
URL Parameter คือ ค่าตัวแปรต่างๆ ที่ถูกส่งผ่าน URL มา ในตอนนี้ถ้าคุณคลิกเข้ามาอ่านบทความนี้จากทาง Facebook ให้ลองเงยหน้าขึ้นไปดูที่ Address Bar จะพบว่านอกจากชื่อเว็บ RAiNMaker พร้อมกับ URL บทความแล้วแล้ว ด้านหลังยังพ่วงท้ายด้วยตัวอักษรแปลกๆ อ่านไม่ออก ซึ่งตรงนี้แหละครับ เป็นค่าตัวแปรที่มีประโยชน์มากๆ
ซึ่ง Parameter ที่ดูยากๆ นั้นไม่ได้นำมาให้มนุษย์เราอ่านนะ แต่เอาไว้ให้ซอฟต์แวร์อ่านเพื่อนำค่าต่างๆ ไปใช้นั่นเองครับ หรือบางคนอาจจะเคยได้ยินคำว่า UTM ที่ย่อมาจาก Urchin Tracking Modules อันนี้ก็คือ URL Parameter นั่นแหละ แต่ UTM มีหน้าที่เฉพาะเจาะจงคือเอาไว้ใช้ในการ Tracking โดยเฉพาะนั่นเอง
ทำให้เราสามารถทราบละเอียดขึ้นกว่าเดิมว่าผู้ชมเว็บไซต์ที่กดลิงก์เข้ามานั้น เค้ามาจากแหล่งที่มาไหน หรือจากแคมเปญตัวไหนบ้าง เป็นต้น ซึ่งในบทความนี้ก็จะใช้ในลักษณะของ UTM เพื่อยกตัวอย่างครับ
ลักษณะโดยทั่วไปของ URL Parameter
หน้าตาของเจ้า URL Parameter คือตัวอักขระดูอ่านยากๆ อยู่ด้านหลัง URL ของเว็บไซต์ที่เราเข้า แต่ถ้าใครลองสังเกตดูดีๆ จะมี Pattern บางอย่างที่พอจะเข้าใจได้ ยกตัวอย่างเช่น :
https://www.rainmaker.in.th/how-to-use-font-on-your-design/?fbclid=IwAR1DCq9geM4lzVz02QP23rgafnxIEjUMTK2ObNeYpL7cyrRA-0QpFGt0X04
