มีหลายสถานการณ์ที่สายคอนเทนต์อย่างเราจำเป็นต้องทำงานหรือแก้บทความบน WordPress นอกสถานที่ แต่อนิจจาไม่ได้นำ laptop พกติดตัวมา เราจะมาแนะนำวิธีการใช้ smart phone ทั้ง iOS หรือ Android เพื่อเขียนบทความบน WordPress ในขั้นตอนต่างๆ กันครับ
1. การเขียนข้อความ
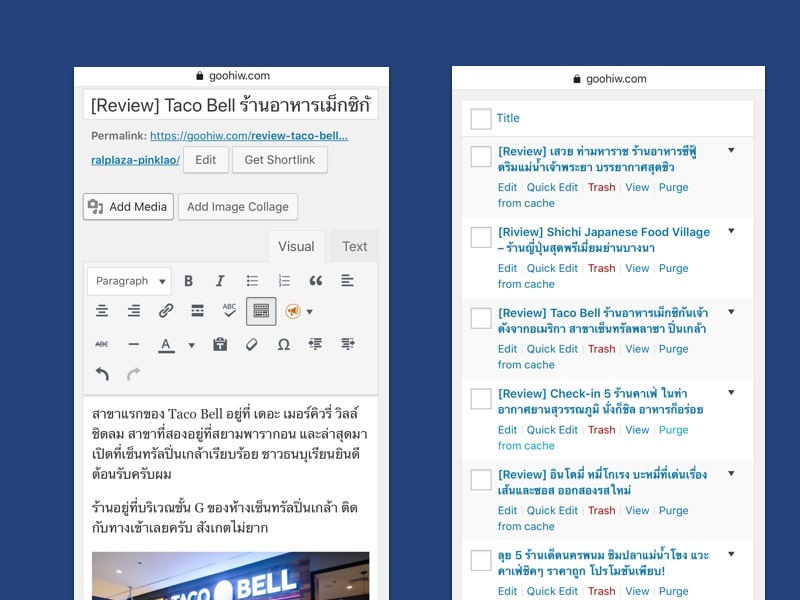
จัดการผ่าน Browser

สำหรับการเขียนที่พูดถึงเฉพาะ text เชื่อว่าหลายคนที่ใช้ WordPress ต้องเคยแก้งานบน smart phone กันมาบ้างแล้วสักครั้ง โดยระบบหลังบ้านของ WordPress เองรองรับการใช้งานผ่าน smart phone อยู่แล้ว ฟีเจอร์ที่เราสามารถทำได้ก็มีครบทุกอย่างไม่ต่างจากการทำผ่านคอมพิวเตอร์เลย
แต่ถ้ามี plugin บางตัวที่ทางผู้พัฒนาไม่ได้เขียนมาแสดงผลสำหรับ mobile อาจจะใช้งานยากขึ้นบ้างเล็กน้อย
สำหรับ browser ที่แนะนำในการใช้งานกับ WordPress ก็จะเป็น Chrome และ Safari เพื่อการแสดงผลที่สมบูรณ์ที่สุด
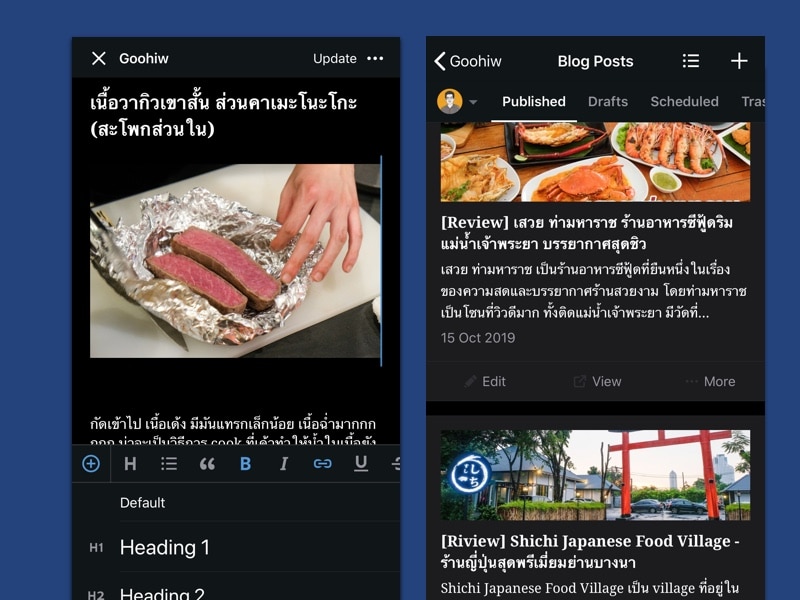
จัดการผ่าน Application WordPress

อีกหนึ่งทางเลือกที่ง่ายขึ้นกว่าเดิมคือการทำงานผ่าน Application WordPress ด้วย UX/UI ที่สะดวกและการใช้งานที่ลื่นไหลมากกว่า
