บางคนอยากเริ่มลองสร้างเว็บไซต์ แอปพลิเคชันด้วยตัวเอง แต่ไม่มีไอเดีย ไม่รู้ว่าต้องเริ่มอะไรจากตรงไหนบ้างใช่มั้ยล่ะคะ วันนี้ RAiNMaker มีเว็บไซต์มาแนะนำ ที่เรียกได้ว่าเป็นเว็บที่สอนแทบทุกขั้นตอน และทุกองค์ประกอบที่ควรมีในการออกแบบเว็บไซต์ ในแบบที่นั่งดูครบก็ได้ความรู้จนสามารถนำไปต่อยอดได้เลยทีเดียว
ซึ่งเว็บไซต์นั้นมีชื่อว่า Material.io ที่ให้ความรู้ทั้งการออกแบบ ในด้านของดีไซน์ และการพัฒนาระบบต่างๆ ที่แยกเป็นหมวดหมู่ให้เลือกดูครบทุกด้าน ไม่ว่าจะเป็นภาพรวม เสียง ตัวหนังสือ ปุ่ม หรือส่วนขยายต่างๆ รับรองว่าเป็นประโยชน์ต่อสายกราฟิกให้ได้นำไปต่อยอดกับหลายๆ งานได้แน่นอน
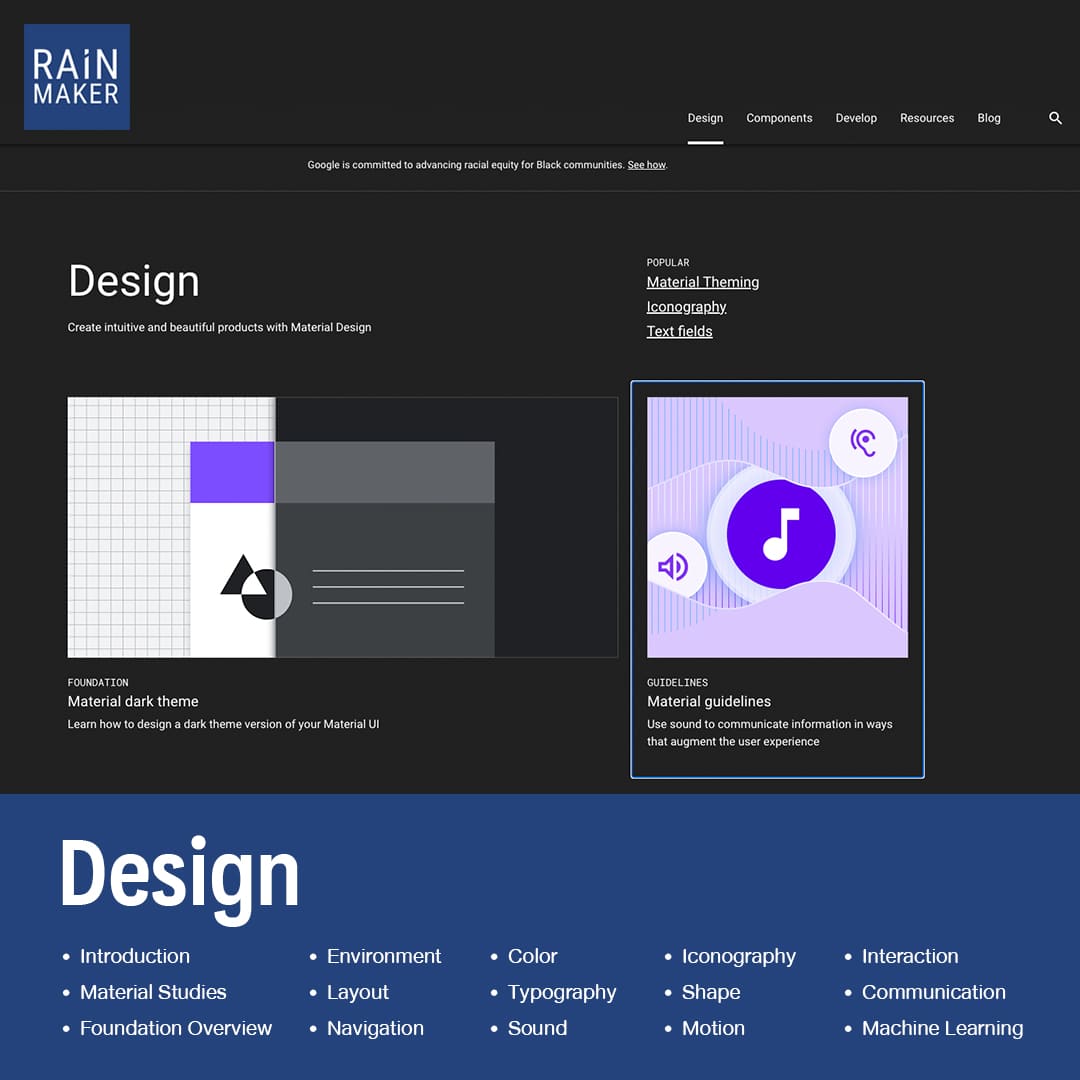
Design

แน่นอนว่าในการทำเว็บไซต์ สิ่งที่สำคัญมากๆ ก็คือการออกแบบ ซึ่งเว็บไซต์นี้ก็มีการบอกการดีไซน์ ตั้งแต่ Material Theming สิ่งต่างๆ ที่จะใช้มาประกอบรวมเป็นหน้าเว็บ การจัด Template และการจัดวาง Layout รวมไปถึงการบอกการใช้สียังไงให้เหมาะ ข้อแนะนำเกี่ยวกับการทำ Dark Mode
การใช้รูปแบบและจัดวางตัวหนังสือ Typography ที่ช่วยอธิบายให้เข้าใจตั้งแต่ระบบการพิมพ์ และการเข้าใจในตัวหนังสือเพื่อนำมาใช้ให้เกิดประโยชน์ได้สูงสุด