
หลายครั้งที่เราออกแบบเว็บไซต์ บล็อก แอปหรือทำงานกราฟิกเพื่อใช้ในงานออนไลน์ แต่ไม่สามารถแสดงตัวอย่างออกมาโชว์ว่าเมื่อเปิดขึ้นมาแล้วจะมีลักษณะเป็นอย่างไร บนคอมพิวเตอร์และบนมือถือจะแสดงผลแตกต่างกันขนาดไหน และถ้าต้องแก้ไขจะต้องแก้ไขอย่างไร อาจจะมีนักออกแบบบางคนที่สามารถสร้าง mockup ขึ้นมาเองได้ แต่ก็มีนักออกแบบหลายคนที่อาจจะมึนๆ กับเรื่องนี้เหมือนกัน
แต่ทุกปัญหามีทางออก วันนี้เราจะพาไปรู้จักกับ Mockdown เว็บไซต์สร้างตัว mockup เพื่อแสดงผลงานออกแบบของเรา ไม่ว่าคุณจะเป็นคนทำเว็บ ทำแอป งานกราฟิก หรือแม้แต่อยากขายผลิตภัณฑ์ใดๆ ที่ต้องใช้รูปอุปกรณ์ต่างๆ ช่วย เจ้าตัว Mockdown อันนี้ถือว่าตอบโจทย์แบบที่สุด ที่สำคัญคือใช้งานง่าย “มากๆ” ในแบบที่ใครๆ ก็สามารถทำได้!
ขอบคุณผลงานเจ๋งๆ จากทีม 5Lab ที่ช่วยให้ชีวิต Content Creator ทำงานกันง่ายขึ้นไปอีกขั้นนะครับ

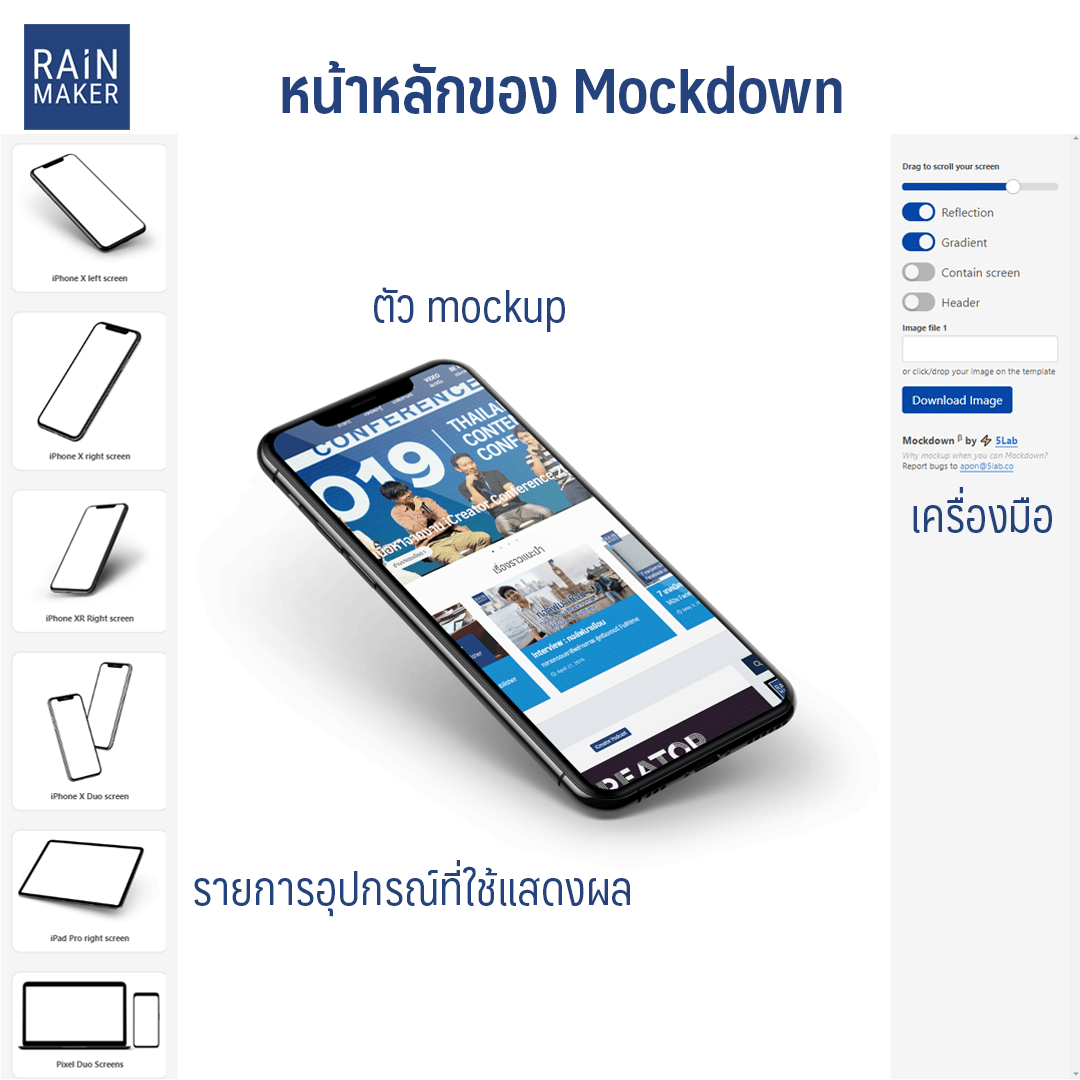
หน้าหลักของ Mockdown หรือ https://mockdown.5lab.co/ นั้นจะโชว์ตัว mockup เปล่าๆ ของอุปกรณ์ต่างๆ ให้เราเลือกทางด้านซ้าย มีแถบเครื่องมือด้านขวา และตัว mockup ที่พร้อมแสดงผลแล้วตรงกลางของเว็บไซต์ ซึ่งใช้งานได้ง่ายมากๆ

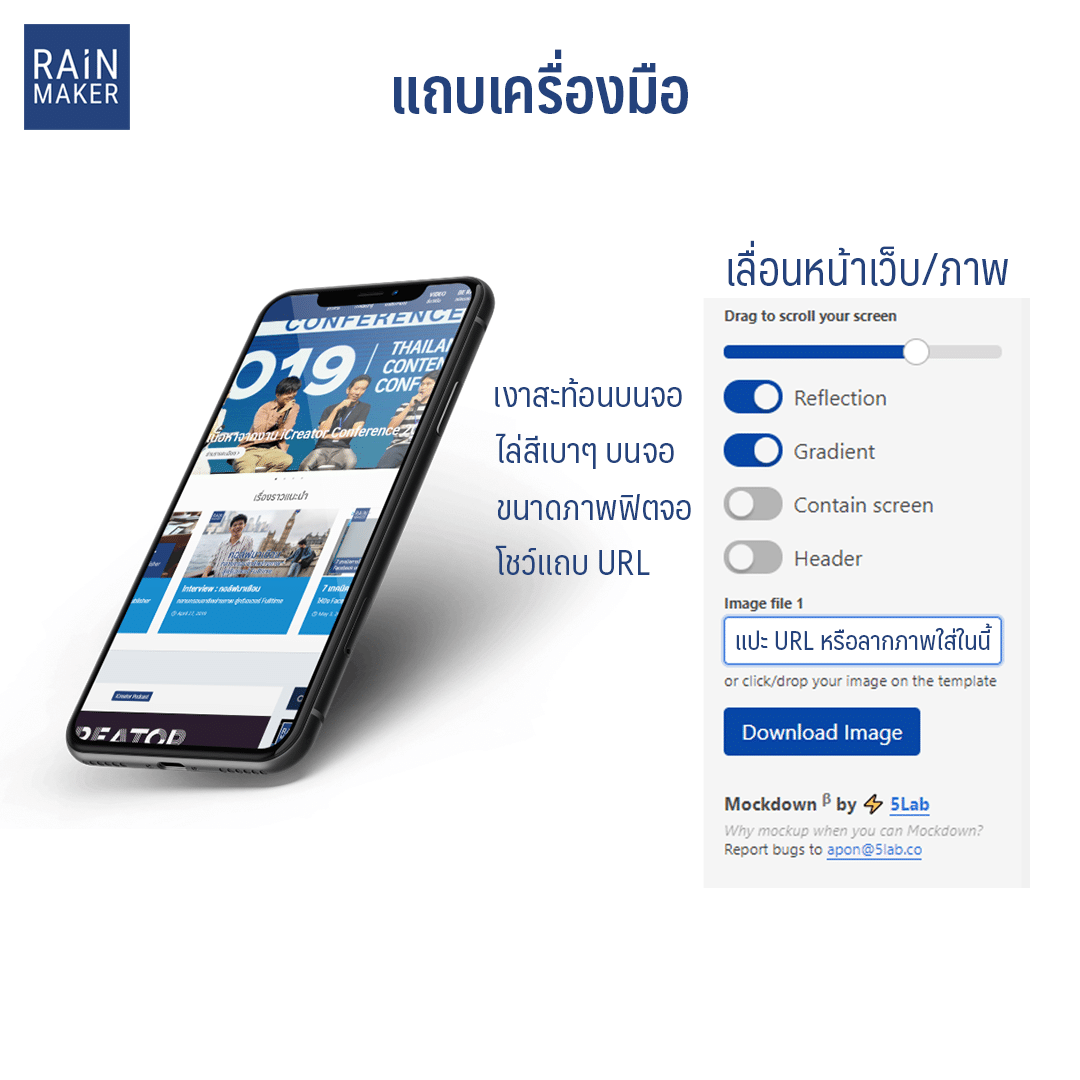
การใช้งานหลักๆ จะอยู่ที่แถบเครื่องมือ โดยเมื่อเราเลือกอุปกรณ์ที่ต้องการจะโชว์การแสดงผลเว็บไซต์หรืองานออกแบบของเรามาแล้ว