ขั้นตอนการ register มีความยุ่งยากเล็กน้อย ทำให้อาจจะไม่สะดวกหากต้องรีบแก้งานทันที แต่ถ้าต้องทำงานผ่าน smart phone เป็นประจำ แนะนำให้ดาวน์โหลดแอปฯ ของ WordPress มาใช้เลยครับ แจ่ม
ดาวน์โหลด WordPress
- iOS : https://apps.apple.com/us/app/wordpress/id335703880
- Android : https://play.google.com/store/apps/details?id=org.wordpress.android&hl=th
เปรียบเทียบการทำงานผ่าน Browser และ Application
- การเริ่มต้นใช้งาน บน application มีขั้นตอนการเริ่มต้นที่ยุ่งยากในการ register กว่าจะใช้งานได้ ทำให้มีความวุ่นวายหากต้องรีบแก้ไขบทความ ในส่วนนี้แนะนำให้ทุกคนติดตั้งแอปฯ พร้อมกับ register เอาไว้ให้เรียบร้อยก่อน
- การจัดการบทความ application ทำงานกับบทความคล่องตัวกว่า ลื่นไหลกว่า ตำแหน่งการวางเครื่องมือต่างๆ ถูกออกแบบไว้อย่างดี เนื่องจากทุกอย่างถูกออกแบบมาสำหรับทำงานด้วย smart phone โดยเฉพาะ แต่บน browser เป็น responsive website ที่ไม่ได้ออกแบบมาสำหรับทำงานบน mobile 100% ทำให้ตรงนี้ application กินขาดมาก แต่!! ถ้าบนเว็บไซต์ของคุณมี plugin ที่เฉพาะทางในหน้าเขียนบทความ จะไม่สามารถใช้ผ่าน application ได้ ต้องไปทำบน browser แทนอยู่ดี เนื่องจากบน application จะแสดงเฉพาะฟีเจอร์หลักของ WordPress หรือ plugin ง่ายๆ ได้เท่านั้น