คนทั่วไปจะเข้าใจตรงนี้ https://www.rainmaker.in.th/how-to-use-font-on-your-design/ ว่ามันคือ URL ของเว็บไซต์ปกติทั่วไป โดยตั้งแต่ ?fbclid= ลงไปนั่นคือค่า Parameter ที่มาจาก Facebook นั่นเอง ลองกดลิงก์บทความจาก Page ก็ได้ครับ จะเจอประมาณนี้แหละ
อีกหนึ่งตัวอย่างที่ดูง่ายขึ้นมาอีกหน่อย
https://www.rainmaker.in.th/how-to-use-font-on-your-design/?utm_source=thumbsup&utm_medium=banner&utm_campaign=sundayevent
ลองดูตัวแปรหลัง URL สิครับ ตั้งแต่เครื่องหมาย ? เป็นต้นไป parameter หนึ่งตัวจะถูกขั้นด้วยเครื่องหมาย & ตัวอย่างด้านบนก็จะมี parameter ด้วยกัน 3 ตัว ตรงนี้ระบบจะสามารถนำ parameter เหล่านั้นไปใช้ประโยชน์ต่างๆ ได้ แล้วแต่ว่าจะเป็นเครื่องมือตัวไหน หรือโปรแกรมเมอร์ที่พัฒนาระบบจะนำไปเขียนโปรแกรมต่ออย่างไร
เชื่อว่าเริ่มพอจับสังเกตกันได้แล้วว่าแต่ละตัวน่าจะนำมาใช้งานได้อย่างไร เดี๋ยวเราจะมาพูดถึงตรงนี้กันในส่วนต่อไปครับ
การนำ URL Parameter มาใช้งานเบื้องต้น
อ่านมาจนถึงตรงนี้เชื่อว่าหลายท่านจะรู้สึกว่าบทความนี้แม่งโคตรเนิร์ด สายคอนเทนต์จำเป็นจะต้องรู้จัก URL Parameter ไปทำมะเขืออะไร อย่างน้อยๆ เลยคือคนทำคอนเทนต์ออนไลน์บังคับว่าต้องรู้จักคำว่า UTM อาจจะไม่ถึงกับสร้างเองหรือใช้เป็นจนสุด แต่ต้องรู้ว่ามันคืออะไรและใช้งานเบื้องต้นอย่างไร
