
Accessibility เป็นสิ่งสำคัญที่นักเขียนหลายคนมักจะมองข้ามไป ไม่ใช่แค่คนปกติเท่านั้นที่ใช้อินเตอร์เน็ตเพื่อเข้าถึงข้อมูล แต่รวมไปถึงผู้พิการทางสายตาที่ไม่สามารถมองเห็นต้องเข้าถึงคอนเทนต์ได้ ไม่ว่าจะเป็นภาพหรือข้อความ
สำหรับเรื่อง Web Accessibility ที่บริษัท IT ใหญ่ๆ อย่าง Google รวมไปถึงหลายหน่วยงานในบ้านเราพยายามช่วนกันผลักดัน เพื่อให้เว็บไซต์มีคอนเทนต์ที่สามารถเข้าถึงได้สำหรับทุกคน ทุกคนในที่นี้รวมถึงผู้พิการทางสายตาด้วยนั่นเอง
ปัจจุบันเทคโนโลยีสามารถทำให้ทุกคนสามารถเข้าถึงเนื้อหาได้หลากหลายรูปแบบ โดยคนทำเว็บไซต์และนักเขียนต้องใช้เทคโนโลยีตรงนี้ให้เป็นด้วย
รู้จักกับ WCAG มาตรฐานของ Web Accessibility
WCAG ย่อมาจาก Web Content Accessibility Guidelines เป็นมาตรฐานการออกแบบและพัฒนาเว็บไซต์เพื่อให้ทุกคนที่ออนไลน์สามารถเข้าถึงเว็บไซต์ได้อย่างเท่าเทียมกัน โดย guideline ต่างๆ ถูกร่างขึ้นโดย W3C เป็นองกรค์ที่กำหนดมาตรฐานต่างๆ เกี่ยวกับเทคโนโลยีของเว็บไซต์

โดยปัจจุบันเป็น WCAG เวอร์ชั่น 2.0 ที่ถูกออกแบบไว้ล่าสุดเมื่อปี 2008 (กำลังจะมี 2.1 เร็วๆ นี้)
WCAG 2.0 ได้กำหนดเกณฑ์ในการวัดความสำเร็จของเว็บไซต์ ซึ่งมีด้วยกัน 3 ระดับ คือ A, AA และ AAA
- ผ่านระดับ A คือ เว็บไซต์พอจะเข้าถึงได้
- ผ่านระดับ AA คือ เว็บไซต์เข้าถึงได้ ลดอุปสรรค ในการเข้าถึงลงไป
- ผ่านระดับ AAA คือ เว็บไซต์มีสิ่งอำนวยความสะดวกในระดับดีมากต่อการเข้าถึง
ใครสนใจสามารถอ่านเพิ่มเติมได้ที่ : https://www.w3.org/TR/WCAG20/ (เนื้อหาเยอะมาก)
ผู้พิการทางสายตาสามารถรับชมเว็บไซต์ได้อย่างไร
โดยปกติแล้วผู้พิการทางสายตาจะใช้โปรแกรมประเภท text to speech ช่วยในการอ่านเนื้อหาบนเว็บไซต์ เช่น JAWS บน Windows, VoiceOver บน macOS หรือ Voice Browser ที่ออกแบบมาเพื่ออ่านข้อความบนเว็บไซต์โดยเฉพาะ เป็นต้น แต่เว็บไซต์เองก็ต้องออกแบบมาให้ได้มาตรฐานที่ดีพอเพื่อที่โปรแกรมจะทราบจุดที่ควรอ่าน
โครงสร้างของ HTML ต้องถูกออกแบบมาอย่างเหมาะสม วาง Heading ต่างๆ ให้ถูกต้อง เช่น H1 ต้องมีจุดเดียวในหนึ่งหน้า จากนั้นไล่ตามลำดับหัวข้อ H2 – H6 และเลิกใช้ HTML tag เก่าๆ ที่ไม่ได้สื่อความหมาย เช่น <b> เปลี่ยนไปใช้ <strong> และ <i> เปลี่ยนไปใช้ <em> แทน เป็นต้น (อันนี้เป็นหน้าที่ของเว็บมาสเตอร์)