นอกจากนี้ยังมีการสอนในการใช้ตัวไอคอนและรูปร่างต่างๆ ที่จะบอกถึงการสร้างมิติอย่างไรให้ออกมาดูดี ทั้งเรื่องแสง เงา ความลึก แถมไอคอนยังมีทั้งที่เป็นรูปและแบบขยับได้อีกด้วย
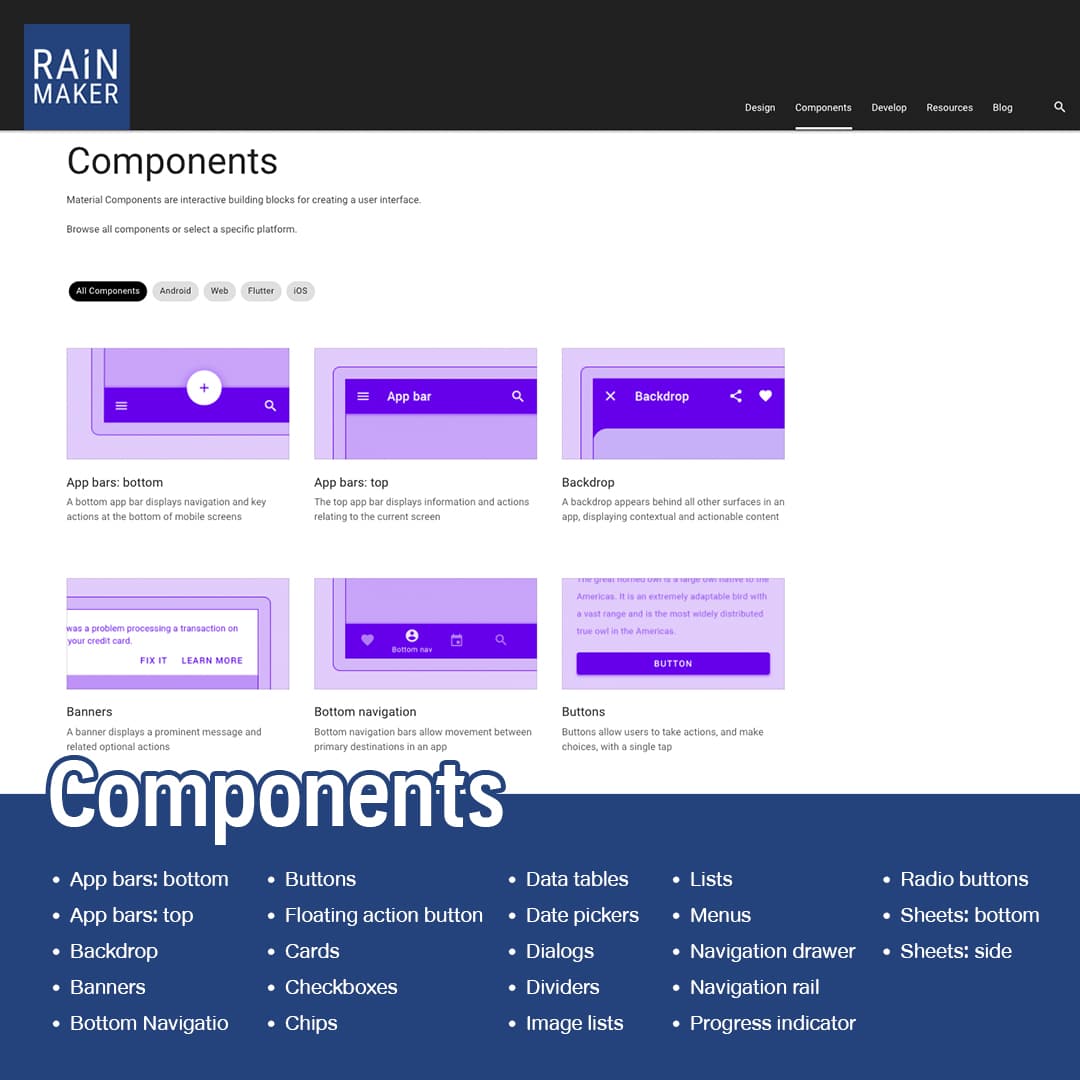
Components

นอกเหนือจากการออกแบบแล้ว การนำองค์ประกอบต่างๆ มาใส่เพื่อรวมให้เป็นเว็บไซต์ที่สมบูรณ์มากขึ้นก็เป็นสิ่งที่สำคัญไม่แพ้กัน และเว็บไซต์นี้ก็จัดหามาให้อย่างครบครันแบบที่ให้ความรู้เกี่ยวกับองค์ประกอบต่างๆ บนหน้าเว็บไซต์ และแอปพลิเคชันแบบเบื้องต้น ที่เรียกได้ว่าสอนตั้งแต่การจัดวาง ปุ่ม แบนเนอร์ และอื่นๆ อีกมากมายดังนี้