- การจัดการตั้งค่าเว็บไซต์ ในกรณีที่คุณเป็นผู้ดูแลเว็บไซต์ ข้อเสียของ application คือ ไม่สามารถจัดการตั้งค่า plugin ที่เราติดตั้งเพิ่มส่วนใหญ่ได้ จำเป็นต้องทำผ่าน browser เท่านั้น
2. การจัดการรูปภาพสำหรับบทความ
การเปลี่ยนชื่อไฟล์
ชื่อไฟล์ภาพในบทความค่อนข้างมีผลกับ SEO อยู่พอสมควร หากคุณคำนึงถึงเรื่องนี้เป็นหลัก แนะนำให้เปลี่ยนชื่อไฟล์ภาพให้เกี่ยวข้องกับบทความทุกครั้งก่อนอัปโหลด
สำหรับบน android ที่ทำระบบ file system ให้ผู้ใช้งานจัดการได้เต็มที่ก็ไม่ได้มีปัญหาอะไร ผู้ใช้งานสามารถกด rename ภาพได้อย่างง่าย

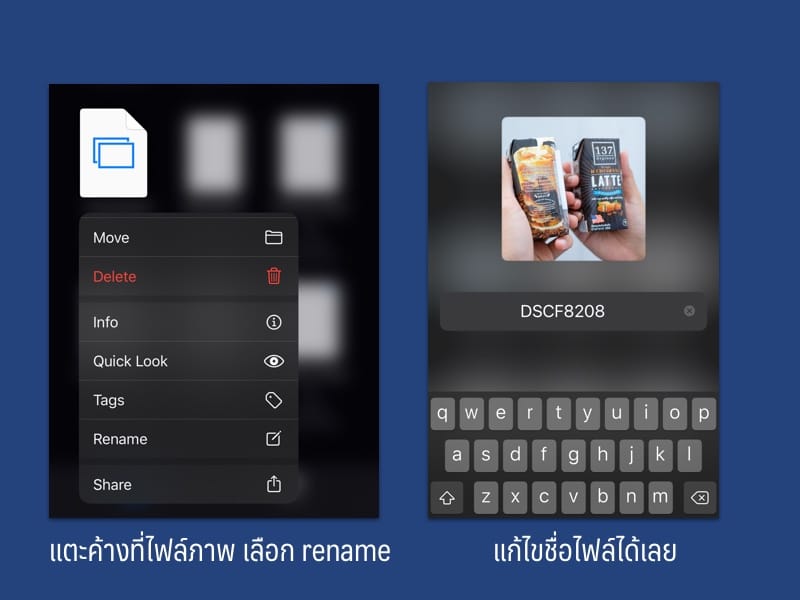
สำหรับบน iOS ภาพที่ดาวน์โหลดมาจากแหล่งอื่น ใครที่อัปเดตเป็น iOS13 เรียบร้อยแล้ว เราสามารถจัดการผ่าน application Files ได้เลย โดยเข้าไปที่ Files >> เลือกโฟลเดอร์ภาพ >> กดค้างที่ไฟล์ภาพ จากนั้นเลือก rename

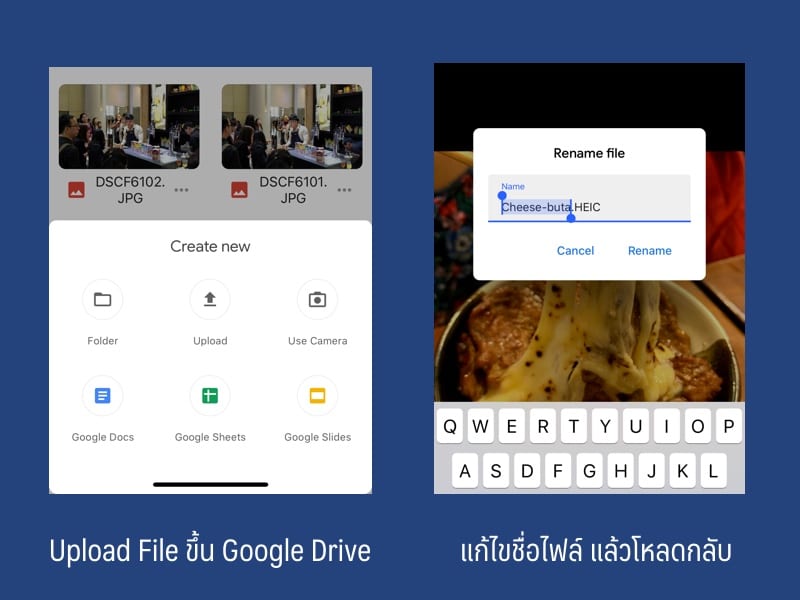
แต่ถ้าเป็นภาพที่ถ่ายจาก iPhone เราไม่สามารถจัดการเปลี่ยนชื่อไฟล์ภาพได้โดยตรง ต้องใช้วิธีที่อ้อมโลกด้วยการอัปโหลดขึ้นไปบนแอปฯ Google Drive จากนั้น rename แล้วดาวน์โหลดกลับมาใหม่อีกครั้ง โดยภาพจะอยู่ในแอปฯ Files (วุ่นวายเนอะ)
