
ทราบไหมครับว่าเครื่องมือที่เราใช้เขียนงานบน WordPress กันอยู่ทุกวันเนี่ย มันมีชื่อว่าเจ้า TinyMCE ที่ทำให้เราสามารถสร้างคอนเทนต์บนเว็บโดยไม่ต้องมีความรู้เรื่อง Coding เลย ทั้งที่เบื้องหลังบทความมันคือภาษา HTML หลายพันบรรทัด
TinyMCE เป็น editor ที่ WordPress และ CMS อีกหลายเจ้าเลือกใช้ ซึ่งแต่ละเจ้าเค้าก็จะพัฒนาไปในทางของตัวเองด้วย โดย TinyMCE นั้นอยู่กับ WordPress มาสิบกว่าปีแล้ว และมันใช้งานได้ดี ติดไม้ติดมือนักเขียนอย่างมาก
แต่ใน WordPress 5.0 Beta เวอร์ชั่นล่าสุด WordPress เลือกที่จะนำ TinyMCE ออก แล้วใส่ Gutenberg ที่เป็น editor ตัวใหม่เข้ามาแทน แน่นอนว่า Gutenberg ที่เค้านำมาแทนย่อมไม่ธรรมดา เดี๋ยวเรามาดูความสามารถของมันกันครับ
ความสามารถของ Gutenberg
Gutenberg เรียกว่าเป็น Editor ที่ผสมผสานกับความเป็น Page Builder หรือที่เรียกว่าเป็นเครื่องมือสำเร็จรูปในการจัดหน้า layout ของเว็บไซต์ นักเขียนสามารถวาง layout บทความตามที่ต้องการได้เพียงแค่ ลาก-วาง เท่านั้น

โดยปกติแล้วหน้าเว็บไซต์จะถูกมองเป็น Block หลายๆ อันประกอบกันคล้ายกับการต่อจิ๊กซอว์ ในส่วนนี้ผู้เขียนต้องปรับมุมมองจากการเขียนในรูปเป็นก้อนเดียวบนลงล่างเหมือนเขียนหนังสือ ให้เป็นภาพจำใหม่ว่าหน้าเว็บประกอบด้วย Block สี่เหลี่ยมหลายก้อนที่เราสามารถจัดการโยกย้ายมันได้ และภายในจะประกอบด้วย Column ที่ซอยย่อย Block เหล่านั้นอีกทีหนึ่ง ถ้าได้ลองใช้จะเห็นภาพทันที