ก็ไปตั้งค่าต่างๆ ได้ที่แถบเครื่องมือ โดยมีเครื่องมือให้ใช้ดังนี้
- Drag to scroll your screen – ใช้เลื่อนหน้าเว็บหรือภาพให้อยู่ตำแหน่งที่ต้องการ
- Reflection – เพิ่มเงาสะท้อนบนจอ
- Gradient – เพิ่มการไล่สีเบาๆ บนจอ
- Contain screen – ปรับขนาดภาพให้ฟิตกับจอ
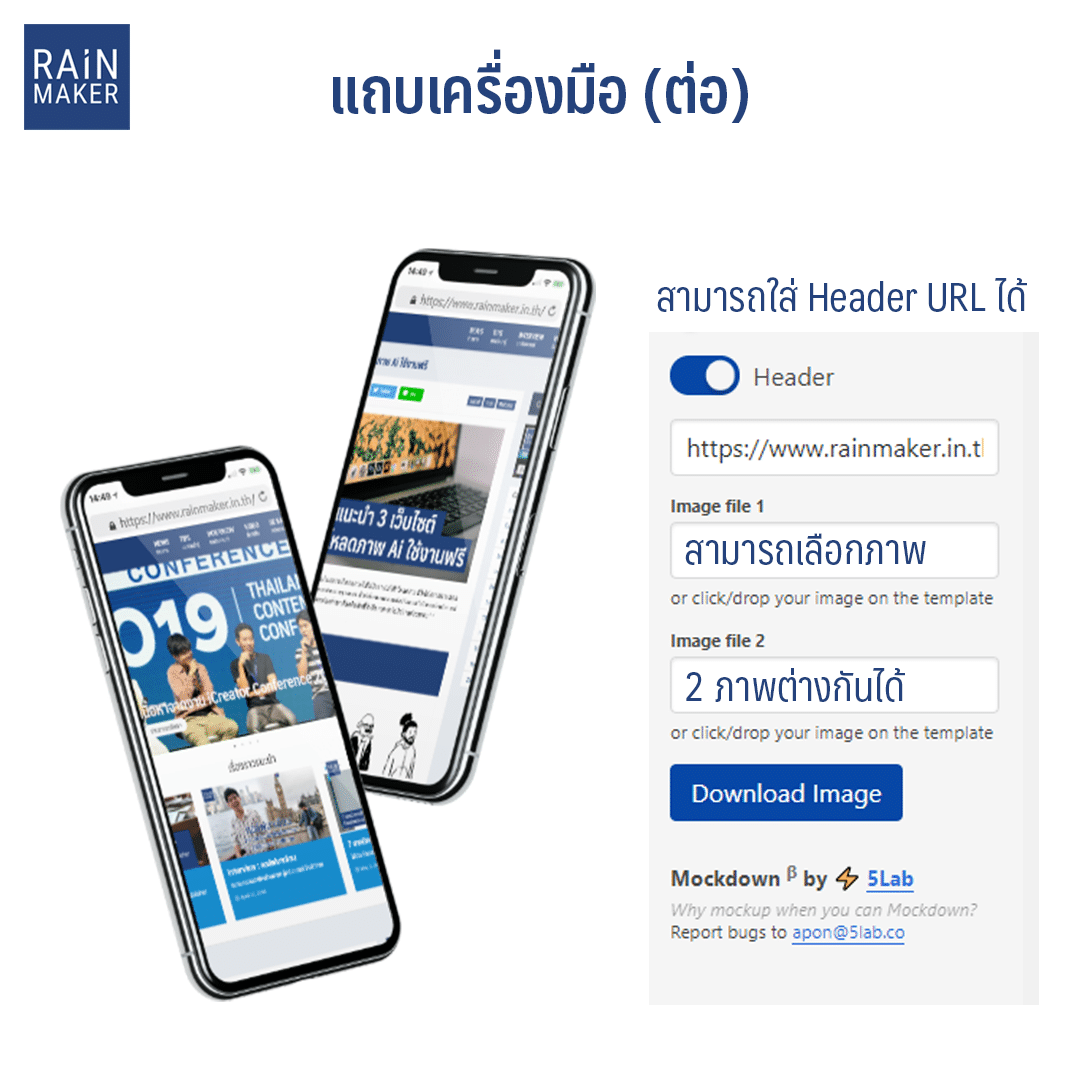
- Header – เพิ่มแถบ URL
- Image File – วาง URL หรือลากภาพใส่
- Download Image – ดาวน์โหลดรูป .png มาใช้งาน

สำหรับแถบ Header นั้นเราสามารถใส่ URL เว็บไซต์ของเราเข้าไปเพื่อประกอบภาพได้เลย รวมถึงภาพที่มีอุปกรณ์ 2 ตัวก็สามารถใส่ภาพที่แตกต่างกันได้ด้วย