Campaign URL Builder เครื่องมือจัดการ UTM จาก Google :

ประโยชน์ที่ใกล้ตัวคนทำคอนเทนต์มากที่สุดคือการนำมาใช้ในการ Tracking หรือสามารถเรียกอีกอย่างหนึ่งได้ว่า UTM ที่ถ้าใครทำงานลูกค้ามาเยอะก็น่าจะพอคุ้นๆ บ้าง กับการที่ลูกค้าจะนำลิงก์ UTM มาให้เราใส่ในบทความ
เครื่องมือที่เราจะมาแนะนำเป็น Campaign URL Builder ของ Google ที่ใช้งานได้ง่าย ไม่ซับซ้อน และได้รับความนิยมสูง เหมาะสำหรับสายคอนเทนต์และมาเก็ตเตอร์ที่สามารถลองเล่นเองได้ (มีเครื่องมืออีกเยอะมาก ไว้เดี๋ยวจะมาแนะนำในครั้งต่อไปครับ)
ก่อนอื่นให้ทุกท่านเข้าไปที่ : https://ga-dev-tools.appspot.com/campaign-url-builder/
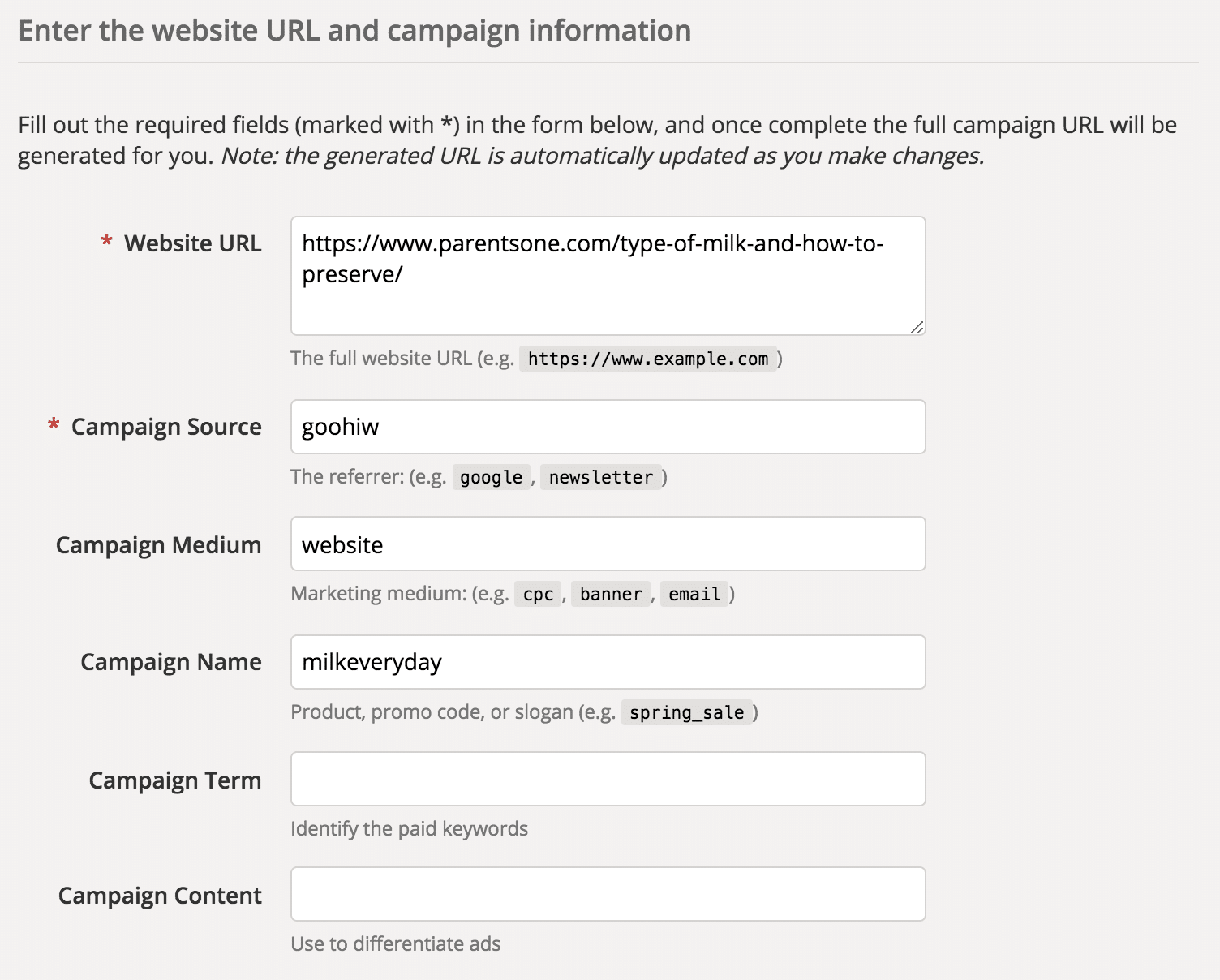
จะพบกับฟอร์มตามภาพด้านล่าง (ห้ามใส่ภาษาไทย, เว้นวรรค และสัญลักษณ์แปลกๆ)

- Website URL : ลิงก์จากเว็บไซต์ที่ต้องการนำมา Tracking
- Campaign Source : ชื่อ Traffic ของแหล่งที่มา เช่น ถ้าเราแนบลิงก์นี้ไว้ในจดหมายข่าว เราอาจจะใส่ว่า newsletter
- Campaign Medium : รูปแบบสื่อที่เราแนบลิงก์ไว้ เช่น banner หรือ email เป็นต้น (Optional)
- Campaign Name : ชื่อแคมเปญ (Optional)
- Campaign Term : keywords ของแคมเปญ (Optional)
- Campaign Content : รายละเอียดเกี่ยวกับแคมเปญ (Optional)
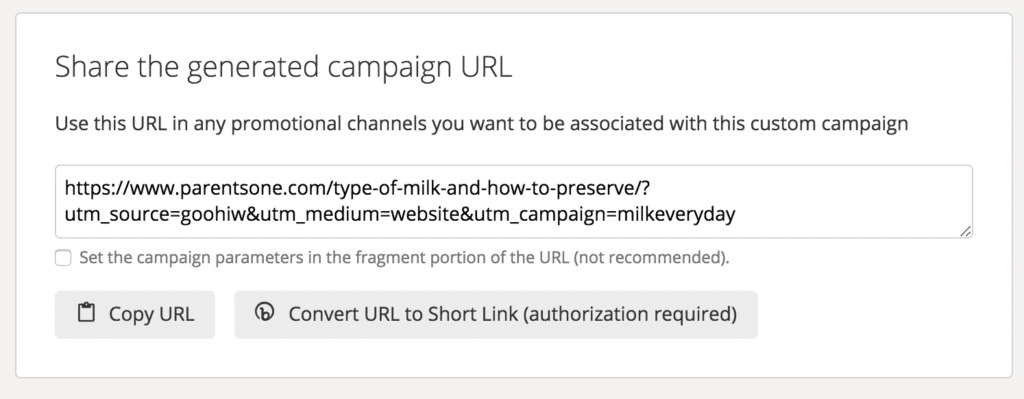
