
WordPress เป็น CMS ที่ได้รับความนิยมสูงสำหรับ Web Content ในยุคนี้ ด้วยฟีเจอร์ต่างๆ ที่ตอบโจทย์การใช้งานโคตรครบ และการใช้งานที่ค่อนข้างง่ายสำหรับ Editor
รวมไปถึง Blogger ที่เริ่มมองหาช่องทางในการทำเว็บไซต์ก็จะนึกถึง WordPress เป็นอันดับต้นๆ แต่ต่อให้ใช้งานง่านเท่าไหร่ สำหรับผู้ใช้ทั่วไปนั้น ยังมีกำแพงของฝั่ง Technical อยู่ ทำให้ไม่สามารถปรับแต่งเว็บไซต์ได้เยอะเท่าที่ตัวเองต้องการ และจำใจยอมใช้สิ่งที่ Theme เตรียมมาให้เท่านั้น (ถ้า Theme ไม่ได้ทำเครื่องมือไว้ให้ปรับแต่งอย่างง่าย)
บทความนี้เราจะมาแนะนำ Page Builder เครื่องมือที่จะทำให้ผู้ใช้ทั่วไปสามารถปรับแต่งเว็บไซต์ รวมไปถึงลูกเล่นในการทำคอนเทนต์ที่มีความแตกต่างจากเว็บไซต์ทั่วไป โดยไม่ต้องเขียนโค้ดเพิ่ม โดยเราจะไม่ได้ลงลึกไปที่ Page Builder ตัวใดตัวหนึ่ง แต่จะมาแนะนำความสามารถโดยรวมเพื่อที่จะนำไปตัดสินใจใช้กัน
รู้จักกับ Page Builder
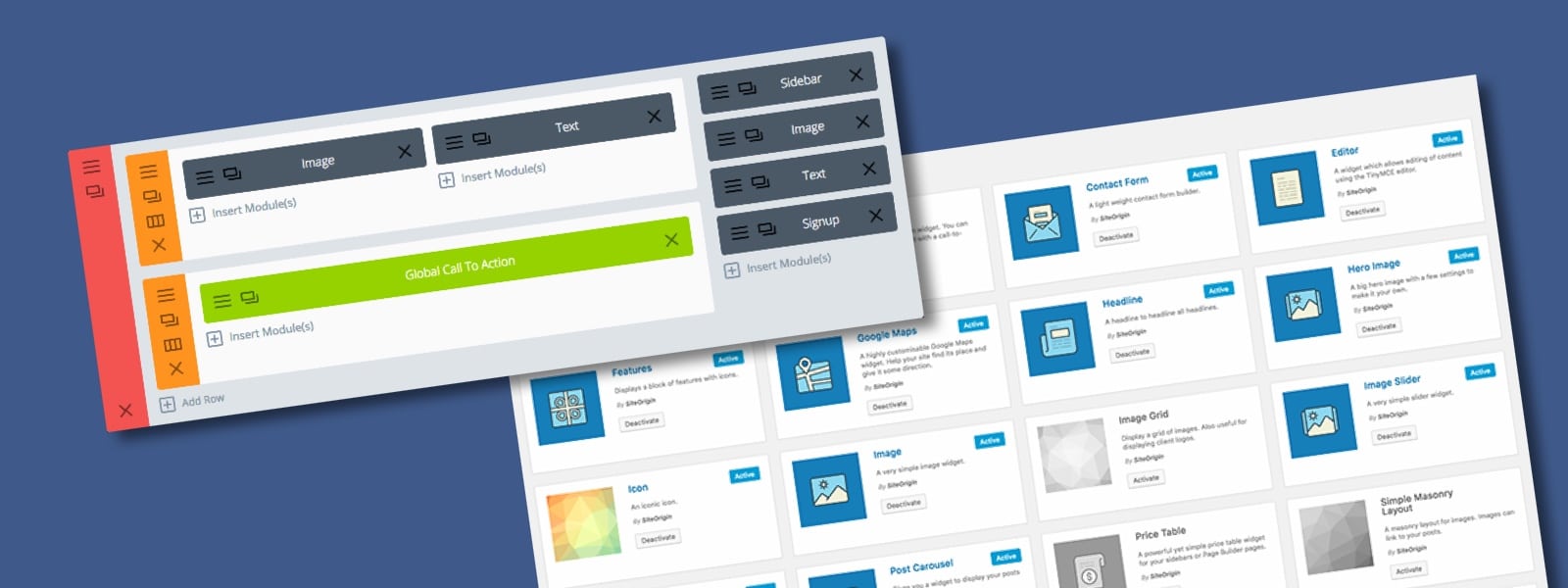
Page Builder คือ Plugin บน WordPress ที่ช่วยจัดการคอนเทนต์และหน้าตาบนเว็บไซต์ ถูกออกแบบมาให้ผู้ใช้ทั่วไปสามารถจัด Layout และเพิ่มลูกเล่นต่างๆ บนเว็บไซต์ได้ โดยเครื่องมือของเค้าจะเป็นแบบ Drag and Drop หรือ ที่ภาษาเทคนิคหน่อยจะเรียกว่า WYSIWYG (what you see is what you get)