- Apps bar
- Backdrop
- Banners
- Buttons
- Bottom navigation
- Cards
- Checkboxes
- Tabs
ซึ่งที่กล่าวมายังเป็นแค่ส่วนหนึ่งเท่านั้น ยังมีลูกเล่นอื่นๆ ที่เรียกว่าครอบคลุมทุกองค์ประกอบที่อยู่บนหน้าเว็บเลยทีเดียว
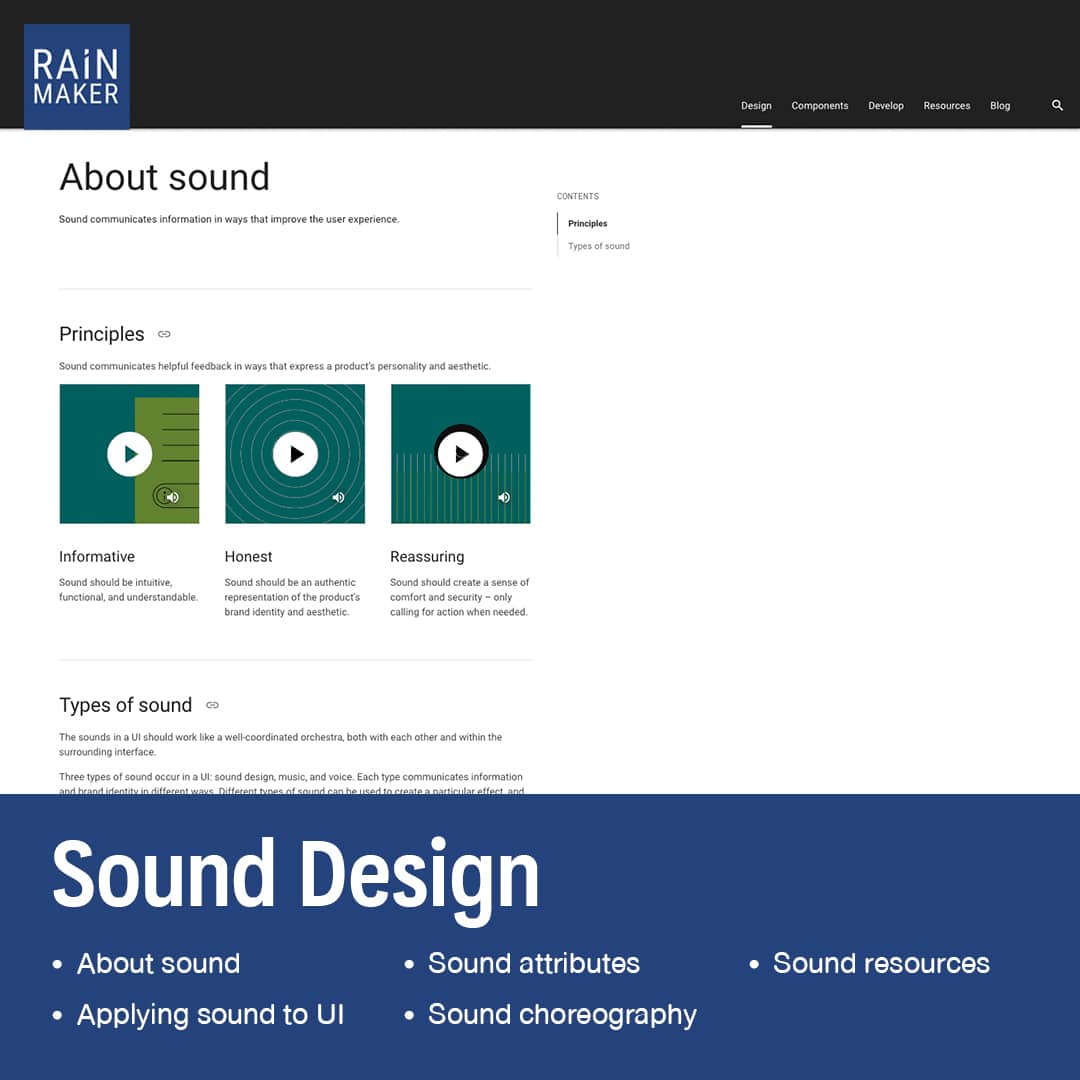
Sound Design

นอกจากการออกแบบ องค์ประกอบ ภาพ ไอคอน คงยังไม่พอ เพราะทีเด็ดก็คือ เจ้าเว็บไซต์ตัวนี้มีสอนไปจนถึงเสียงประกอบ ทั้งที่เป็นเสียงประกอบตั้งแต่เสียงตอนคลิก กดไอคอน หรือการเคลื่อนไหวต่างๆ บนหน้าเว็บ เพื่อเพิ่มประสบการณ์ให้คนที่เข้าเยี่ยมชมเว็บไซต์มากขึ้น