หลังจากกรอกฟอร์มแล้วเราจะพบ URL ที่ถูก Ganerate ขึ้นมาด้านล่าง (สามารถทำ Short Link อีกทีได้)

ยกตัวอย่าง UTM ที่มาจากเครื่องมือของ Google หลังจากเราสร้างลิงก์จากเครื่องมือมาแล้ว เราจะได้ URL ออกมาประมาณนี้ ซึ่งเราสามารถนำตรงนี้ไปใช้งานในสื่อต่างๆ ได้เลย
https://www.parentsone.com/type-of-milk-and-how-to-preserve/?utm_source=goohiw&utm_medium=website&utm_campaign=milkeveryday
การติดตามผลจาก Campaign URL Builder
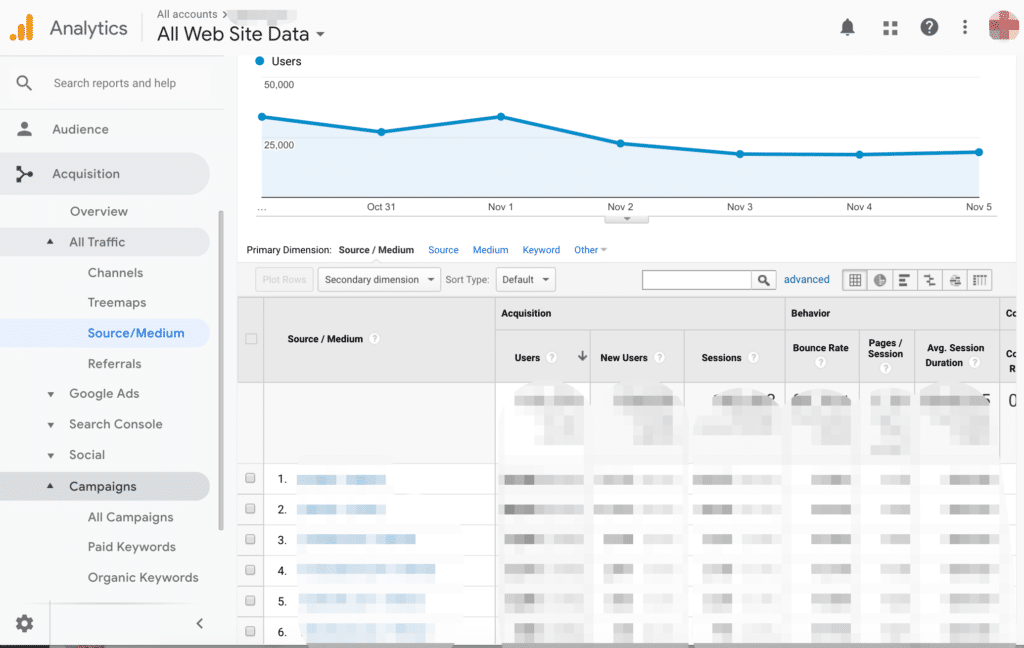
หลังจากที่นำ URL ไปใช้ เราสามารถติดตามผลได้จาก Google Anlytics ของเว็บไซต์ที่เราสร้าง URL นั้นขึ้นมา โดยเข้าไปที่ Acquisition จากแถบเมนูด้านซ้าย สามารถเลือกดูได้จาก Source/Medium หรือ Campaigns ที่เราได้ใส่ไว้ เป็นต้น
** อันนี้เป็นตัวอย่างการติดตามผลจาก Campaign URL Builder เท่านั้น ถ้าท่านใช้เครื่องมือตัวอื่น หรือโปรแกรมเมอร์เขียนใช้เอง ก็จะมีวิธีการดูผลที่แตกต่างกัน

พูดถึงการใช้งาน ถ้าเป็นระดับ Advance ขึ้นไปอีก โปรแกรมเมอร์จะสามารถนำใช้ URL Parameter ไปใช้ได้อีกหลายจุดประสงค์เลยแหละ แต่ตรงนี้จะยังไม่กล่าวถึงในบทความนี้
ไว้เดี๋ยวคราวหน้าจะมาเล่าเครื่องมือที่ใช้จัดการ URL Parameter ของ Facebook ที่อยู่ใน Ads Manager และ Plugin ที่น่าสนใจบน WordPress มาให้อ่านเล่นกันครับ ^_^