Plugin ประเภท Page Builder จะมีให้เลือกใช้งานหลายเจ้า โดยแต่ละตัวก็จะมีความเก่งแตกต่างกันออกไป ทั้งนี้ต้องศึกษาความต้องการของเว็บไซต์ตัวเอง และความเข้ากันได้ระหว่าง Theme กับ Page Builder ด้วยครับ (โดยมากแล้วก็จะเข้ากันได้กับทุก Theme ถ้าเว็บเราไม่ได้เล่นท่าพิศดารมาก)

และถึงแม้จะเคยได้ยินใครต่อใครบอกว่าพวก Plugin Page Builder นั้นสามารถใช้งานได้ง่าย คำว่าง่ายคือง่ายกว่าถ้าเทียบกับต้องเรียนรู้ในการเขียนโค้ด แต่ก็ไม่ถึงขนาดว่าสามารถทำสุดยอดเว็บไซต์ได้ภายในวันเดียว เพราะอย่างน้อยก็ต้องเรียนรู้การใช้เครื่องมือให้คล่องระดับหนึ่ง ซึ่งก็มี Learning Curve อยู่พอสมควร
ฟีเจอร์พื้นฐานของ Page Builder
- ปรับแต่งเว็บได้โดยไม่ต้องมีความรู้เรื่องโค้ด ลากวางแล้วเห็นการเปลี่ยนแปลงทันที (แต่ถ้าโค้ดได้ด้วยก็จะใช้งานได้เต็มประสิทธิภาพยิ่งขึ้น)
- แบ่งคอลัมน์ได้ตามมาตรฐานการออกแบบเว็บไซต์ รองรับการอ่านผ่าน Mobile
- สามารถจัด Layout ได้ตามต้องการทั้งในส่วนของ Page และ Post โดยไม่ต้องเขียน CSS
- มี Widget ให้เลือกใช้มากมาย เช่น สามารถยัด Slider เข้าไปตรงกลางบนความ, ใส่ภาพแบบ Parallax, ใส่ปุ่ม Call to action หรือใส่ Testimonial เป็นต้น
แนะนำ 5 Page Builder ยอดนิยมของคนทำเว็บคอนเทนต์