ซึ่งมีสอนเกี่ยวกับเรื่องเสียง การใส่เสียงในหน้า UI ไปจนถึงสอนเรื่องความถี่ และไดนามิกของเสียง
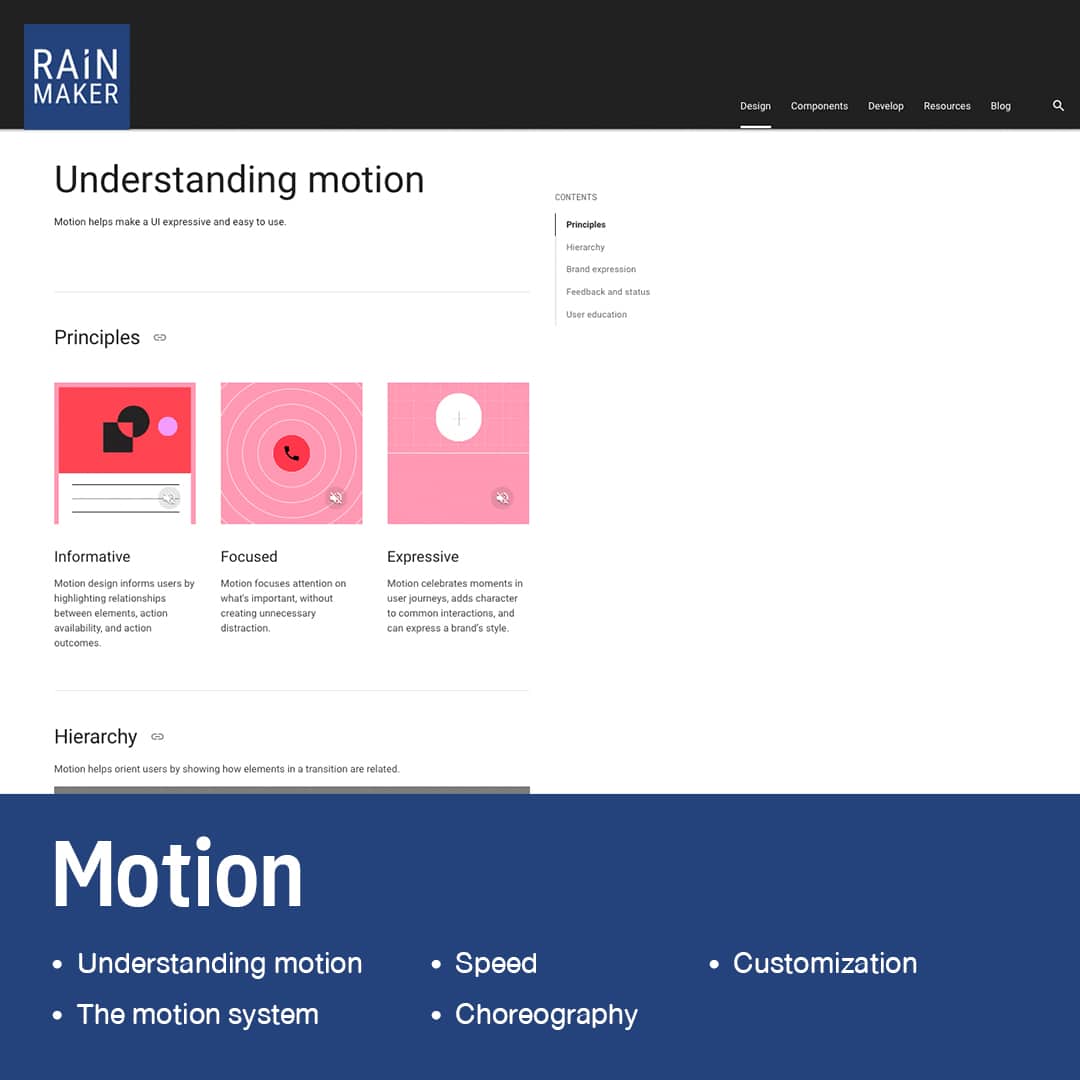
Motion

การเพิ่มวัตถุที่สามารถเคลื่อนไหวได้ลงไปบนหน้าเว็บไซต์ ก็จะยิ่งช่วยเพิ่มประสบการณ์การใช้งานของผู้ใช้ได้มากยิ่งขึ้นด้วย โดยเว็บไซต์นี้ก็จะสอนตั้งแต่การเข้าใจในการเคลื่อนไหวรูปแบบต่างๆ ระบบการทำงานของการเคลื่อนไหว ความเร็ว การออกแบบทิศทางการเคลื่อนไหว
Develop

นอกจากนี้ยังมี Material ที่แนะนำทั้งดีไซน์ และองค์ประกอบต่างๆ บนทั้ง iOS Andriod และ Web อีกด้วย