
การประเมินผล SEO สามารถวัดค่าได้จากหลายปัจจัย ซึ่งการจัดการเทคนิคต่างๆ ที่เกี่ยวข้องก็นับเป็นสิ่งสำคัญที่ต้องตระหนักถึง หนึ่งในนั้นคือความเร็วในการเข้าหน้าเว็บไซต์นั่นเอง เพราะการเข้าถึงหน้าเว็บไซต์ก็ส่งผลโดยตรงต่อ SEO แล้วมันส่งผลอะไรบ้าง จะแก้ไขได้อย่างไร วันนี้ RAiNMaker มีคำตอบให้ค่ะ
ความเร็วในการโหลดหน้าเว็บมีผลต่อ SEO อย่างไร?

โลกของเราถูกเชื่อมต่อกันด้วยอินเตอร์เน็ต ทำให้ทุกอย่างสามารถเชื่อมโยงกันได้แบบเรียลไทม์ ทำให้ผู้คนคุ้นชินกับความรวดเร็วในการทำกิจกรรมผ่านออนไลน์ แต่ลองนึกภาพว่าถ้าเราต้องการจะหาข้อมูลอะไรซักอย่าง แต่ต้องมานั่งรอโหลดหน้าเว็บนานกว่า 5 วินาที คุณจะยังรอต่อไปเฉยๆ หรอ? แน่นอนว่าคำตอบของคนส่วนใหญ่คือไม่ และทางออกก็คือการปิดหน้าเว็บแล้วไปเข้าเว็บไซต์อื่นที่อยู่บนหน้าค้นหาแทนยังไงล่ะ
ซึ่งนั่นก็จะทำให้เราสูญเสียการเข้าถึงเว็บไปให้กับเว็บไซต์อื่นแทน นอกจากนี้ทั้งกูเกิลและ search engine ตัวอื่นๆ ยังจดจำว่าความเร็วคือคุณสมบัติที่สำคัญต่อผู้ใช้งาน ดังนั้นในตอนที่เข้ามาตรวจสอบคอนเทนต์ แล้วพบว่าเว็บโหลดช้า ก็จะส่งผลต่ออันดับการค้นหาเว็บไซต์ได้ เนื่องจากเป้าหมายของ search engine คือการจัดหาคอนเทนต์ที่เกี่ยวข้องและความรวดเร็วให้กับผู้ใช้งาน เพราะผู้ใช้งานเองก็คาดหวังในความเร็วเว็บไซต์เป็นอันดับแรกๆ
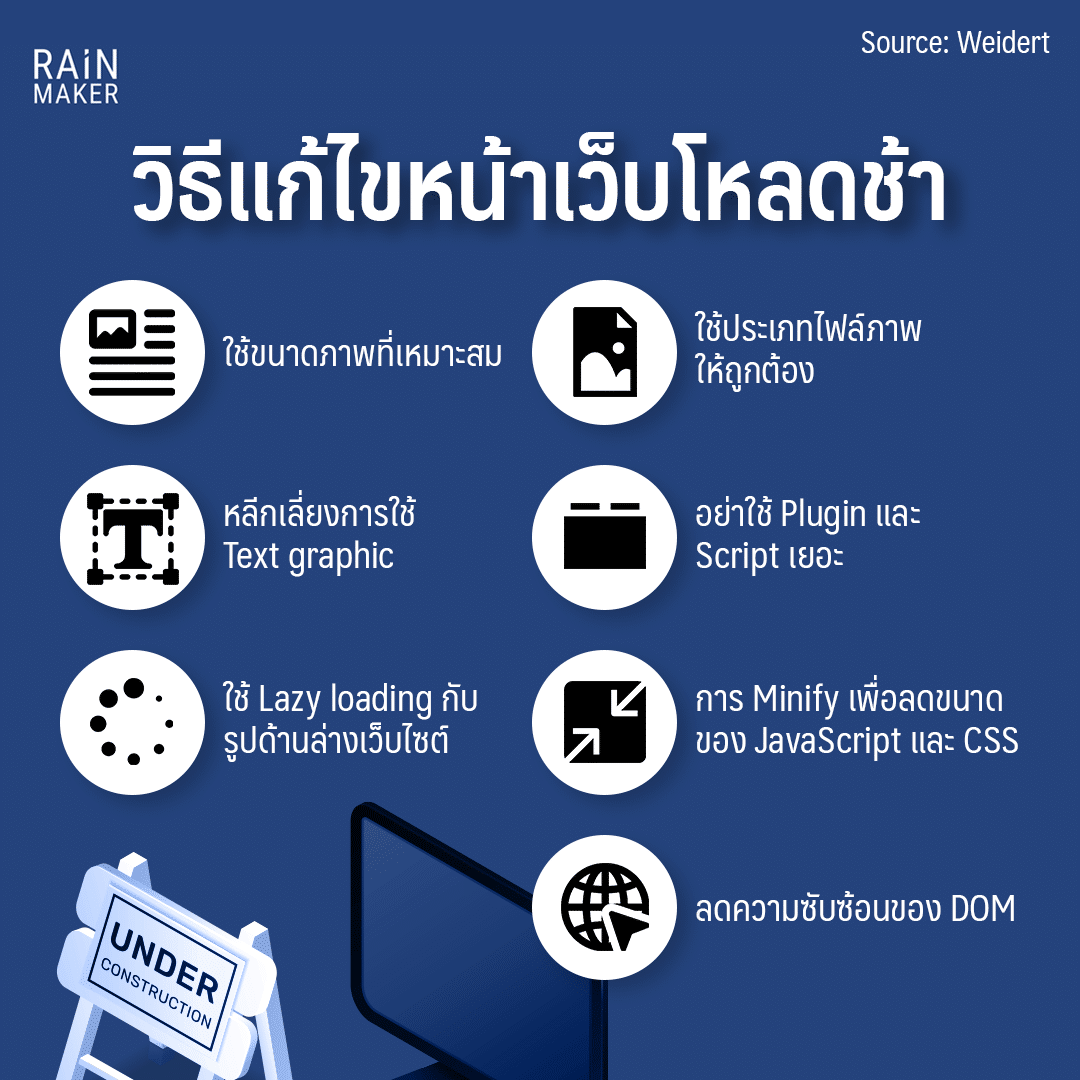
วิธีแก้ไขหน้าเว็บโหลดช้า

- ใช้ขนาดภาพที่เหมาะสม
ขนาดภาพเป็นสาเหตุหลักๆ ที่ทำให้เว็บไซต์โหลดช้า ภาพที่มีความละเอียดสูงจะเหมาะใช้กับงานที่ปรินต์ออกมามากกว่าบนเว็บ เพราะฉะนั้นก่อนอัปโหลดรูปลงควรตรวจสอบก่อนว่าเป็นขนาดที่เหมาะกับเว็บไซต์แล้วหรือยัง
