
ก่อนอื่นต้องขอบอกก่อนว่า UX UI ไม่ใช่เทรนด์ ไม่จำเป็นต้องคอยอัปเดตตามอยู่เสมอ แต่สิ่งที่สำคัญที่สุดคือ เป็นสิ่งที่ต้องคอยปรับให้ตรงกับกลุ่มผู้ใช้งานของเรา โดยอาจจะวางเป้าหมายไว้ก่อนคือ ทำเพื่ออะไร, ต้องการอะไรจากสิ่งนี้ โดยอ้างอิงจากผู้ใช้งานเป็นหลัก
เป้าหมายใหญ่ๆ อาจแบ่งได้ 2 ข้อ คือ
1. สร้างเว็บเพื่อไว้ดู หรือ อ่าน เช่น เว็บข่าว เว็บบล็อก อย่าง Mango Zero
2. สร้างเว็บเพื่อทั้งดูและใช้งาน เช่น เว็บขายสินค้า อย่าง Shopee, Lazada เป็นต้น
** โดยบทความนี้จะขอพูดถึงเพียงข้อแรกเท่านั้น (อ้างอิงจากเนื้อหาภายในงาน iCreator Meetup ครั้งที่ 8) **
สิ่งที่ควรทำ หากอยากให้ผู้ใช้งาน happy
– อย่างเเรก เราต้องวิเคราะห์ผู้ใช้งานเสียก่อน โดยการสังเกตจากพฤติกรรม เข้าถึงเว็บไซต์เราจากช่องทางหรืออุปกรณ์ไหนมากที่สุด โดยเราสามารถทราบได้จาก 2 วิธีคือ การติดตั้ง Google Analytics หรือ ทำ User Interview