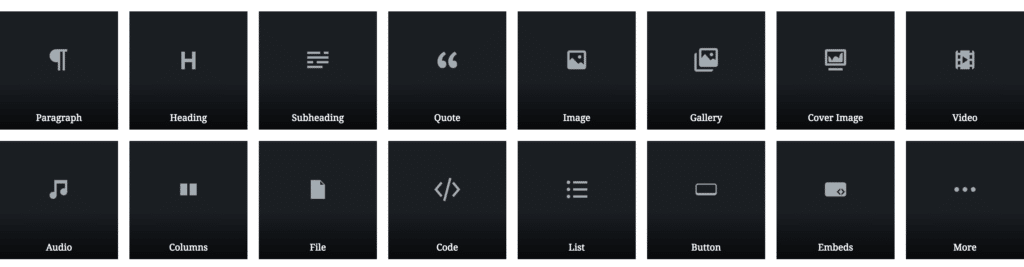
ซึ่ง Gutenberg เองได้เตรียมรูปแบบของ Block ไว้หลากหลายมาก เรียกว่าครบทุกอย่างที่เว็บไซต์สามารถแสดงผลได้ ทำให้ดึงประสิทธิภาพของการแสดงผลมาอยู่บนคอนเทนต์ได้อย่างเต็มที่ ตั้งแต่ วิดีโอ, เสียง, ดาวน์โหลดไฟล์, โค้ด และอีกมากมาย
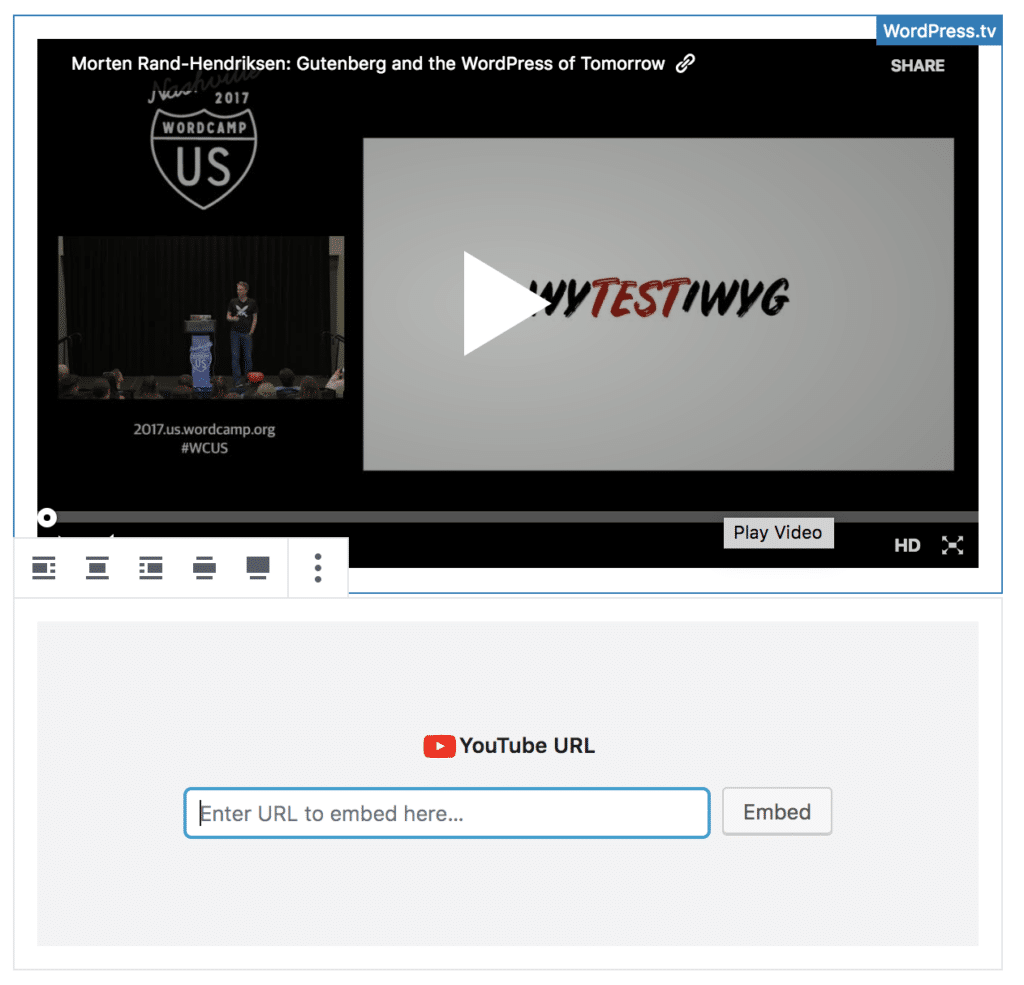
รวมไปถึงการ Embded จากเว็บไซต์ต่างๆ ที่ใช้งานโคตรง่าย มี Preview พร้อมกับเครื่องมือช่วยจัดหน้าอย่างสวยงาม จากเดิมที่เราต้องเอา Code Embed ในหน้า HTML แล้วต้องลุ้นเอาเองว่าหน้าตาจะออกมาเป็นอย่างไร

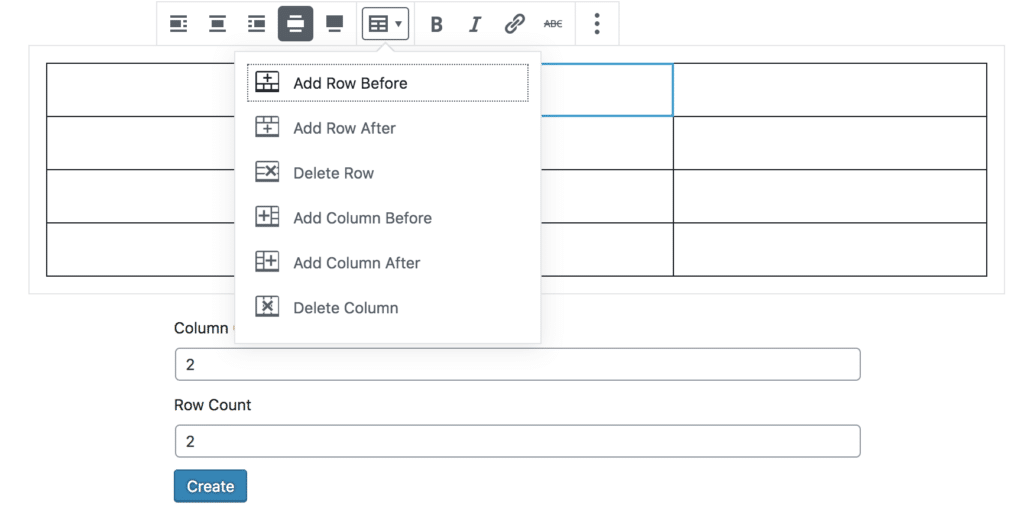
หรืออย่างการสร้างตารางที่เป็นพื้นฐานของการทำเว็บไซต์ ตัว TinyMCE ของ WordPress เองยังทำได้ไม่ดีสักที ทำให้นักเขียนต้องพึ่ง Third Party Plugin ในการสร้างตาราง เมื่อเป็น Gutenberg ก็สามารถทำได้ดีขึ้นมากๆ