1. SiteOrigin Page Builder

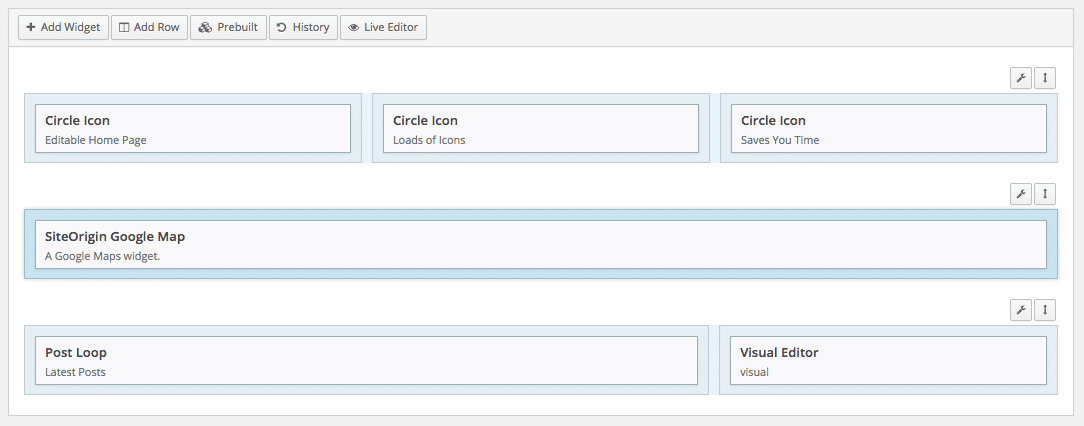
ใช้งานง่าย เบา ฟีเจอร์กำลังเหมาะ และฟรี! SiteOrigin Page Builder เป็น Page Builder ยอดนิยมของผู้พัฒนาเว็บไซต์ ถึงแม้ว่าจะที่ไม่ได้มีฟีเจอร์เยอะแยะอลังการ แต่มีความพอดี ไม่กินทรัพยากรมาก ทำให้เว็บไม่โหลดหนักมาก
ความเก่งของเจ้าตัวนี้คือการแบ่ง Layout ที่สามารถปรับแต่งได้ง่าย ใช้แล้วไม่หงุดหงิด ลูกเล่นต่างๆ เบื้องต้นมีครบ แต่ว่าไม่ได้เยอะมากเทียบกับเจ้าอื่น ถ้าจะเล่นท่ายากหน่อยบางครั้งต้องเขียนโค้ดเข้าไปเองบ้าง
SiteOrigin Page Builder มักจะเป็นที่ชื่นชอบของนักพัฒนาเว็บไซต์ เนื่องจากเข้ากันได้กับทุก Theme ของ WordPress (ถ้าเว็บไม่ได้มีท่าประหลาดเยอะ) มีความเบา สามารถเขียนฟีเจอร์เข้าไปเองได้ ตัวมันเองจึงกินทรัพยากรเท่าที่จำเป็นเท่านั้น
เว็บไซต์ : siteorigin.com/page-builder
2. Divi

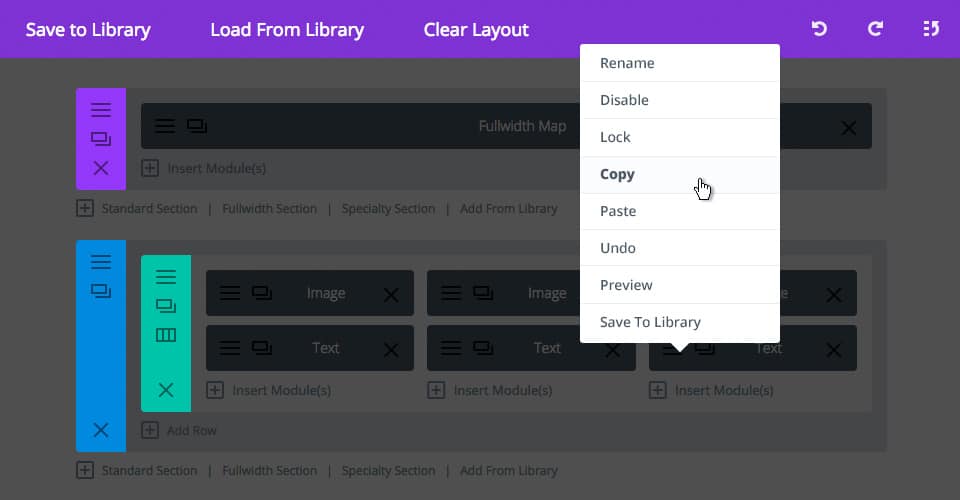
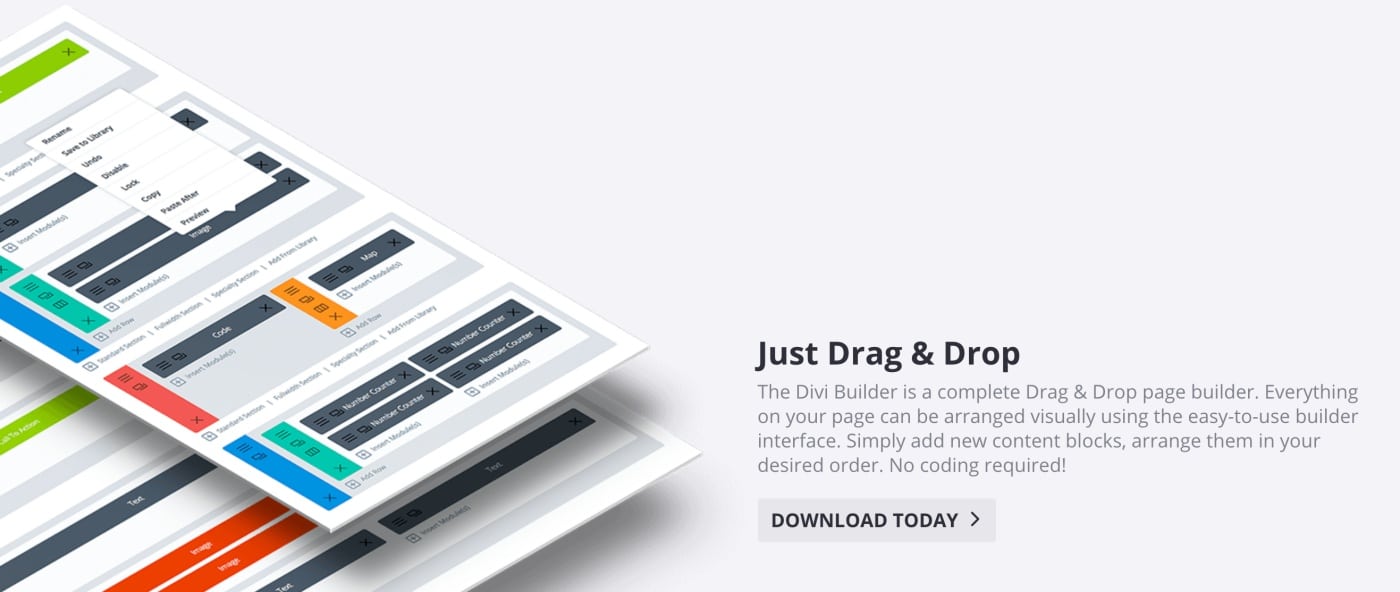
ฟีเจอร์โคตรครบ แต่หนักพอสมควร อันนี้ผู้เขียนจะคุ้นเคยมากที่สุดเพราะใช้งานอยู่ Divi จะค่อนข้างเก่งในเรื่องของลูกเล่นต่างๆ (ใน Plugin จะเรียกว่า Module) ทั้งหมด 46 รูปแบบ ที่เรียกว่าโคตรครบ ปรับแต่งได้หลากหลาย มี Live Editor ที่ Preview ผลให้ทันทีในขณะที่กำลังปรับแต่ง ซึ่งตรงนี้ใช้งานได้ง่ายมากสำหรับผู้ใช้ทั่วไป