การวางตัวอักษรบนภาพ การปรับขนาด และเปลี่ยนนามสกุลไฟล์ ด้วย Photoshop Express
แอปฯ ที่ใช้สำหรับตกแต่งภาพบน smart phone มีอยู่จำนวนมาก แต่ถ้าพูดถึงแอปฯ ที่ทำภาพสำหรับเขียนบทความได้แบบครบ จบในแอปฯ เดียว แนะนำ Photoshop Express ใช้ง่าย โหลดฟรี ไม่มีงอแง หรือใครมีแอปฯ ที่ใช้ประจำอยู่แล้วก็ใช้ของเดิมได้ตามสะดวกครับ
ดาวน์โหลด Photoshop Express
- iOS : https://apps.apple.com/th/app/adobe-photoshop-express/id331975235?l=th
- Android : https://play.google.com/store/apps/details?id=com.adobe.psmobile&hl=th
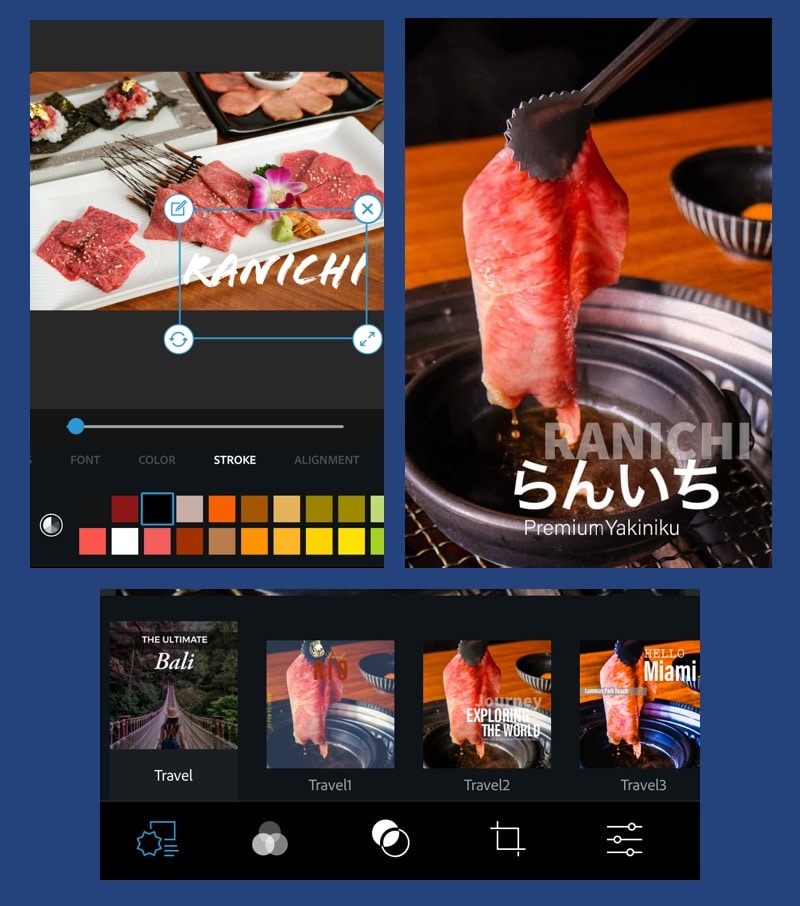
การวางตัวอักษรบนภาพ

บน Photoshop Express จะมี theme การวางข้อความสวยๆ ให้เลือก สำหรับนำไปทำภาพปกหรือภาพแนว informative ได้ แนะนำให้ลองเลือกในหมวด travel จะจัดได้ค่อนข้างสวยงาม หรือสามารถเลือกวางข้อความแบบจัดเองก็สามารถทำได้
โดยจะมี font เบื้องต้นให้จำนวนมาก ครบทุกสไตล์ แต่ถ้าเว็บไซต์เรามี CI ที่กำหนดรูปแบบตัวอักษรเอาไว้ ต้องดาวน์โหลด font ลงเครื่องเตรียมไว้ก่อนนะครับ