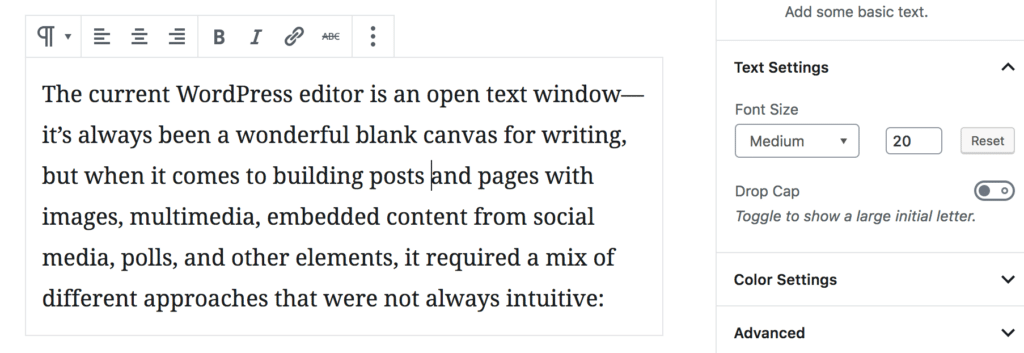
Gutenberg เป็นอีกขั้นหนึ่งของการเป็น Editor แบบ WYSIWYG (what you see is what you get) ที่ค่อนข้างเจ๋งกว่าเดิม คือการ Preview แบบ Real-time หลังจากที่เราได้ปรับเปลี่ยนสิ่งต่างๆ ในเนื้อหาทันที โดยที่นักเขียนแทบจะไม่ต้องกดปุ่ม Preview เพื่อดูผลบ่อยๆ เลยนั่นเอง

Gutenberg จะมาแทนที่ TinyMCE ใน WordPress 5.0 (คาดว่ากลางปีหน้า) ซึ่งเว็บมาสเตอร์ก็ยังสามารถโหลด TinyMCE มาติดตั้งใช้แทนได้ หากพบว่า Gutenberg นั้นไม่ตอบโจทย์กับเว็บจริงๆ
แน่นอนว่าถ้านักเขียนมีความคุ้นเคยกับเครื่องมือประเภท Page Builder มาก่อนแล้วจะใช้เวลาเรียนรู้ไม่มาก ใครสนใจทดลองก็สามารถโหลด WordPress 5.0 Beta มาใช้ หรือเข้าไปจิ้มเล่นกันได้ที่ : testgutenberg.com
ผลที่ตามมาหลังจากเปลี่ยนจาก TinyMCE เป็น Gutenberg
คนกลุ่มแรกที่ต้องปวดหัวจนยาพาราเซตามอลขาดตลาดคือฝั่งของ Developer ที่ต้องปรับ Plugin และ Theme ทั้งหมดให้ใช้งานร่วมกันกับ Gutenberg ได้ ซึ่งเป็นระดับงานช้างจนถึงกับต้องยกเครื่องใหม่ทั้งหมดแน่นอน เหอๆ
รวมไปถึงนักเขียนที่เคยชินกับ TinyMCE อยู่ด้วยกันมาเป็นสิบปี ต้องเรียนรู้ฟีเจอร์ของ Gutenberg ที่โคตรเยอะ และใช้งานให้คล่องที่สุด จากเดิมที่เราโฟกัสแค่ภาพและตัวอักษร ตอนนี้ต้องใส่ความคิดสร้างสรรค์ลงไปมากขึ้น บางคนมองว่าเป็นภาระ บางคนมองว่าทำให้เราสร้างสรรค์ได้มากขึ้น ซึ่งแน่นอนว่าเมื่อเราฝึกใช้จนคล่อง หน้าคอนเทนต์ที่สร้างจาก Gutenberg นั้นจะโคตรเจ๋งเลยล่ะ
รู้ไว้ใช้ว่า : Gutenberg นั้นมาจากชื่อของ Johannes Gensfleisch zur Laden zum Gutenberg นักประดิษฐ์ชาวเยอรมันที่ได้ชื่อว่าเป็นผู้ประดิษฐ์ตัวพิมพ์ที่ถอดได้ขึ้นในยุโรป ช่วงคริสต์ทศวรรษ 1450 จากเดิมที่หนังสือต้องเขียนด้วยมือหรือดีหน่อยคือการพิมพ์แบบบล็อก เมื่อถูกพัฒนาและนำมาใช้จริง ทำให้สามารถตีพิมพ์หนังสือออกมาได้อย่างรวดเร็วจนและเผยแพร่ออกไปถึงคนจำนวนมากได้