- ใช้ประเภทไฟล์ภาพให้ถูกต้อง
นอกจากการใช้ขนาดรูปที่เหมาะสมแล้ว การเลือกใช้ประเภทไฟล์รูปให้เหมาะสมก็เป็นอีกหนึ่งข้อที่สำคัญ ก่อนอื่นต้องทำความเข้าใจก่อนว่าภาพแบบไหนควรใช้กับไฟล์ประเภทไหน หลักๆ ประเภทไฟล์ที่ใช้บนเว็บจะมีดังนี้
JPEG: ภาพส่วนใหญ่จะเป็นไฟล์ JPEG เป็นสกุลไฟล์ที่เว็บไซต์สนับสนุน รูปภาพและกราฟิกต่างควรจะเป็นไฟล์นี้ เพราะสามารถบีบอันคุณภาพ และลดคุณภาพลงได้
PNG: เหมาะสำหรับกราฟิกที่มีปุ่ม call-to-action หรือมีบริเวณที่โปร่งแสง เนื่องจากเป็นไฟล์ภาพที่ไม่มีการบีบอัด จึงมีข้อควรระวังในการใช้ไฟล์ PNG คือบางทีขนาดของภาพอาจจะใหญ่เกินไปหากเลือกใช้ขนาดไม่เหมาะสม
SVG: ใช้สำหรับภาพสินค้า โลโก้ หรือไอคอนต่างๆ เป็นไฟล์ภาพที่มีขนาดเล็กมากแต่สามารถขยายขนาดได้แบบไม่จำกัด และเป็นไฟล์ภาพที่เหมาะสำหรับ vector
WEBP: เป็นสกุลไฟล์ที่สามารถใช้แทนได้ทั้ง JPEG และ PNG แต่สนับสนุนแค่เฉพาะเว็บบราวเซอร์เวอร์ชันล่าสุดเท่านั้น หากจะใช้ WEBP แนะนำให้เตรียมภาพไฟล์ JPEG และ PNG เผื่อไว้ด้วย
- หลีกเลี่ยงการใช้ Text graphic
Text graphic ไม่ได้มีความจำเป็นต่อการทำ SEO เท่ากับตัวหนังสือปกติบนเว็บ หากมีความจำเป็นที่จะต้องใช้จริงๆ อย่าลืมที่จะใส่ ALT Text เพื่อการทำ SEO ด้วย
- อย่าใช้ Plugin และ Script เยอะ
Plugin หรือส่วนเสริม สามารถใช้ได้ แต่ไม่ควรมีมากจนเกินไป สำหรับ Script หรือโค้ดที่นำมาติดตั้งบนเว็บไซต์ก็เช่นเดียวกัน หากเยอะจนเกินไปทั้งคู่ล้วนส่งผลโดยตรงให้เว็บโหลดช้ามากนั่นเอง
- ใช้ Lazy loading กับรูปด้านล่างเว็บไซต์
