เรียกว่าปีนี้ Instagramได้เปลี่ยนการแสดงภาพ Grid View บนหน้าฟีดกันตั้งแต่ต้นปี ส่งผลให้ภาพที่หลายคนเคยลงไว้มีขนาดไม่สมดุลเนื่องจากอัตราส่วนของภาพที่เปลี่ยนไป วันนี้ Instagram เลยได้ฤกษ์มาอัปเดตไซซ์ภาพของโพสต์แต่ละรูปแบบ ไม่ว่าจะเป็น Reels, Stories หรือ Carousels ในเวอร์ชันใหม่ล่าสุด เพื่อเป็นไกด์ไลน์ในการโพสต์ภาพให้ออกมาถูกต้องตามอัตราส่วนที่แพลตฟอร์มกำหนดนั่นเอง ใครที่กำลังสับสนขนาดภาพอันไหนเซฟเก็บด่วน!
Reels

- ขนาดภาพ 9:16 (1080 x 1920 px)
- Grid View แสดงขนาดภาพ 3:4 (1080 x 1440 px)
- แนะนำให้ใส่ฟุตเทจและ Element ต่าง ๆ ไว้ตรงกลาง หลีกเลี่ยงการใส่ Text บริเวณด้านบนสุดและล่างสุด รวมถึงบริเวณด้านขวาที่เป็นปุ่มเมนู เพื่อป้องกันการรบกวนการมองเห็น
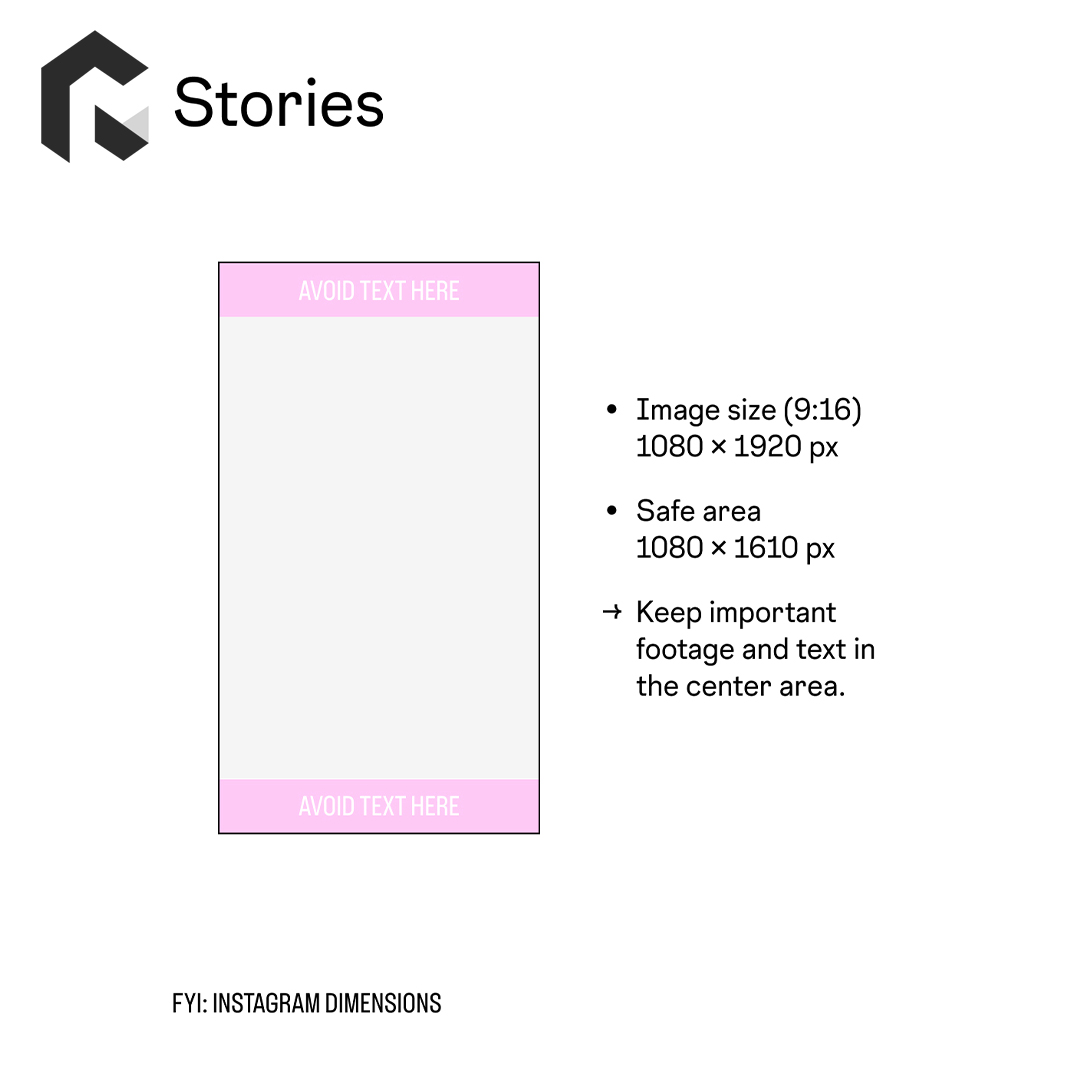
Stories

- ขนาดภาพ 9:16 (1080 x 1920 px)
- Safe Area 1080 x 1610 px
- แนะนำให้ใส่ฟุตเทจและ Element ต่าง ๆ ไว้ตรงกลาง และหลีกเลี่ยงการใส่ Text บริเวณด้านบนสุดและล่างสุด เพื่อป้องกันการรบกวนของปุ่มต่าง ๆ
Carousel Posts

- ขนาดภาพ 4:5 (1080 x 1350 px)
- Grid View แสดงขนาดภาพ 3:4 (1012 x 1350 px)
- ภาพบริเวณตรงกลางจะเป็นจุดที่มองเห็นใน Grid View
- สามารถโพสต์ภาพขนาด 1:1 ได้ แต่ภาพที่เห็นใน Grid View จะถูกครอปและแสดงขนาด 3:4
สำหรับภาพรวมการเปลี่ยนใหญ่ที่กระทบหลายคนน่าจะเป็นการปรับอัตราส่วนในการแสดงภาพบน Grid View ที่ถูกปรับเป็นขนาด 3:4 ถ้าใครเป็นสายคุมโทน Instagram อาจต้องคำนึงถึงขนาดภาพตอนโชว์บนหน้าฟีดก่อนโพสต์ภาพจริงเพื่อความสวยงาม
ส่วนอื่น ๆ ที่แพลตฟอร์มออกมาอัปเดตส่วนมากจะเป็นเรื่องของ Safe Area ในการวาง Text และ Element ต่าง ๆ เพื่อป้องกันไม่ให้ถูกรบกวนจากปุ่มที่แสดงบนหน้าจอ ซึ่งใครที่ยังไม่แม่นในส่วนนี้ก็สามารถลองเก็บข้อมูลไปปรับใช้ในการช่วยทำให้การแสดงผลของภาพออกมาดูดีขึ้นก็ได้เช่นกัน
ที่มา: creators