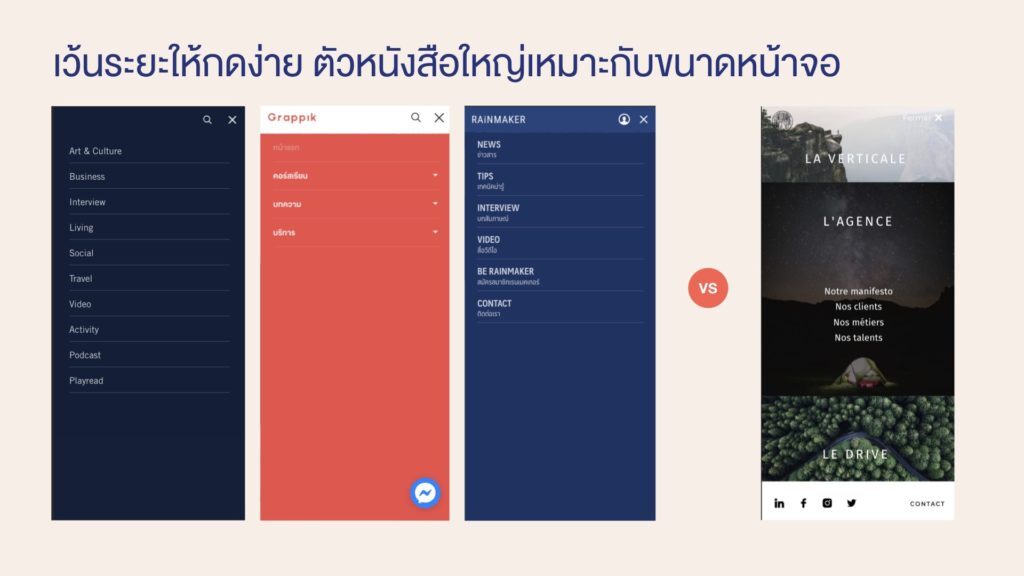
– ต่อมา หากผู้ใช้งานเข้ามาเว็บไซต์แล้ว ต้องไม่หลง! เมนูของเว็บไซต์เป็นสิ่งที่สำคัญมาก เน้นเรียบง่ายแบบ simple ไปเลยจะดีที่สุด นอกจากนั้นยังมีองค์ประกอบของ ฟอนต์, ระยะห่าง, สี เป็นปัจจัยเสริมอีกด้วย เช่น ระยะพื้นที่ของเมนูในการกด ต้องมีพื้นที่ให้กดง่าย, ขนาดของตัวหนังสือเหมาะสมกับขนาดของจอที่แสดงผล เป็นต้น
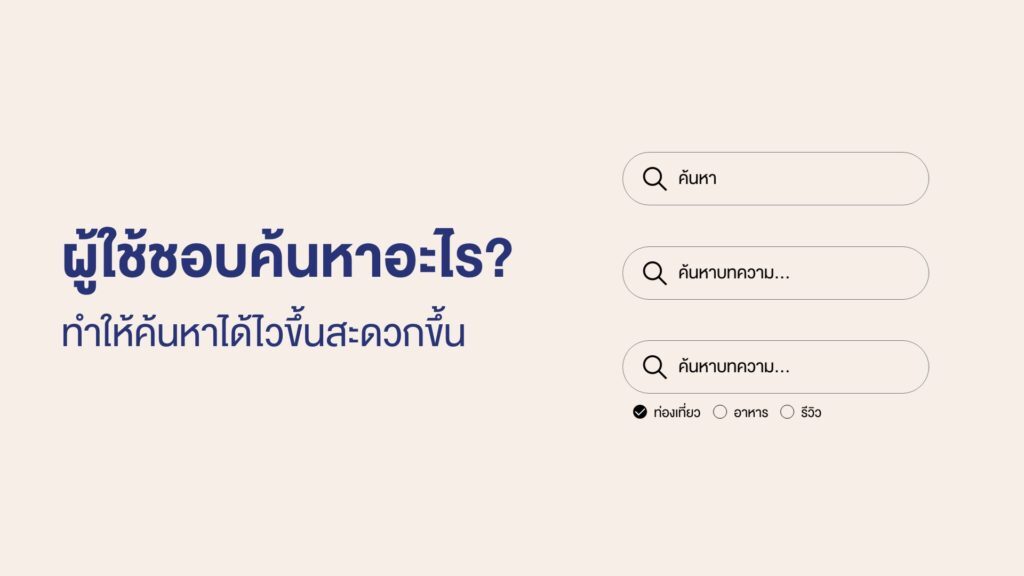
ผู้ใช้ชอบค้นหา แต่เราจะให้ค้นหาอะไร?

เราควรกำหนดไปเลยว่า ค้นหาอะไรได้บ้าง ไม่ควรใส่เพียงเเค่ช่องว่างๆ เเล้วมีคำบอกว่า “ค้นหา” เราอาจจะใส่เป็นคำง่ายๆ ที่เกี่ยวข้องกับเว็บไซต์เราก็ได้ เช่น ค้นหาบทความ ค้นหาอาหาร หรือทำฟังก์ชั่นเพิ่มเติมให้การค้นหานั้นแคบลง เช่น ค้นหาตาม Tag Categories ต่างๆ