จะช่วยให้องค์ประกอบอื่นๆ บนเว็บโหลดก่อนที่รูปในเว็บจะโหลดเสร็จ ทำให้ผู้เข้าชมเว็บไซต์สามารถเริ่มอ่านบทความได้เร็วขึ้น ซึ่งเป็นตัวเลือกที่ดี แต่อย่าลืมว่าให้ใช้แค่กับ Below-the-fold หรือรูปที่อยู่ส่วนล่างของเว็บไซต์เท่านั้น ลองนึกภาพว่าถ้าไปใช้กับ Above-the-fold หรือรูปที่อยู่ส่วนบนของเว็บไซต์ด้วย ผู้เข้าชมต้องมาเห็นองค์ประกอบต่างๆ ที่ยังโหลดไม่เสร็จดี อาจจะขึ้น Header สีขาวว่างๆ เลื่อนอ่านอยู่ดีๆ ก็มีป๊อปอัปเด้งขึ้นมา หรือเนื้อหาที่รันเข้ามาแทรกขณะอ่าน คงจะรบกวนการอ่านและทำลายประสบการณ์การเข้าชมเว็บไซต์ของผู้ใช้งานน่าดูเลยใช่มั้ยล่ะคะ
- การ Minify เพื่อลดขนาดของ JavaScript และ CSS
การ Minify เป็นการลบพื้นที่ว่างภายในโค้ด ทำให้ลดพื้นที่เก็บโค้ดลงไปได้มากเลยทีเดียว นอกจากจะทำให้เว็บไซต์โหลดเร็วขึ้น ยังส่งผลที่ดีต่อการทำ SEO และยากต่อการถูกคัดลอกโค้ด เนื่องจากโค้ดที่อ่านยากขึ้นอีกด้วย โดยไฟล์ปกติกับแบบที่ลดขนาดจะทำงานเหมือนกันทุกอย่าง ต่างกันแค่ขนาดไฟล์ที่เล็กลงเท่านั้น ไฟล์ที่ลดขนาดมักจะมีสกุลไลฟ์ลงท้ายด้วย .min แต่ข้อได้เปรียบของไฟล์ปกติคือการจัดวางโค้ดที่เป็นระเบียบ ทำให้ง่ายต่อการแก้ไขโค้ดมากกว่า
- ลดความซับซ้อนของ DOM
HTML ที่ดีไม่ควรเขียนเกินความจำเป็นหลายอัน เพราะจะทำให้ DOM Tree ซับซ้อนและส่งผลให้เว็บโหลดช้ามากยิ่งขึ้น
รวมเครื่องมือฟรีที่ใช้ตรวจสอบความเร็วในการโหลดเว็บไซต์

เครื่องมือที่เปิดให้สามารถนำลิงก์ของเว็บไซต์ไปวาง เพื่อตรวจสอบความเร็วในการโหลดเว็บไซต์
ที่มา: Weidert
เป็นยังไงกันบ้างคะ ทีนี้ก็คงเห็นความสำคัญของความเร็วการโหลดเว็บไซต์ที่ส่งผลต่อ SEO กันแล้ว อย่าลืมไปเช็กความเร็วตามเครื่องมือที่ให้ไป และเช็กลิสต์แต่ละข้อเพื่อพัฒนาให้หน้าเว็บไซต์ของเราโหลดเร็วขึ้นกันเถอะค่ะ