รวมไปถึงมีเทคนิคและตัวอย่างการใช้งานจากเว็บไซต์ของผู้พัฒนาที่ทำไว้ดีมาก เยอะมาก สามารถทำตามได้เลย ที่ https://www.elegantthemes.com/plugins/divi-builder/
ปัญหาที่เจอบ้างจะเป็นการเว้น space ของแต่ละ Module ถ้าเราลากแต่ละ Module มาวางใกล้กัน หลายครั้งจะพบว่ามีระยะห่างมากเกินไป ต้องนั่งจัดทีหลังอีกครั้งหนึ่ง และแน่นอนฟีเจอร์ของมันเยอะมาก จึงใช้เวลาโหลดหน้าเว็บไซต์นานขึ้นเช่นกัน
ถ้าใครเคยเห็นคอนเทนต์ Longform สุดอลังการของ Mango Zero นั่นคือเป็น Layout ที่สร้างมาจาก Divi นั่นเอง
ตัวอย่างบทความบน Mango Zero :
- เจาะลึกเบื้องหลัง The Mask Singer
- เบื้องหลังทีมเขียนบท I Hate You I Love You
- เจาะลึกเบื้องหลัง KAAN Show อภิมหาโปรเจกต์โชว์ครั้งใหม่ของเมืองไทย
เว็บไซต์ : elegantthemes.com
3. Elementor

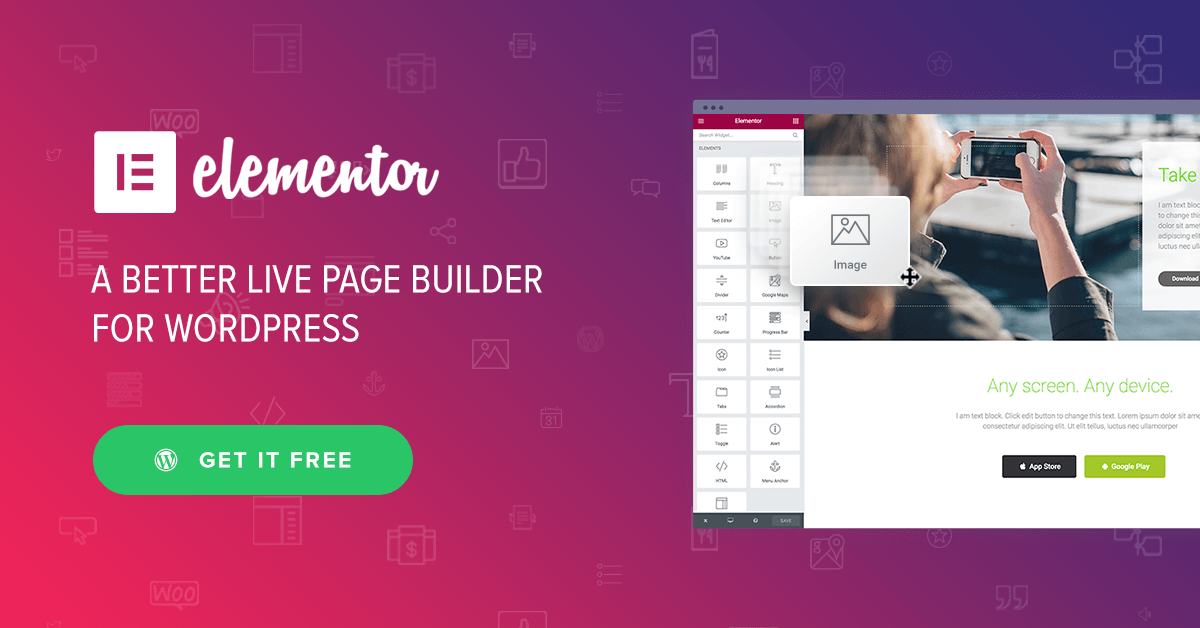
Elementor เป็น Page Builder น้องใหม่ (เปิดให้ใช้งานเมื่อปี 2016) ที่ได้รับความนิยมสูง เนื่องจากมีฟีเจอร์ค่อนข้างครบ มี Live Editor ที่ใช้งานง่ายสำหรับผู้ใช้ทั่วไป แต่ตัวสคริปต์ค่อนข้างเบาจนไม่น่าเชื่อ เมื่อเทียบกับฟีเจอร์ต่างๆ ที่มันทำได้ คล้ายกับรวมข้อดีของ Page Builder หลายเจ้ามาไว้ในตัวนี้