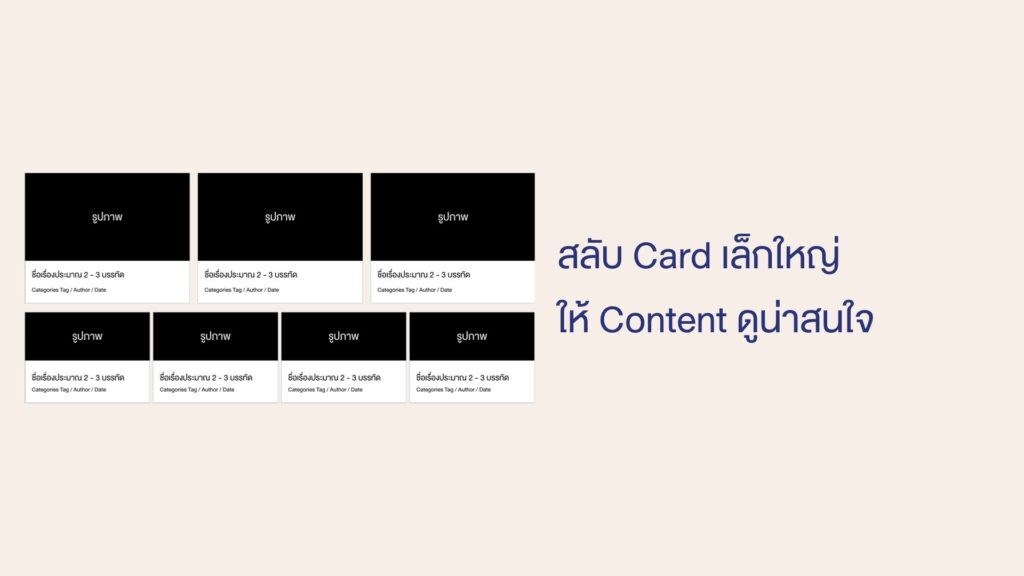
ความสบายตาเเละความต่อเนื่องบนเว็บไซต์

สิ่งที่เราควรคำนึงและออกแบบอย่างแรกสำหรับเว็บคอนเทนต์คือเรื่องของตัวอักษร เช่น พาดหัวของคอนเทนต์ควรใช้ Sans Serif ฟอนต์แบบไม่มีหัว, Pattern ของ UI Card ควรใส่เนื้อหาเท่าที่จำเป็น ไม่ต้องใส่ทุกอย่าง อย่ารก! หากมีหลาย Card ควรสลับเล็กใหญ่เพื่อความโดดเด่น เเละเพิ่มความน่าสนใจของเนื้อหา

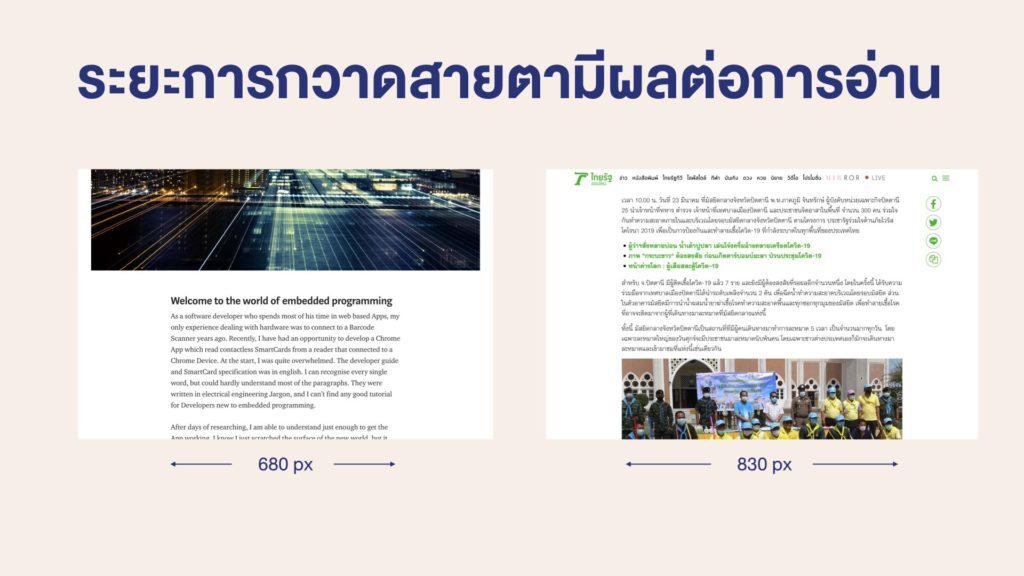
ระยะการวางเนื้อหาก็มีผลกับการอ่านของผู้ใช้ ยิ่งเป็นเว็บคอนเทนต์ด้วยเเล้ว เราก็ควรออกแบบระยะการอ่านให้อ่านง่าย ไม่ต้องกวาดสายตาจากซ้ายไปขวา นอกจากนั้นเรื่องบางเรื่อง มีเนื้อหาต่อกันควรจะมีการแปะ URL ไว้ให้ผู้ใช้ได้กลับไปย้อนหลังได้สะดวกมากขึ้น
ขอบคุณข้อมูลเเละรูปภาพจาก : iCreator Meetup ครั้งที่ 8, grappik