สำหรับผู้ที่ใช้ WordPress หรือ CMS ที่ได้มาตรฐานจะไม่ต้องกังวลเรื่องนี้มากนัก เพราะในเบื้องต้นเค้าจะออกแบบให้ได้มาตรฐานของ Web Accessibility ระดับหนึ่งอยู่แล้ว (ถ้าคุณไม่ไปโมตีมจนมันเละทะ) และการเขียนบทความบน CMS ก็ทำมาดี เช่น ตัวหนาก็จะใช้ tag <strong> ซึ่งถูกต้องแล้ว โดยเฉพาะ Joomla ที่ออกแบบมาให้ตรงตามมาตรฐานของ WCAG 2.0 ระดับ AAA ตั้งแต่กดติดตั้ง ทำให้เว็บภาครัฐส่วนใหญ่นิยมใช้ Joomla กัน
ข้อมูลที่เป็นรูปภาพ :
แน่นอนว่าผู้พิการทางสายตาไม่สามารถรับชมภาพได้ เราสามารถใส่ข้อความลงใน attribute ที่ชื่อว่า text alternative ลงไปได้ เพื่อที่จะนิยามเรื่องราวในภาพด้วยตัวอักษร เช่น <img alt=”big elephant” src=”elephant.png” /> เครื่องมือ screen reader จะนำข้อความใน alt มาอ่าน อย่างในตัวอย่างก็จะอ่านว่า big elephant เป็นต้น

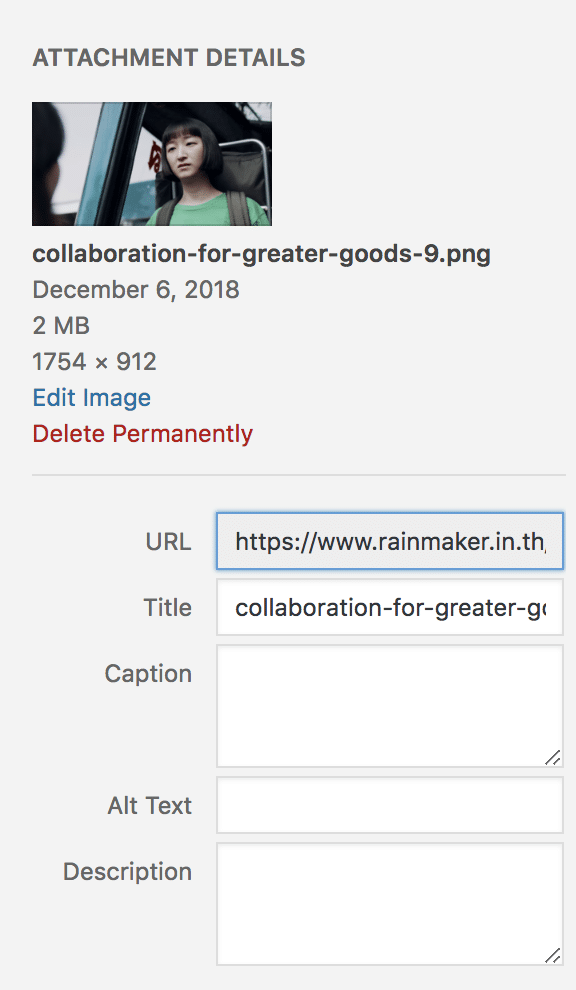
บน WordPress เราสามารถใส่ alt ให้กับภาพได้ที่ด้านขวาตอนเราเลือกภาพจาก Media Library หรือถ้าแทรกภาพมาแล้วก็สามารถใส่ทีหลังได้โดยการกดแก้ไขภาพที่ไอคอนรูปดินสอ อันนี้อยู่ที่ความขยันของนักเขียน ถ้าสะดวกก็แนะนำให้ใส่ทุกครั้ง
เพิ่มเติมสำหรับผู้ที่สนใจ เว็บไซต์ Mango Zero เคยนำเสนอเรื่องราวเกี่ยวกับคนตาบอดใช้ iPhone เล่น Social ได้เหมือนคนทั่วไป : [ชมคลิป] คนตาบอดใช้ iPhone เล่น Facebook, Line, Youtube ได้ยังไง
การทำเนื้อหาให้รองรับ Accessibility ส่งผลดีต่อเว็บไซต์อย่างไร
- ทำให้โครงสร้างของเว็บไซต์และเนื้อหาถูกต้องตามมาตรฐานของ W3C ซึ่งส่งผลดีกับ SEO เป็นอย่างมาก
- เกิดการบอกต่อของกลุ่มผู้พิการ เป็นโอกาสที่ทำให้เว็บไซต์ได้รับความสนใจมากยิ่งขึ้น
- การที่ตั้งใจทำให้ข้อมูลข่าวสารที่เป็นสาระความรู้ หรือเนื้อหาบันเทิงเข้าถึงได้อย่างเท่าเทียม เป็นการแสดงออกทางจริยธรรมที่ดี
อ้างอิง : https://www.w3.org/WAI/fundamentals/accessibility-intro, http://www.thaiwebaccessibility.com






