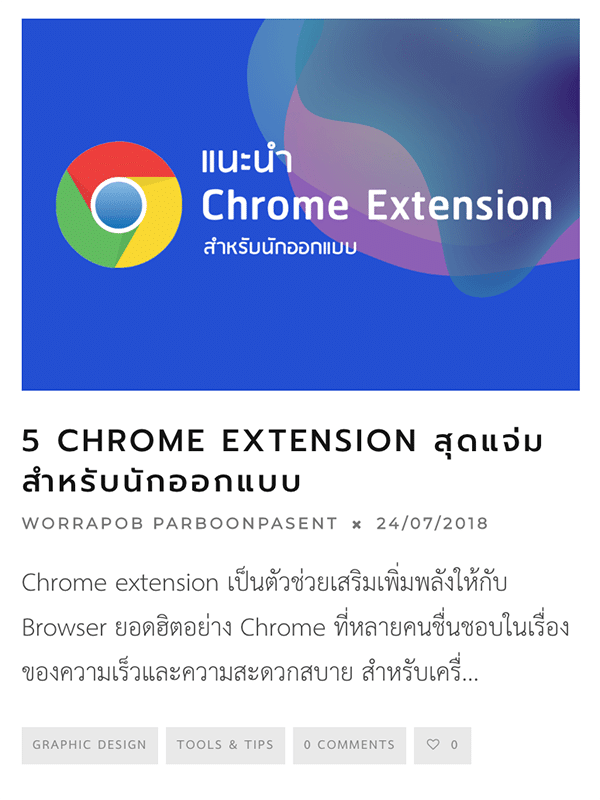
ในกรณีของเว็บ RAINMAKER จะใช้ฟอนต์ Sans Serif (ฟอนต์ไม่มีหัว) เพราะจำนวนข้อความไม่เยอะมาก

ถ้าเป็นในส่วนของ Grappik ข้อความในส่วนของ Subtilte จะมีจำนวนเยอะจึงเลือกใช้ Serif (ฟอนต์มีหัว) เพื่อให้ผู้ชมเว็บไซต์อ่านข้อความได้อย่างสบายตา

ส่วนที่ 4 Body Text (เนื้อหา)
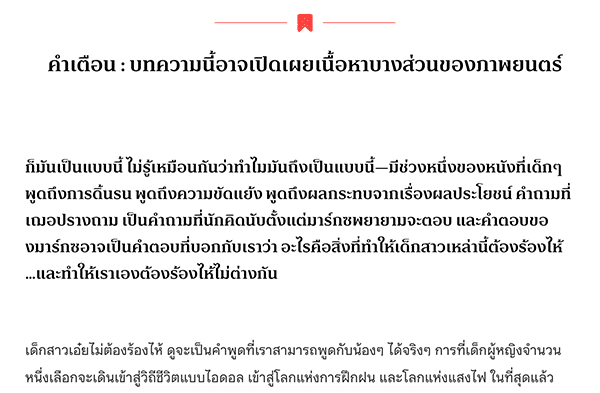
ส่วนนี้เลือกไม่ยาก เพราะเกือบทุกเว็บจะใช้ฟอนต์ Serif (ฟอนต์มีหัว) เหมือนกันหมด เพราะด้วยจำนวนเนื้อหาที่เยอะและต้องใช้เวลาในการอ่าน แถวตัวหนังสือในส่วนนี้ก็จะไม่ใหญ่มาก การเลือกใช้ฟอนต์ Serif (ฟอนต์มีหัว) จะทำให้ผู้ชมเว็บไซต์อ่านข้อความได้อย่างสบายตา
แต่ในส่วนของ Body Text เราก็สามารถเพิ่มเติมฟอนต์อื่นๆได้ เช่น ฟอนต์ในส่วนที่ต้องการเน้นเป็นพิเศษ หรือ จุดที่เป็นข้อความลูกเล่นต่างๆ

สรุป
ฟอนต์บนเว็บไซต์ควรจะมีไม่เกิน 1 – 2 ฟอนต์ เพื่อไม่ให้ผู้ใช้งานต้องเปลี่ยนระยะสายตาสำหรับการอ่านอยู่บ่อยๆ (สายตาคนเราไม่เหมือนกัน ฟอนต์แต่ละชนิดก็อ่านยากง่ายไม่เท่ากัน) ส่วนไหนที่เป็นส่วนข้อความไม่เยอะก็สามารถใช้ฟอนต์ได้ตามความชอบ แต่ส่วนไหนที่เน้นข้อมูลและข้อความเยอะๆก็ควรใช้ฟอนต์ Serif (ฟอนต์มีหัว) จะดีกว่า