นอกจากนี้ยังมีการอัปเดตเพิ่มฟีเจอร์ใหม่ๆ อยู่เสมอ ความแจ่มว้าวขนาดนี้อาจจะเป็นเพราะ Elementor นั้นเป็นเจ้าใหม่ จึงสามารถหยิบเฉพาะฟีเจอร์ที่ผู้ใช้ต้องการในปัจจุบันมาทำได้ทันทีนั่นเอง
Elementor สามารถติดตั้งได้ฟรี แต่จะมี Widget เจ๋งๆ อยู่ในเวอร์ชั่นโปร โดยราคาประมาณ 1,500 บาท ต่อหนึ่งเว็บไซต์
เว็บไซต์ : elementor.com
4. WPBakery Page Builder

WPBakery Page Builder หรือที่เมื่อก่อนจะรู้จักกันในชื่อ Visual Composer (ชื่อเก่า) เป็น Page Builder ที่ได้รับความนิยมสูง เนื่องจากเป็น Page Builder ตัวแรกๆ ที่มีฟีเจอร์ครบมาก
หลายปีที่ผ่านมาผู้พัฒนาหลายเจ้านำไปใช้สร้าง Theme ออกมาจำหน่าย ทำให้ผู้ใช้หลายคนเริ่มทดลองใช้ตัวนี้เป็นเจ้าแรกๆ และเมื่อการเปลี่ยนยี่ห้อ Page Builder ทำได้ยาก WPBakery Page Builder จึงโดดเด่นเป็นดาวค้างฟ้ามาแสนนาน
ต้องยอมรับเลยว่า WPBakery Page Builder นั้นมีฟีเจอร์เยอะและมีความยืดหยุ่นสูง แต่ต้องแลกมาด้วยความหนักที่ทำให้เว็บไซต์โหลดช้าในระดับหนึ่งเลยทีเดียว
เว็บไซต์ : wpbakery.com
5. Beaver Builder

เป็น Page Builder อีกเจ้าหนึ่งที่ได้เสียงตอบรับที่ดีจากนักพัฒนา ทำให้มีหลาย Theme ที่ถูกพัฒนามาด้วย Beaver Builder ทั้งยังออกแบบหน้าตามาดี ง่ายสำหรับมือใหม่ แต่ก็ยังมีความยืดหยุ่นในการทำ Layout อีกด้วย
