
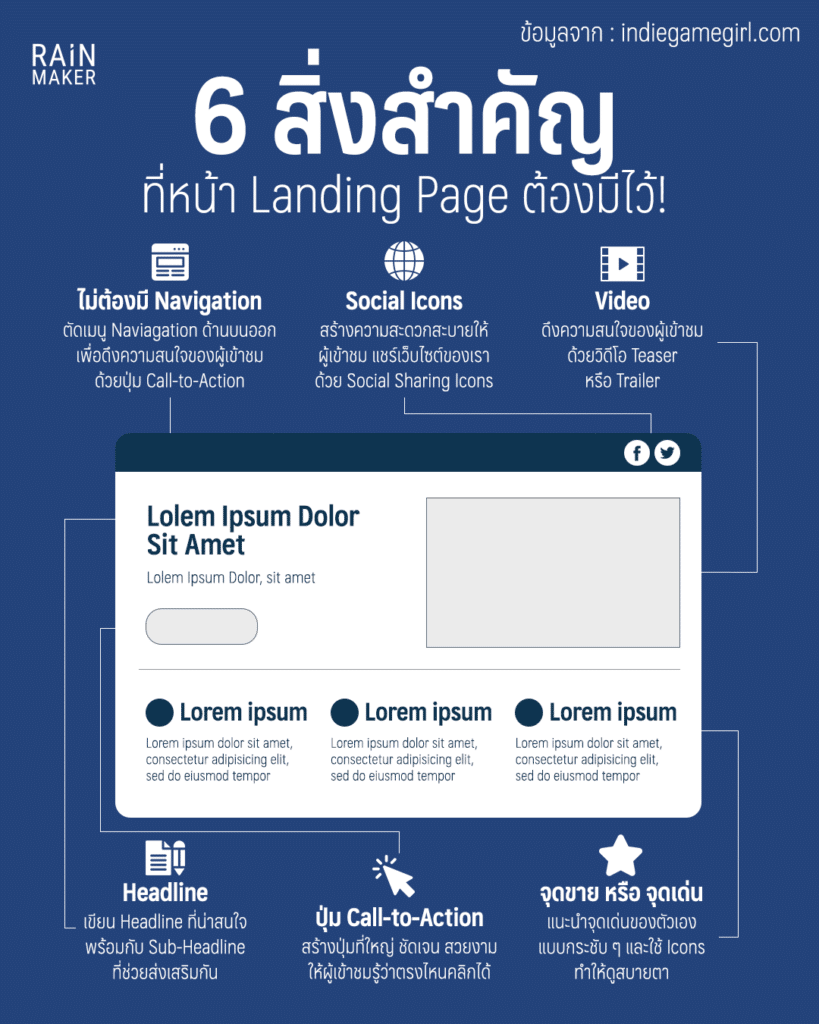
หน้า Landing Page หรือหน้าเว็บไซต์ของเรานั้น ถือว่ามีความจำเป็นและมีผลต่อการตัดสินใจของผู้เข้าใช้งาน เพราะฉะนั้นหากมีการวางแผนหรือออกแบบที่ไม่ดีนัก อาจทำให้ผู้เข้าใช้งานมีความรู้สึกที่ไม่ค่อยประทับใจในครั้งเเรกที่เข้าใช้งานสักเท่าไหร่ ดังนั้นถ้าเราทำให้หน้า Landing Page ดี ใช้งานง่าย ตกแต่งสวย คนก็อาจจะเลือกอยู่ใช้นานๆ หรืออาจจะกดปุ่ม CTA เพื่อทำตามขั้นตอนต่อไปเลยก็ได้ เช่น ซื้อเลย, ลงทะเบียน เป็นต้น

1. ไม่(จำเป็น)ต้องมี Navigation
อาจจะฟังดูแปลกไปสักหน่อย หากบอกว่าเราควรนำเอาแถบเมนูด้านบนออก ทั้งนี้เพื่อให้ผู้เข้าชมเพิ่มความสนใจให้แก่ปุ่ม CTA หรือ Call-to-Action มากขึ้น โดยเราอาจจะนำข้อมูลส่วนนี้ไปใส่เน้นตรงพื้นที่อื่นบนหน้าเว็บ เพื่อจัดเป็นหมวดหมู่และเป็นระเบียบมากขึ้น หมายเหตุ อาจจะต้องขึ้นอยู่กับรูปแบบการใช้งานของเว็บไซต์เราด้วยนะคะ
2. Social Icons
ปุ่มลัด ช่วยเพิ่มความสะดวกให้แก่ผู้เข้าชม สามารถเเชร์หน้าเว็บไซต์ของเราไปยังแพลตฟอร์มอื่นๆ ได้อย่างง่ายดาย โดยเราสามารถใส่ข้อมูลติดต่อของเราไว้ในส่วนนี้เลยก็ได้ เช่นกันค่ะ
3. ภาพหรือวิดีโอ
โดยส่วนใหญ่เเล้ว สายตาคนเราจะโฟกัสหรือประมวลภาพได้อย่างรวดเร็ว ทำให้หน้า Landing Page ที่มีภาพหรือวิดีโอสามารถถูกสื่อสารได้เร็วกว่าปกติ เป็นสิ่งที่ช่วยสร้างความดึงดูดได้เป็นอย่างดี โดยรูปหรือวิดีโอที่นำมาใส่ ควรมีความสอดคล้องกับหัวข้อและเนื้อหา และควรเป็นไฟล์ที่มีคุณภาพ ความคมชัดเป็นอย่างดี
4. Headline และ Sub Headline
ชื่อดีมีชัยไปกว่าครึ่ง เขียนแบบไหนดีถึงจะสะดุดตาจนต้องหยุดอ่าน ควรเลือกใช้คำที่สั้น กระชับได้ใจความ อาจจะเสริมรายละเอียดต่อด้วย Sub Headline เพื่อช่วยส่งเสริมกันเเละกัน
5. Call To Action
สิ่งที่ควรมีอย่างยิ่ง คือปุ่ม Call To Action ควรมีความชัดเจนไปเลยว่าอยากจะให้เขาทำอะไรต่อจากหน้านี้ ในปัจจุบันระบุว่าควรมีปุ่ม CTA แค่ปุ่มเดียวใน Landing Page เพื่อป้องกันการเกิดความสับสน
6. จุดเด่นหรือประโยชน์ของเว็บไซต์
สิ่งแรกที่ผู้ใช้งานมองหาเวลาเข้ามาในเว็บไซต์ นั่นก็คือผลประโยชน์หรือสิ่งที่ควรจะได้รับตามความต้องการของเขา การแนะนำจุดเด่นของตัวเองจึงเป็นสิ่งที่สำคัญมาก ควรนำข้อมูลต่างๆ มาทำการเรียบเรียงเป็นหัวข้อให้กระชับ ได้ใจความ เพื่อทำให้ง่ายต่อการตัดสินใจ หากข้อมูลเยอะไป อาจจะใช้ icon มาช่วยก็ได้ ทำให้ดูสบายตาและอ่านง่ายขึ้นค่ะ
ที่มา : indiegamegirl.com