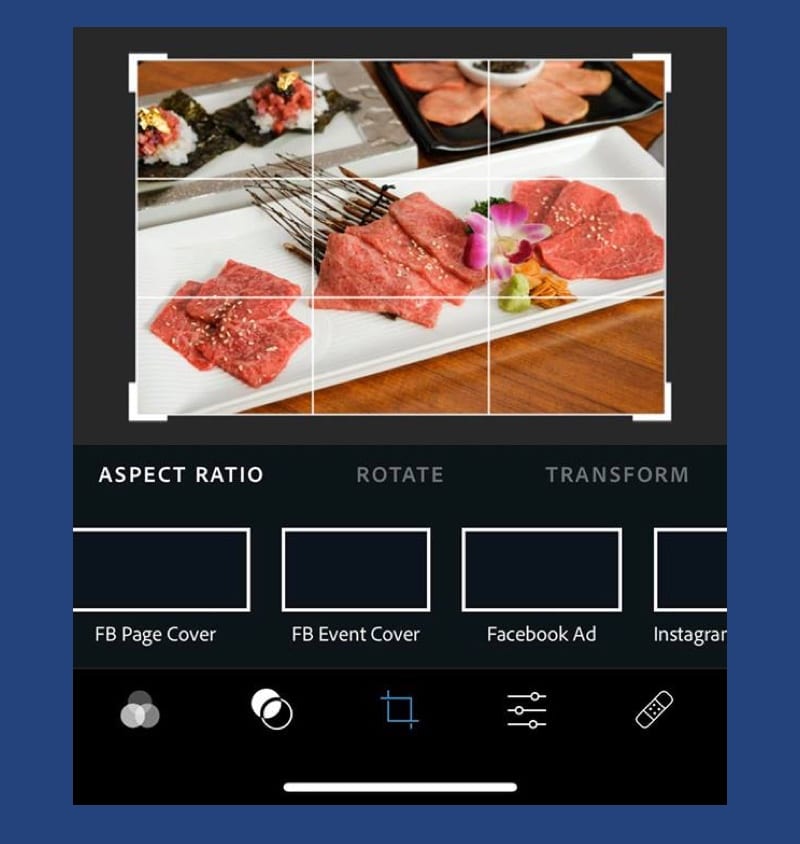
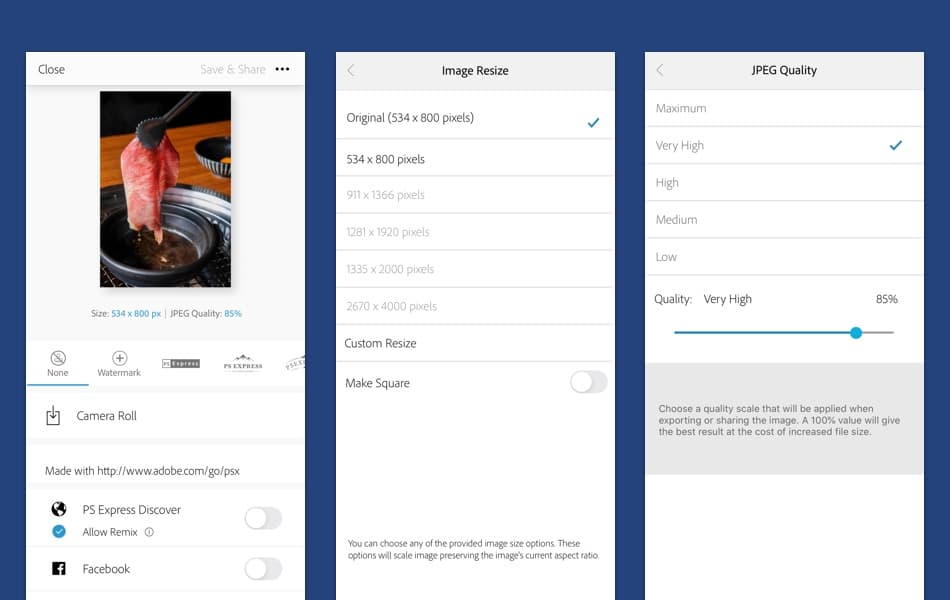
การปรับขนาดภาพ

การปรับ ratio ของภาพทำได้ง่ายมาก บน Photoshop Express ได้ทำขนาดไฟล์ภาพไว้ให้ครบทุก platform ทุกขนาด ทั้งภาพปก ภาพสำหรับสตอรี่ และอีกมากมาย สะดวกมาก
ในขั้นตอนการบันทึกภาพ เราจะสามารถเลือกขนาดได้อีกครั้ง โดยภาพสำหรับใส่ในบทความแนะนำเป็น 800×600 หรือกว้างสูงสุดไม่ควรเกิน 1,200 เพื่อให้ขนาดภาพไม่ใหญ่จนเกินไป และภาพปกบทความแนะนำที่ 1,200×630 ซึ่งเป็นขนาดที่แสดงผลได้ดีที่สุดลำหรับลิงก์บน Facebook นั่นเอง
การเปลี่ยนนามสกุลไฟล์ภาพ

สำหรับภาพที่ดาวน์โหลดมาเป็น PNG หรือภาพถ่ายจาก iPhone ที่เป็น .HEIC ขั้นตอนการ save ภาพบน Photoshop Express จะเปลี่ยนให้เป็น jpeg โดยอัตโนมัต ซึ่งสามารถเลือก quality ของภาพได้ ซึ่งแนะนำที่ไม่เกิน 90% เพื่อไม่ให้ขนาดภาพใหญ่จนเกินไป พร้อมกับใส่ watermark ได้เลยในขั้นตอนนี้
เป็นทริคเล็กๆ น้อยๆ ที่นำมาฝากกัน เพื่อให้ทุกท่านทำงานได้คล่องมากยิ่งขึ้น สามารถนำข้อมูลไปประยุกต์ใช้กันได้ครับ หากใครมีข้อแนะนำในส่วนไหน หรือมีเทคนิคอื่นที่อยากนำมาแชร์กับเพื่อนๆ ก็เข้ามาพูดคุยกันได้เลยครับที่ Page : RAiNMaker