จุดแข็งของ Beaver Builder จะเป็น Beaver Themer ที่สามารถตั้งค่าภาพรวมของทั้งเว็บได้ในการ Setting หน้าเดียว อันนี้อาจจะอธิบายเข้าใจยาก เพราะค่อนข้างแหวกแนว Page Builder ไปหน่อย ให้ลองดูวิดีโอสาธิตที่ https://www.wpbeaverbuilder.com/beaver-themer/
เว็บไซต์ : www.wpbeaverbuilder.com
ข้อดี-ข้อเสียของการใช้ Page Builder
ข้อดี :
- ผู้ใช้สามารถปรับแต่งเว็บไซต์ได้เอง รวมถึงเพิ่มลูกเล่นต่างๆ โดยไม่จำเป็นต้องมีพื้นฐานการเขียนโค้ด
- สามารถ Export Layout ที่ทำเอาไว้เพื่อที่จะ Backup หรือส่งให้คนอื่นทำงานต่อได้ในกรณีที่ใช้ยี่ห้อเดียวกัน
- สามารถขึ้นเว็บได้อย่างรวดเร็ว และแก้ไขด้วยตัวเองได้ทันทีที่ต้องการ
ข้อเสีย :
- เว็บจะโหลดช้าขึ้นเล็กน้อยในทุกหน้า เนื่องจากต้องโหลด Script ที่มากับ Page Builder เพิ่ม ยิ่งฟีเจอร์เยอะจะยิ่งช้า
- ผู้ใช้ต้องมีพื้นฐานการออกแบบเว็บไซต์ระดับหนึ่ง เพื่อที่จะเรียนรู้และใช้งานได้ดี
- เว็บเราจะต้องฝากอนาคตไว้กับ Page Builder ตัวนั้นทันที ถ้าใช้ไปนานๆ แล้วคิดจะเปลี่ยนยี่ห้อนี่เรียกว่าเรื่องใหญ่ เพราะต้องเข้าไปแก้ในหน้าที่ปรับแต่งด้วย Page Builder เอาไว้ทั้งหมด
ขอบคุณที่ปรึกษาบทความ : Chawit Hinngurn (คุณแทน) ผู้อยู่เบื้องหลังเว็บข่าวเมืองไทยเกือบครึ่งประเทศ